روش Minify کردن فایل های CSS، جاوااسکریپت و HTML با توجه به سیستم مدیریت محتوا و وب سرور های مختلف می تواند با استفاده از افزونه هایی که برای Optimization وجود دارند انجام شود. همچنین می توانید این فایل ها را یا به صورت دستی و یا با استفاده از برخی ابزار های آنلاین مانند آدرس های زیر انجام دهید و سپس فایل های minify شده را با فایلها روی سرور جایگزین کنید.
/https://www.cleancss.com/css-minify
/https://www.danstools.com/javascript-minify
اگر از افزونه هایبهینه سازی جهت minify استفاده کنید، دیگر نیازی به جایگزین کردن فایل ها روی سرور نیست و این گونه افزونه ها معمولا به صورت داینامیک فایل های CSS و js را minify کرده و برای مرورگر کاربران ارسال می کنند.

برای minify کردن HTML نیز معمولا از افزونه های بهینه سازی استفاده می کنند. برخی از افزونه ها هستند که می توانند کار minify کردن را برای CSS و js و HTML با هم انجام بدهند.
نکته: قبل از هرگونه جایگزینی فایل های روی سرور با فایل های minify شده، از فایل های روی سرور بکاپ تهیه کنید. برخی مواقع به دلایل گوناگون ممکن است که فایلی در حین minify شدن با برخی ابزار ها، یک یا تعداد بیشتری از کاراکترهایش را از دست بدهد و در عملکرد آن با اختلال مواجه شود.
Optimize images -1
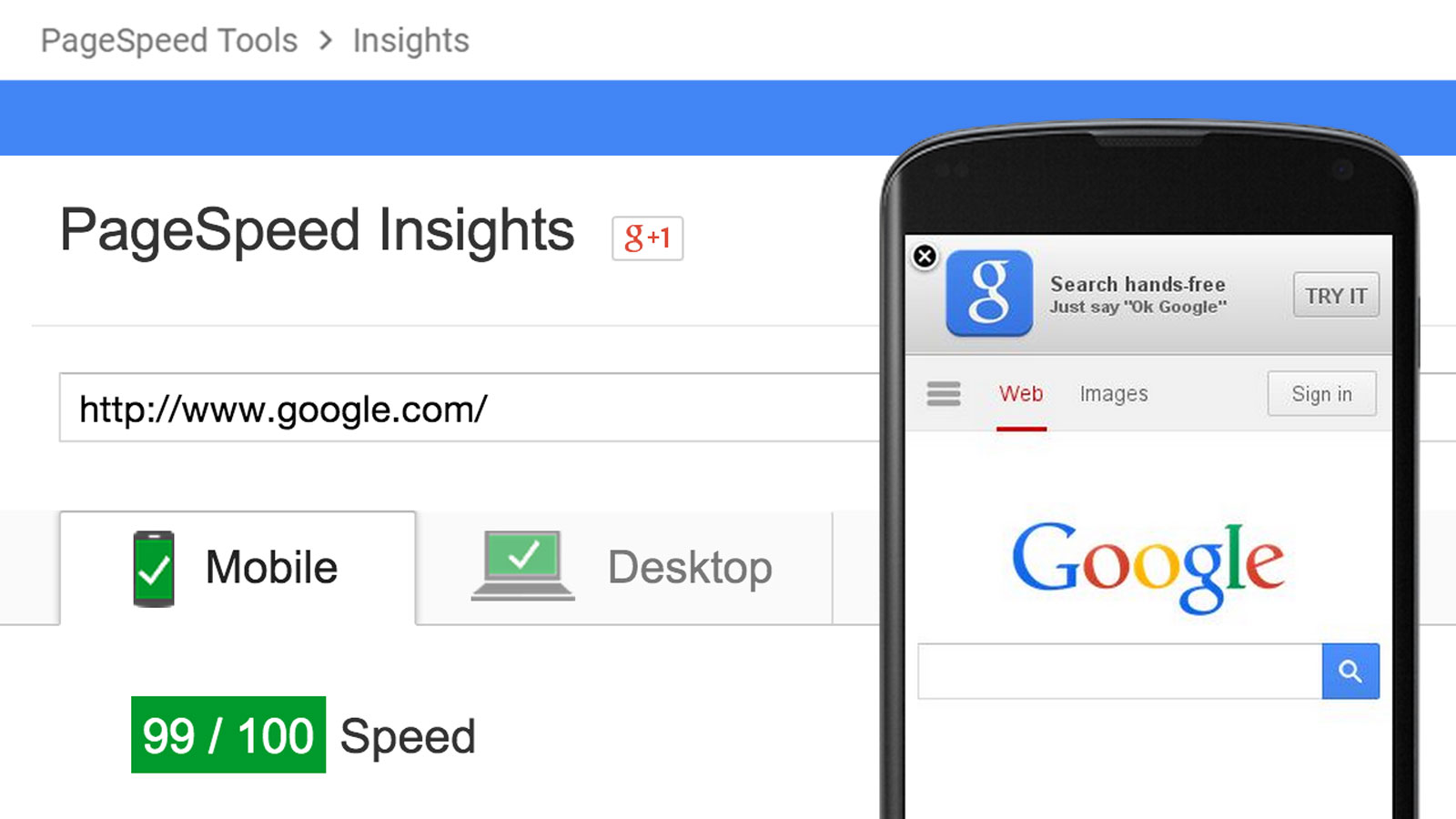
ابزار PageSpeed Insights دو مورد بهینه بودن ابعاد عکس و سایز فایل عکس کلیه تصاویر صفحه را بررسی می کند. در مورد ابعاد عکس در بخش راهنمای گوگل وبمستر در مورد محتوا (بخش اول) توضیح داده شده است. در مورد سایز فایل عکس دقت کنید که عکس هایی که استفاده می کنید حداقل سایز فایللازم را داشته باشند. به عنوان نمونه می توانید در نرم افزار فوتوشاپ با فشردن دکمه های Ctrl+ Shift + Alt + S که میانبر save for web است، کیفیت عکس را تا حدی کاهش دهید که چشم انسان با رویت آن در صفحه وب متوجه افت کیفیت نشود.
همچنین افزونه هایی برای برخی سیستم های مدیریت معروف مانند وردپرس وجود دارد که پس از نصب آن ها روی سایت، در هنگام آپلود عکس بر روی سرور، ابتدا عکس به سرور دیگری ارسال و پس از بهینه شدن به سرور شما آپلود می شود. استفاده از این افزونه ها برای سایت هایی که تولید محتوای آنها زیاد است مناسب است.
2-Prioritize Visible content
هنگامی می توانید امتیاز این بخش را کسب کنید که مرورگر برای رندر کردن قسمت above-the-fold صفحه احتیاجی به بارگذاری قسمت های اضافه مربوط به below-the-fold نداشته باشد. به عنوان نمونه می توان به بارگذاری CSS قسمت های دیگر صفحه برای رندر above-the-fold اشاره کرد.
3-Reduce server response time
کاهش زمان پاسخ سرور به عوامل متعدد سخت افزاری و نرم افزاری بستگی دارد. به عنوان نمونه استفاده صحیح از کش سمت سرور، بهینه بودن کدنویسی و طراحی دیتابیس، بهینه بودن CSS وجاوا اسکریپت در کاهش زمان پاسخ دهی سرور تاثیر گذار هستند.
اگر مدت زمان پاسخ سرور زیر ۲۰۰ میلی ثانیه باشد می توانید امتیاز سرعت پاسخ سرور را به طور کامل کسب کنید و هر چه زمان پاسخ سرور بیشتر از ۲۰۰ میلی ثانیه باشد، نمره Optimization به صورت تصاعدی کاهش می یابد.
بهینه سازی فایلها توسط PageSpeed Insights
در انتهای صفحه نتیجه بررسی PageSpeed Insights می توانید پیام زیر را مشاهده کنید.
.Download optimized image, JavaScript, and CSS resources for this page
با کلیک بر روی قسمت آبی رنگ image , JavaScript , and CSS resources می توانید فایلهای بهینه شده CSS و جاوااسکریپت و عکس هایی که نیاز به بهینه سازی داشته اند را دریافت کرده و آنها را به صورت دستی جایگزین فایل های روی سرور نمایید.
مطلب قبلی: عوامل مهم در سرعت بارگذاری صفحات در گوگل(Page Speed)
مطلب بعدی: