در این مقاله قصد داریم درباره ارور Make JavaScript and CSS external صبحت کنیم و بررسی کنیم منظور این خطا چیست و اینکه رفع آن چگونه باعث بهبود سرعت سایت ما میشود.
خلاصهای از خطا Make JavaScript and CSS external
نام: Make JavaScript and CSS external
نوع: CSS/JS
اولویت: متوسط
میزان سختی: راحت
میانگین امتیاز: 100%
Make JavaScript and CSS external چیست؟

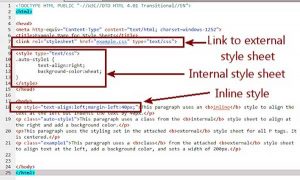
به شکل کلی سه شیوه برای استفاده از کدهای CSS و یا JS در یک سند Html وجود دارد Inline، Internal و External که هرکدام دارای مزایا و معایب خاص خود در شرایط مختلف را داراست. باید توجه داشته باشید که تگهای HTML ابتدا کدهای External را لود میکند، پسازآن به سراغ کدهای Internal و درنهایت کدهای نوع Inline را مورداستفاده قرار میدهد. درنتیجه کدهای Inline در اولویت قرار میگیرند. بهعنوانمثال اگر در یک فایل External رنگ آبی برای یک تگ و در کدهای Internal رنگ زرد و بالاخره در کدهای Inline رنگ بنفش برای همان تگ انتخابشده باشد، در چنین حالتی Html رنگ بنفش را مدنظر قرار خواهد داد. نحوه استفاده از این روشها در عکس گویا است.
اصولا خطای Make JavaScript and CSS external برای ۹۹ درصد سایت ها سبز رنگ است ولی یاهو بیشتر قصد دارد یاداور نکاتی باشد که شاید در سایت شما باعث افزایش سرعت سایت شود، یاهو میگوید سعی کنید از روش External برای استفاده از فایلهای استایل و جاوااسکریپت استفاده کنید و میگوید این روش باعث بهینه سازی سرعت سایت میشود چرا که وقتی فایل به شکل External باشد قابلیت کش شدن را نیز دارد. ولی اگر کدهای CSS و جاوااسکریپت را به شکل inline در سند HTML قرار دهید مرورگر هر بار که صفحات را باز میکند این کدها را هم دوباره میخواند، هر چند ممکن است این روش باعث شود درخواست های HTTP بالا رود (HTTP requests) ولی باهش کاهش حجم سند HTML میشود. پس اگر فایلهای استایلدهی و جاواکسریپت به شکل External استفاده شوند جدا از اینکه باعث کاهش اسناد HTML میشوند و از طرفی با کش شدن آنها تعداد درخواستها هم حتی در بازدیدهای دوباره کم میشود.
پیشنهاد ما:
اگر حجم فایل خارجی (External) شما بسیار کم میباشد بهتر است به شکل inline درج شود یعنی رعایت خطای Inline small CSS and JavaScript ، از طرفی اگر کدهای inline با تعداد خطهای بالا دارید بهتر است آنها را به روش External پیاده کنید و با دیگر فایلهای External ادغام کنید یعنی رعایت خطای Make JavaScript and CSS external. حال اگر تعداد فایلهای External بیشتری دارید بهینه سازی آن بستگی به حجم آن است، اگر باز حجم بسیار کمی پیدا میکند همان روش inline هم میتواند مناسب باشد ولی اگر دیدید حجم نسبتا بالایی دارد آنها را به دیگر فایلهای موجود ادغام کنید، البته به شرط آنکه تداخلی در بین کدهای ادغام شده به وجود نیاید.
مطلب قبلی : رفع خطای Minify JavaScript and CSS در YSlow جی تی متریکس


