در این مقاله قصد داریم درباره مشکل Leverage browser caching و حل اون در GTmetrix صحبت کنیم و ببینیم چطور میتونیم این مشکل را در سایت پیدا و رفع کنیم و چرا اصلا این موضوع برای افزایش سرعت سایت ما اهمیت دارد.
خلاصهی از خطا Leverage browser caching
نام: Leverage browser caching
نوع: مربوط به سرور
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: 59%
قطعا شما هم از ابزارهای پیج اسپید، جی تی متریکس یا Pingdom جهت تست سرعت سایت خودتان استفاده کردید و یکی از خطاهای معروف و ایرادهایی که این ابزارهای آنلاین میگیرید Leverage browser caching هست، حال با خواندن این پست وقت آن رسیده که مشکل را حل کنید. برای حل مشکل Leverage browser caching در این ابزارها راهکارهای سادهای وجود دارد مخصوصا اگر از CMS های اماده و رایگان برای سایتتان استفاده کرده باشید. در این مقاله درباره معنی این اخطار، چه تاثیراتی بر سایت دارد، و گزینههای موجود برای رفع این خطا را به شما خواهیم گفت.
Leverage browser caching چیست (کش)
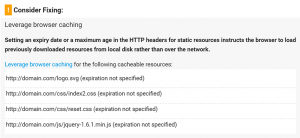
خطای Leverage browser caching که اسکرینشات آن را در Pagespeed گوگل مشاهده میکنید به کش مرورگر شما اشاره میکند درواقع باید گفت کش چیست ؟
هر بار که شما از وب سایتی بازدیدی انجام میدهید لازم است که یک سری فایلهایی را دانلود کنید تا سایت قابل مشاهده باشد فایلهایی مانند، CSS، JS، HTML و عکسها که در کش مرورگر (یا کش محلی یا کش لوکال) ذخیره میشود. حال وقتی به صفحهی دیگری از آن سایت مراجعه میکنید موارد تکراری صفحات مثل لوگو سایت فایلهای CSS و غیره دیگر دوباره دانلود نمیشوند بلکه از طریق کش محلی مرورگر فراخوانی صورت میگیرد. پس به این ترتیب لازم نیست با هر بار لود کردن صفحههای سایت، فایلهای مشترک بین صفحات را دانلود کنید. این همان دلیلی است که باعث میشود در اولین بازدید از یک سایت زمان بیشتری برای لود شدن لازم باشد تا زمان لود صفحات در تکرار بازدید از همان سایت.
این عمل هم باعث صرفهجویی در حجم اینترنت بازدیدکننده میشود و هم تعداد درخواستهای سمت سرور را کاهش میدهد و صفحات سایت در دفعات بعدی سریعتر لود میشوند. این خطا این را میگوید که وقتی شما بازدیدی از سایت میکنید درخواست کش هدر HTTP به خوبی پیادهسازی نمیشود یا ممکن است درخواست کش هدر HTTP به خوبی ارسال شود و وجود داشته باشید ولی زمان کش بسیار کوتاه است.

اصولا به شکل درخواست Header دو روش یا متد اصلی برای کش کردن داریم. Expires Header و Cache-Control Header . هدر Cache-Control در HTTP/1.1 معرفی شد و اگر در سمت کاربر فعال باشد یک عدد بر حسب ثانیه برای کش کردن فایل در نظر میگیرد این عدد همان زمان انقضا فایل است، ولی Expires یک تاریخ را مشخص میکند که مثلا تا فعلان تاریخ فایل کش شود. Expires روشی ساده است. پس در هدر Cache-Control مدت زمان انقضا را میدهیم و در هدر Expires تاریخ زمان انقضا را میدهیم. اگر قصد دارید کنترل بیشتری بر روی کش داشته باشید و به دنبال آپشن بیشتر برای دسترسی به کش مرورگر دارید از دستور Cache-Control برای ذخیره سازی فایلها در مرورگر است، میتوانید استفاده کنید. استفاده از هر دو هدر Expires و Cache-Control لازم نیست، ولی حداقل استفاده از یکی در جهت افزایش سرعت سایت لازم و ضروری است ولی اگر هر دو را اضافه کنید جز محکمکاری در جهت کش شدن فایلها کار خاص دیگری نکردهاید ولی به شکل کلی هدر Cache-Control نسبت به هدر Expires اولویت بالاتری دارد. Cache-Control جدیدتر و معمولا این متد توصیه میشود ولی با این حال هنوز برخی سایتهای آنالیز سرعت مثل Gtmetrix هدر Expires را چک میکنند.
جزئیات تفاوت هدر Expires و Cache-Control
Expires Header
Expiresهمانطور که گفتیم یک تاریخ برای کش کردن فایلها میگیرد مثلا تا فعلان تاریخ یک فایل را کش میکند و تا آن تاریخ از کش مرورگر استفاده میکند و بعد از آن تاریخ دوباره درخواست برای دریافت آن فایل به سرور ارسال میشود. نمونه کد:<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/png "access 1 year" ExpiresDefault "access 2 days" </IfModule>
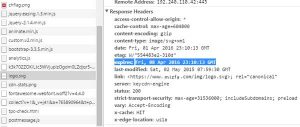
و مثلا خروجی که در هدر HTTP مرورگر میتوان دید:

Cache-Control Header
همانطور که گفتیم Cache-Control به ما اجازه بیشتری میدهد برای کش کردن در مرورگرها پیدا کنیم. اساس هدر Cache-Control مقدار زمان و روشی که باید کش شود را تعریف میکند. وقتی به یک فایل بهوسیله مرورگر دانلود و در لوکال دسترسی پیدا کند، هدر HTTP آن فایل نیز مورد ارزیابی قرار میگیرد. وقتی محتویات هدر Cache-Control را مرورگر بخواند،کش آن فایل را اعمال میکند.
اگر یک مرورگر بعد از ارزیابی ببیند که یک فایل باید برای یک روز کش شود، آن فایل در کش مرورگر برای یک روز میماند و اگر آن فایل بعد از یک روز دوباره فراخوانی شود مرورگر دوباره آن فایل را از سرور درخواست میکند و منتظر پاسخ سرور میشود. بهطور مثال تصویر لوگو سایت شما که اصولا در صفحات مختلف ثابت است و اگر یک بازدیدکننده به یک صفحه از وبسایت شما بیاید و تصویر لوگو سایت شما را دانلود کند، هنگامیکه بازدیدکننده به صفحات دیگر سایت شما برود، تصویر لوگو دوباره دانلود نمیشود، و از کش مرورگر فراخوانی میشود این روند همینطور ادامه دارد تا وقتی که مدت زمان انقصا تمام شود.
به کد زیر توجه کنید:
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
کد بالا تنظیمات Cache-Control است که به شکل هدر HTTP ارسال میشود. و اعمال این کد بستگی به نوع فایلهایی که تعریف میکنیم، دارد.
حال به بررسی خط به خط دستور بالا میپردازیم
- خط یک هیچ عملی را انجام نمیدهد جز اینکه یاداور برای شما است درواقع دستورات را تشریح میکند و
.htaccessآن را نادیده میگیرد چرا که با # شروع شده است. به شکل خلاصه کامنتی جهت آگاهی و یاداوری برای استفاده کننده از کد بالا است.
- خط یک هیچ عملی را انجام نمیدهد جز اینکه یاداور برای شما است درواقع دستورات را تشریح میکند و
- خط دو که قسمت مهم دستور ما است میگه “اگر فایلها از این نوع بودند ما یک سری عملیات را انجام میدهیم” . درواقع عمل کش فقط برای این نوع فایلها صورت میگیرد. شما اگر تمایلی ندارید مثلا فایل gif کش شود کافیست آن را از لیست نوع فایلها بردارید و یا اگر تمایل دارید فایلهای HTML کش شود کافیست آن را به لیست نوع فایلها اضافه کنید تا آن عمل خاص که در اینجا کش کردن است اعمال شود.
- خط سه همان عملیاتی هست که باید انجام شود، هدر
Cache-Controlمقداری را میگیرد.Header set Cache-Controlنام هدری است که به شکل HTTP در مرورگر فراخوانی میشود وmax-age=2592000بمدت زمان برحسب ثانیه است و اشاره میکند که فایل باید چه مدت در کش مرورگر بازدیدکننده ذخیره شود و مقدار 2592000 برابر با یک ماه است یعنی همان زمان انقضا یک فایل.
مقادیر رایج، موارد زیر هستند:
یک دقیقه: MAX-AGE=60
یک ساعت: MAX-AGE=3600
یک روز: MAX-AGE=86400
یک هفته: MAX-AGE=604800
یک ماه: MAX-AGE=2628000
یک سال: MAX-AGE=31536000و یکی از دستورات کش ممکن است Public باشد یعنی کش مورد نظر به شکل عمومی است اگر شما در جهت افزایش سرعت سایت خود قرار هست کش را به هاست اضافه کنیدو اطلاعات موجود خصوصی نیست میتوانید از Public استفاده نمایید که اصولا اکثر فایلها از این نوع دستور هستند. میتوان به جای Public دستورات دیگر هم درج کرد، به شکل کلی سه دستور دیگر هم در Cache-Control وجود دارد:
- PUBLIC
در بالا توضیح داده شد.
- PUBLIC
- PRIVATE
دستورPrivateبه این معناست که کش شدن برای یک کاربر خاص است. مثلا اگر من به حساب فیسبوک خود بروم قطعا مواردی برای من کش خواهد شد که اگر شما به آن آدرس بروید، برای شما کش نخواهد شد چرا که من وارد اکانت خود شده و دارای حریم اطلاعاتی هستم که فیسبوک تعیین کرده و همین موضوع برای شما هم هست و وقتی شما وارد اکانت خود میشوید و به آدرس فیسبوک خود مراجعه میکنید مواردی که برای شما کش میشود لزوما همه آنها برای من کش نمیشود. - NO-STORE
دستورNo-Storeیک دستور قویتری است که از کش شدن تحت هر شرایطی جلوگیری میکند.
خط چهار هم جمله را به پایان میرساند و اعلام میکند دستورات به پایان خود رسیدند و آماده برای دستورات بعدی میشوند (اگر موجود داشته باشد).
کد برای حل مشکل Leverage browser caching در .htaccess
حل مشکل کش با متد Expires
کد زیر از نوع متد Expires است. کد را در بالای فایل .htaccess قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
کد یک:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
کد دو:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schia+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web fonts
# ibedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
</IfModule>حل مشکل کش با متد Cache-Control
کد زیر از نوع متد Cache-Control است. کد را در بالای فایل .htaccess قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=84600, public" </filesMatch>
کد برای حل مشکل Leverage browser caching در Nginx
حل مشکل کش با متد Expires
کد زیر از نوع متد Expires است. کد را میتوانید در Nginx قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
حل مشکل کش با متد Cache-Control
کد زیر از نوع متد Cache-Control است. کد را میتوانید در Nginx قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control "public, no-transform";
}
نحوه چک کش اعمال شده
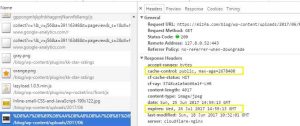
شما میتوانید بعد از اعمال کدهای بالا در سایت خود، کش سایت را توسط مرورگرها بررسی کنید که آیا به درسی تنظیم شدهاند یا خیر، به این منظور بر روی سایت خود کلیک راست کرده و وارد بخش DevTools گوگل کروم شوید و سپس وارد تب Network شده و سایت خود را دوباره رفرش کنید و یکی از فایلهای سمت چپ را انتخاب کرده و در سربرگ Response Header کشهای اعمال شده را مشاهده کنید. البته میتوانید از ابزارهای آنلاین Gtmetrix هم استفاده کنید.

نکات تکمیلی:
اگر در لیست شما html یا عکسهایی برای یک دوره زمانی در مرورگر کاربر کش میشوند به این معنی است که شما اگر خواستید تغییراتی در صفحه اعمال کنید ممکنه خیلی از این تغییرات برای کاربران قابل مشاهده نباشند. این به این علت که کاربران به جای فایلهای فعلی، به فایلهای ذخیره شده نگاه میکنند یعنی همان کش محلی. البته با روشهایی میتوان این مشکل را رفع کرد که یکی از رایجترین آنها URL fingerprinting است. مثلا شما فرض کنید یک فایل CSS دارید و قصد تغییرات آن را دارید، این فایل قبلا در کش محلی کاربران با نام main.css ذخیره شده است، حال شما تغییراتی در آن فایل CSS اعمال میکنید و نام آن main_1.css میشود و اگر دوباره تغییراتی اعمال کنید نام به main_2.css تغییر میکند. روش URL fingerprinting برای تغییرات ناگهانی مفید است. که در پست رفع خطای Riove query strings from static resources بیشتر درباره این روش صحبت کردهایم.
نکته یک در بالا میتواند به شکل دیگری به کمک درخواستهای شرطی صورت بپذیرد، درخواستهای شرطی (Conditional requests) درخواستهایی هستند که مرورگر میتواند از سرور بپرسد که آیا فایل کپی ذخیره شده در کش مرورگر با فایل موجود در سرور فرق دارد یا خیر؟ ایا فایل موجود در سرور دستخوش آپدیت و یا تغییرات بوده است یا نه؟ مرورگر اطلاعاتی را که دربارهی فایل کپی ذخیره شده در کش را ارسال میکند و سرور تعیین میکند که آیا فایل اپدیت شده و فایل جدید باید ارسال گردد یا نه همان فایل کپی ذخیره شده در مرورگر است؟ اگر مورد دوم باشد در این حالت وضعیت 304 (HTTP 304 Not Modified status) بازگشت داده میشود. ETag یا یا entity tag یک نوع HTTP Header یکی از این نوع درخواستهای شرطی است.

توجه داشته باشید که ما چندین نمونه کد خط در این مقاله به شما معرفی کردیم، گاهی ما در پروژههای افزایش سرعت سایت پیش میآید که برخی کدها با سرور ناسازگار است و ممکن است به خوبی اعمال نشود و یا مشکلاتی را به وجود اورد بنابراین قبل از هر عملی و تغییراتی، حتما بک آپ گرفته شود و سپس کدها را تست و بهترین را برای سایت خود انتخاب نمایید.
به این نکته اشاره کنیم که شما فقط میتوانید فایلهایی را کش کنید که در سرور شما موجود باشد و فایلها در سرورهای دیگر را نمیتوان کش کرد، همانند Analytics گوگل یا فایلهای سایتهای مشابه مانند OneSignal که یک سری فایل را سرورهای خود در سند HTML شما برای اجرا در سایت فراخوانی میکنند را نمیشود کش کرد.
رفع ارور Leverage browser caching برای Google Analytics
یکی از خطاهای رایج و سوالهای زیادی که از بنده میشود نحوه بهینه سازی و کش کردن لینک JS آمارگیر گوگل آنالیتیکس در سایت است. چرا که این فایل فقط ۲ ساعت کش میشود و به همین خاطر ابزارهای آنلاین نیز یک نوع خطا حساب میکنند زیرا مدت زمان انقضا دو ساعت بسیار کم میباشد به مانند اسکرین شات زیر که مشاهده میکنید. علت آن این است که گوگل میخواهد اگر تغییراتی اعمال کرد این تغییرات سریع برای همه کابران صورت بپذیرد و در این پست گفته از روش انتقال آنالیتیکس به لوکال اجتناب کنید و اشاره میکند که:

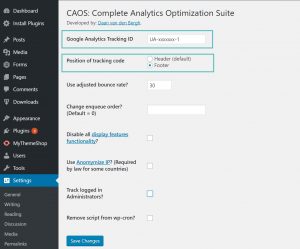
به کمک افزونه Complete Analytics Optimization Suite به سادگی میتوانید کش آمارگیر گوگل آنالیتیکس را در لوکال دست خوش تغییرات دهید، این افزونه را از مخزن وردپرس دانلود و نصب کنید و سپس اطلاعات لازم برای چنین عملی مثل Google Analytics Tracking ID را به این پلاگین بدهید، Position of traking code را هم توصیه میکنیم Footer را انتخاب نمایید و بعد سیو کنید. تغییرات انجام شد و لذت برید

افزونه کش وردپرس
پیشنهاد ما برای کش کردن در وردپرس استفاده از روشهای بالا است، چرا که نصب هر افزونه باعث کاهش سرعت سایت وردپرس میشود، به هر حال اگر مایل به استفاده ازکدهای بالا نیستید میتوانید از افزونههای زیر برای فعال سازی کش در وردپرس استفاده نمایید.
مطلب قبلی : رفع خطای Minify CSS در gtmetrix


