در این مقاله قصد داریم درباره مشکل Combine images using CSS sprites صحبت کنیم و ببینیم چطور میتونیم این مشکل را در سایت پیدا و رفع کنیم و چرا اصلا css sprites برای بهینه سازی عکسهای ما لازم و ضروری است؟ چطور css sprite کنیم؟. رفع خطای Combine images using CSS sprites برای خیلی از دوستان سخت هست و کمی نیاز به دانش کدنویسی دارد ولی با ابزارهای آنلاین میشود به راحتی خطای مربوطه را بهینه سازی کرد.
خلاصهای از خطا Combine images using CSS sprites
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: ۸۷%
آموزش ویدیویی CSS sprites به شکل رایگان در لینک زیر:
CSS sprites چیست
قبل از آنکه نحوه آموزش CSS sprites را بدانید بهتر است بدانید که CSS sprite چیست . معمولا در هر صفحه از سایت تعدادی عکس استفاده شده است ، برای دریافت هر عکس مرورگر مجبور است یک درخواست به سمت سرور ارسال کند ، رد و بدل این درخواستها توسط مرورگر و سرور نیاز به زمان زیادی دارد و اگر تعداد عکسها زیاد باشید به مراتب تعداد درخواستها بیشتر و درگیری سرور هم بالا میرود، این موضوع شاید در سایتهای کم بازدید خیلی محسوس نباشد ولی وقتی بازدیدکننده سایت بالا باشد قطعا رفع ارور Combine images using CSS sprites قدم بزرگی در بهینه سازی سایت چه در سمت سرور و چه در سمت کاربر خواهد بود، در روش CSS sprites با ترکیب تمام تصاویر در یک عکس و درج مختصات به آن به کمک CSS از قسمتهای مختلف عکس در مکان دلخواه استفاده میکنیم، در این روش تنها یک درخواست برای یک تصویر به سرور ارسال میشود ولی چندین بار از عکس در قسمتهای مختلف قالب استفاده میشود. با انجام این روش سرعت وب سایت بسیار بیشتر میشود
سرعت بارگذاری یک سایت،از مهمترین ویژگیهای مهم آن سایت میباشد.و این عمل علاوه بر آنکه در حس رضایتمندی یک کاربر تاثیر بالایی دارد، در افزایش رتبه در گوگل و موتورهای جستجو نیز، بسیار تاثیرگذار است.

روش استفاده از CSS sprites
دو روش کلی برای رفع مشکل Combine images using CSS sprites وجود دارد، میتوانید از فتوشاپ برای ادغام عکسهای کوچک استفاده کنید و سپس کدنویسی را انجام دهید، یا به کمک ابزارهای آنلاین تمام امور لازمه را به آنها بسپارید و بعد از خروجی گرفتن عکس ادغام شده و کدها، آنها را در مکان دلخواه و مناسب قرار دهید. در ادامه بیشتر درباره این روشها توضیح خواهیم داد.
روش اول CSS sprites به کمک فتوشاپ (روش سخت)
تمام عکسهای کوچک خود که قصد دارید آنها را از ادغام کنید را وارد فتوشاپ کرده و سپس در کنار هم آنها را قرار دهید و بعد از جابهجاییهای لازم خروجی از تصویر ادغام شده را بگیرید تا یک عکس واحد داشته باشید، سپس عکس را در سرور خود آپلود کرده و با کمک CSS بایستی با دادن موقعیت به هر یک از تصاویر فقط قسمتی که مورد نیاز است را نمایش دهید. البته اگر تعداد تصاویر زیاد باشد انجام این کار کمی زمانبر است و باید عکسها را با دقت بالایی در فتوشاپ کنار هم قرار داد تا بتوان به راحتی با CSS به آنها موقعیت داد. به عنوان نمونه به تصاویر زیر نگاه کنید که از ۳ آیکون کوچک در یک تصویر کنار هم قرار داده شده است. یعنی به جای اینکه ۳ تصویر را جداگانه در هاست آپلود کنیم، تنها یک تصویر را آپلود کرده و سپس به کمک CSS هر جا که لازم داشتیم از یکی از این ۳ آیکون استفاده خواهیم کرد و با این کار ۳ درخواست سمت سرور را به ۱ درخواست سمت سرور کاهش دادهایم.

سایت W3school مثالی را زده که ما هم برای درک بهتر از آن استفاده میکنیم. عکس بالا را در نظر بگیرید، حال به کمک کدهای زیر ما فقط ایکون خانه را قصد داریم نشان دهیم.
<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url('https://www.w3schools.com/css/img_navsprites.gif') 0 0;
}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
</ul>
</body>
</html>
خروجی دستور بالا فقط ایکون خانه خواهد بود ولی برای درک بهتر میتوانید خروجی را در این لینک مشاهده کنید. بعد از رفتن به لینک ذکر شده دکمه RUN را فشار دهید.
در مثال پایین از هر ۳ ایکون استفاده کردیم، به کدهای زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url('img_navsprites.gif') 0 0;
}
#prev {
left: 63px;
width: 43px;
background: url('img_navsprites.gif') -47px 0;
}
#next {
left: 129px;
width: 43px;
background: url('img_navsprites.gif') -91px 0;
}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
خروجی دستورات بالا را میتوانید این لینک مشاهده کنید.
روش ذکر شده سخت نیست با کمی تلاش میتوان به نتیجه رسید به هر حال اگر برای شما سخت است میتوانید روش دوم را تست کنید.
روش دوم CSS sprites به کمک ابزارهای آنلاین (روش ساده)
در این روش شما کاقیست وارد سایتهای زیر شوید یا عبارت css sprites generator را در موتورهای جستجو سرچ کنید تا لیستی از ابزارهای کمکی برای css sprites نمایش داده شود. روش استفاده از این ابزارها بسیار ساده و یک شکل میباشد، بعد از وارد شدن به یکی از سایتها، عکسهای کوچک خود را وارد کنید، ابزارهای آنلاین خودشان عکسها را کنار هم قرار داده و کدهای مربوط به آنها را به شما نمایش میدهند، حال تنها کاری که شما باید انجام دهید این است که خروجی گرفته شده از ابزارها را در سایت خود به شکل صحیح و در مکان مناسب قرار دهید.
لیست ابزارهای آنلاین برای css sprites:
برای CSS sprites کردن عکسهای خود بهتر از فرمت عکسهای کوچک PNG بوده و بکگراند آن نیز شفاف (transparent) باشد.
جمعبندی درباره مشکل Combine images using CSS sprites
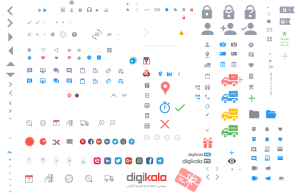
با رشد روزافزون استفاده از موبایل، افزایش سرعت سایت بهمراتب از اهمیت بیشتری برخوردار شده است. ازاینرو جلوگیری از تعداد درخواستهای غیرضروری و کاهش ریکوئستهای اضافی جدا از اینکه کمک زیادی به بهینه شدن سرور و بالا رفتن راندمان آن خواهد شد، تجربه کاربری مناسبی را برای بازدیدکنندگان سایت شما به ارمغان خواهد اورد، و به همین علت است که سایتهای بزرگ داخلی و خارجی از چنین روشهایی استفاده میکنند، نمونه آن سایت دیجی کالا میباشد که از عکس ادغام شده زیر و به روش css sprites نزدیک به میلیونها درخواست در روز را کم کرده است، ما فرض بر آن میگیریم که دیجی کالا هر روز نیم میلیون کاربر واردش میشود و اگر به جای روش css sprites بیایید هر عکس و ایکون زیر را در یک فایل جداگانه آپلود و استفاده کند (با فرض اینکه عکس زیر مثلا ۱۰۰ تصویر هست)، روزانه حدود ۵۰ میلیون درخواست فقط از سمت عکس و ایکونهای زیر را باید سرورهای دیجی کالا پاسخگو باشند، ولی اگر همه ایکونها همانند عکس زیر ادغام و یک واحد شده باشند، ۱۰۰ برابر به بهینه سازی سایت کمک کرده و به نیم میلیون درخواست کاهش پیدا میکند.

این خطا باعث کاهش تعداد درخواست های HTTP هم میشود.
مطلب قبلی : رفع خطای Defer parsing of JavaScript و Prefer asynchronous resources

