حین خرید هاست و دامنه جهت راه اندازی وبسایت باید با انتخاب هاست بسیار امن با فایروال های سخت افزاری مانند هاست ابری یا هاست وردپرس کار خود را آغاز کنید این انتخاب اولین گام از مقوله امنیت محسوب می شود و پس از آن می بایست اقدامات دیگری در خصوص افزودن لایه های امنیتی انجام دهید. کپچا یک روش بسیار مناسب است که با استفاده از آن می توان امنیت وب سایت را به شکل بهینه ای افزایش داد. از این قابلیت برای محافظت از وب سایت در برابر ربات ها و برنامه های مختلف که اقدام به تولید اسپم می کنند، استفاده می شود. چرا که برای این امکان به صورت ویژه برای تمایز انسان ها و ربات ها طراحی شده است و برای ربات ها تایید این موضوع که من ربات نیستم در حال حاضر دشوار است. اما موضوعی که وجود دارد این است که گاهاً در هنگام فعالسازی ریکپچا روی وب سایت وردپرسی ممکن است با خطا رو به رو شوید. شناخت این خطاها و رفع آنها از اهمیت زیادی برخوردار است. در این مقاله از پایگاه دانش میزبان فا تصمیم داریم به بررسی خطاها و مشکلات مربوط به کپچا در وب سایت های وردپرسی و نحوه رفع این خطاها بپردازیم. پس اگر شما هم در این زمینه با خطا رو به رو شده اید و قصد رفع خطا کپچا را برای وب سایت وردپرسی خود دارید، تا انتهای این مقاله با ما همراه باشید. 
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:

- رفع خطا کپچا در سایت های وردپرسی
- معرفی انواع مختلف خطاهای کپچا
رفع خطا کپچا در سایت های وردپرسی
فعالسازی قابلیت کپچا برای محافظت از وب سایت در برابر ربات ها و حملات اسپم توسط آنها امری بسیار مهم است. اما موضوعی که باید به آن توجه لازم را داشته باشید این است که گاهاً ممکن است در هنگام تلاش برای فعال کردن کپچا یا بعد از آن با خطاهایی رو به رو شوید. شما باید این خطاها را شناخته و در راستای رفع مشکل خطای کپچا اقدام نمایید. در غیر این صورت نه تنها فعال نمودن آن مشکلی را حل نمی کند، بلکه به مشکلات شما نیز اضافه خواهد شد.
اگر هنوز در خصوص راه اندازی و فعالسازی قابلیت کپچا روی بخش های مختلف سایت خود اقدام نکرده اید می توانید راهنمای قدم به قدم زیر را مطالعه نموده و در خصوص افزایش امنیت وبسایت خود اقدام کنید.

معرفی انواع مختلف خطاهای کپچا
در هنگام فعالسازی قابلیت کپچا روی وب سایت خود ممکن است با خطاهای مختلفی رو به رو شوید. هر یک از این خطاها دلیل مشخصی دارند و تا زمانی که به شناخت کافی درباره آنها و دلیل بروزشان دست پیدا نکنید، می توانید در زمینه رفع آنها گامی بردارید. انواع مختلف خطاهایی که می توانید در هنگام فعالسازی recaptcha یا بعد از آن با آنها رو به رو شوید، عبارتند از:
- Invisible reCAPTCHA is not invisible
- ReCAPTCHA was not entered correctly
- خطا برای مالک سایت: Invalid domain for Site Key
- ReCAPTCHA couldn’t find user-provided function
- Google ReCAPTCHA in localhost
- Cannot contact reCAPTCHA
- Checkbox reCAPTCHA is not showing
- reCAPTCHA not working in Chrome
- خطا برای مالک سایت: نوع کلید معتبر نیست
- reCAPTCHA badge showing
با ما همراه باشید تا هر یک از این خطاها را به شکل دقیق به شما معرفی کنیم و در نهایت نحوه رفع خطای کپچا را در صورت بروز هر یک از خطاهای نامبرده را به شما آموزش دهیم. در ادامه به بررسی معرفی انواع خطاهای کپچا و نحوه رفع هر یک از این خطاها خواهیم پرداخت.
1- خطا Invisible reCAPTCHA is not invisible
اگر شما از کپچا نامرئی روی وب سایت خود استفاده می کنید و گوگل فعالیت های شما را مشکوک می داند، این خطا به شما نمایش داده می شود. به طور معمول زمانی که فردی چندین بار با یک آدرس IP تلاش کند تا وارد وب سایت شما شود، گوگل این فرآیند را مشکوک قلمداد می کند. به همین دلیل بعد از کلیک روی عبارت من ربات نیستم معمولا چالش تصاویر نیز نمایش داده می شود. این روند به طور کلی مناسب به شمار می رود چرا که به گوگل این اطمینان را می دهد که شما انسان هستید و با یک ربات رو به رو نیست.
2- مشکل ReCAPTCHA was not entered correctly
گاهی ممکن است بعد از تایید کپچا شما با پیغامی تحت عنوان The reCAPTCHA was not entered correctly مواجه شوید. برای این خطا می توان به 3 دلیل عمده اشاره کرد:
- کلیدهای وب سایت شما صحیح نمی باشد. در این صورت کاری که باید انجام دهید این است که کلیدهای کپچا را دوباره وارد کرده و اطمینان حاصل کنید که میان حروف و اعداد هیچگونه فاصله ای وجود ندارد.
- اگر برای برخی از صفحات وب سایت شما گواهینامه SSL فعال شده باشد و برخی دیگر دارای این گواهینامه نمی باشد، شما با این خطا رو به رو می شوید. برای حل این مشکل باید اطمینان حاصل کنید که گواهینامه SSL برای صفحات فرم شما فعال می باشد.
- اگر به صورت همزمان از دو افزونه برای فعالسازی کپچا استفاده می کنید، ممکن است میان آنها تداخلی صورت گرفته باشد. در چنین شرایطی برای رفع خطا کپچا باید یکی از این افزونه ها را غیرفعال کنید.

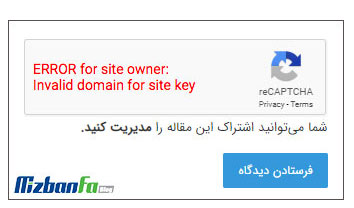
3- خطا Invalid domain for Site Key
اگر شما در حال استفاده از قابلیت RECATCHA روی وب سایت خود هستید و با کلیک روی آن با خطای ERROR for site owner: Invalid domain for site key رو به رو می شوید، لازم است بدانید که کلید سایتتان دیگر اعتبار ندارد. برای رفع این مشکل کپچا باید در ابتدا اطمینان حاصل کنید که لینک وب سایتتان به صورت دقیق در تنظیمات کلید سایت قرار گرفته است. سپس برای رفع مشکل یک کلید جدید را ایجاد نمایید. در نظر داشته باشید که نیازی به اضافه کردن ساب دامنه ها به صورت جداگانه ندارید و وارد کردن آدرس وب سایت اصلی به تنهایی کافی است.
4- خطا ReCAPTCHA couldn’t find user-provided function
زمانی که از افزونه دیگری استفاده می کنید که تنظیمات کپچا را پشتیبانی می کند و در هر صفحه نیز دارای یک اسکریپت است ، خطای فوق را مشاهده می کنید. در چنین شرایطی شما باید تداخل پیش آمده را حل نمایید تا بتوانید از قابلیت CAPTCHA به درستی در وب سایت خود بهره ببرید.
در صورتی که دو افزونه با عملکرد مشابه و توابع یکسان را به صورت همزمان در حالت فعال قرار دهید احتمال بروز ناسازگاری و تداخل وجود دارد در چنین شرایطی می بایست افزونه ناسازگار را شناسایی کرده و آن را غیرفعال نمایید. در خصوص رفع تداخل افزونه ها می توانید از راهنمای قدم به قدم زیر استفاده نمایید.
تداخل افزونه ها در وردپرس و نحوه رفع آن
5- مشکل Google ReCAPTCHA in localhost
اگر شما با استفاده از لوکال هاست وب سایت خود را مدیریت می کنید، می توانید به راحتی قابلیت کپچا را در وب سایت خود فعال کرده و مورد استفاده قرار دهید. اما موضوعی که باید به آن توجه داشته باشید این است که طی یک پیغام به شما گفته می شود که در حال استفاده از لوکال هاست هستید. این رفتار طبیعی بوده و برای شما مشکلی را ایجاد نمی کند.
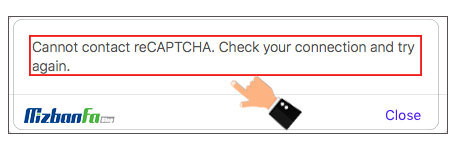
6- خطا Cannot contact reCAPTCHA
زمانی که صفحه ای که دارای کپچا است بارگذاری می شود، ممکن است با این خطا رو به رو شوید. برای رفع این خطای کپچا باید اتصالات اینترنتی خود را بررسی کرده و دوباره صفحه مورد نظر را بارگذاری نمایید. معمولاً مشکل در اتصال یکی از دلایل اصلی است که می توان برای نمایش این خطا در نظر گرفت. اما گاهی نیز زمانی که کلید ریکپچا روی حالت v2 قرار گرفته و در صفحه CAPTCHA نامرئی باشد نیز این خطا نمایش داده می شود. در چنین شرایطی باید کلید کپچا را بررسی کنید.

7- مشکل Checkbox reCAPTCHA is not showing
برای نمایش کپچا روی صفحات باید از جاوا اسکریپت استفاده نمایید. حال اگر در زمینه نمایش این قابلیت با مشکل مواجه شدید، باید بدانید که یک مشکل در جاوا اسکریپت صفحه مورد نظر رخ داده است. در چنین شرایطی بهترین کاری که می توانید به منظور رفع خطای کپچا انجام دهید این است که کدهای جاوا اسکریپت صفحه فوق را مورد بررسی قرار دهید.
8- خطا reCAPTCHA not working in Chrome
یکی از موضوعاتی که گاهاً در خصوص کپچا پیش آمده این است که در برخی از مرورگرها به ویژه مرورگر Chrome افراد در هنگام تلاش برای استفاده از این قابلیت با خطا رو به رو می شوند. دلایل زیادی برای نمایش خطا در این مرورگر وجود دارد که برخی از آنها عبارتند از:
- مرورگر شما باید به آخرین نسخه خود بروز رسانی شود.
- قابلیت کپچا با برنامه های تغییر IP که مورد استفاده قرار می دهید همخوانی ندارد.
- آدرس IP سیستم شما جزء محدوده IP های بلاک شده است.
- وب سایت فوق به بدافزارها آلوده شده است.
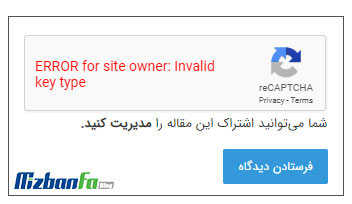
9- خطا برای مالک سایت: نوع کلید معتبر نیست
اگر شما از قابلیت کپچا روی وب سایت خود استفاده می کنید اما با خطای ERROR for site owner: Invalid key type رو به رو می شوید، باید بدانید که نوع کلید کپچایی که مورد استفاده قرار می دهید اشتباه است. به عنوان مثال شما نمی توانید از کلیدهای V3 برای کپچا V2 استفاده کنید. در صورت استفاده از کلید اشتباه این خطا برای شما نمایش داده خواهد شد. به منظور رفع خطای کپچا باید کلیدهای CAPTCHA خود را مورد بررسی قرار داده و اطمبنان حاصل کنید که پیکربندی آن درست است.

10 مشکل reCAPTCHA badge showing
برخی از افراد دوست ندارند نماد RECAPTCHA در صفحه نمایش داده شود. اما به دلیل تطبیق با شرایط گوگل باید این نماد در صفحه درج شود. برای حذف آن می توانید از CSS سفارشی استفاده کنید. برای این کار باید کد زیر را به CCS صفحه مورد نظر خود اضافه نمایید:
.frm_form_field .grecaptcha-badge {
display:none;
}با استفاده از این کد دیگر عنوان recaptcha در صفحات وب سایت شما نمایش داده نمی شود.

در این مقاله از پایگاه دانش میزبان فا تلاش ما بر این بوده است تا به شکلی مناسب به بررسی خطاهای اصلی مربوط به کپچا و نحوه رفع آنها بپردازیم. با توجه به اینکه کپچا نقش بسیار مهمی را در افزایش امنیت یک وب سایت ایفا می کند، شناخت خطاها و مشکلات مربوط به آن و راه حل مناسب برای رفع آنها می تواند از اهمیت بالایی برخوردار باشد. در واقع رفع خطا کپچا یکی از مهم ترین اقداماتی است که باید برای راستای بهبود امنیت وب سایت خود انجام دهید در غیر این صورت هکرها می توانند به راحتی و با استفاده از ربات ها یا برنامه های طراحی شده به سمت وب سایت شما محتوای اسپم ارسال کرده و شما را دچار مشکل سازند. وجود کپچا یک لایه امنیتی به وب سایت شما اضافه خواهد کرد. در صورتی که مقوله امنیت برای شما بسیار اهمیت دارد می توانید هنگام خرید هاست و دامنه دقت زیادی به خرج داده و یک سرویس قدرتمند و امن مثل هاست وردپرس یا هاست ابری انتخاب نمایید. در صورت داشتن هرگونه سوال یا ابهامی می توانید از طریق بخش دیدگاه های مقاله فوق با ما در ارتباط باشید.

نوشته مشکلات کد کپچا در وردپرس و نحوه رفع ان ها اولین بار در پایگاه دانش میزبانفا پدیدار شد.