در ادامه به مبحث راهنمای گوگل وبمستر در مورد محتوا (بخش سوم) می پردازیم.
متا تگ های قابل فهم توسط گوگل
متا تگ ها در HTML در قسمت <head> قرار دارند و به موتورهای جستجو کمک می کنند که درک بهتری از وب سایت داشته باشند. تنوع متا تگ ها بسیار زیاد است ولی همه آنها توسط همه موتورهای جستجو پشتیبانی نمی سود، در ادامه متا تگ هایی که گوگل قادر به فهم آنها است معرفی مده اند. متاتگ هایی که گوگل قادر به فهم آنها نیست توسط گوگل نادیده گرفته می شوند ولی شما توانید از آنها در سایت برای اهداف دیگر مانند اشتراک گذاری لینک صفحات در شبکه های اجتماعی استفاده نمایید.
جهت سئو ی حرفه ای بهتر است با متا تگ های پشتیبانی شده توسط گوگل آشنا باشید. استفاده از همه متا ها اجباری نیست ولی در صورتیکه کاربرد آنها را بدانید، در بسیاری مواقع به شما در بهینه سازی سایت تان کمک خواهند کرد.
متا تگ description
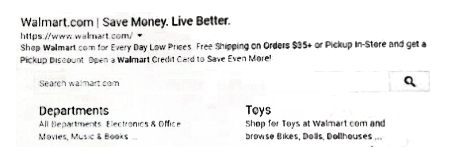
متن نوشته شده در متاتگ description به عنوان اسنیپت در صفحه نتایج جستجوی گوگل نمایش داده خواهد شد. البته گوگل ضمانت نمی کند که متن نوشته شده به عنوان متاتگ description را در SERP نمایش
دهد. از آنجایی که عرض کاراکترهای مختلف با یکدیگر متفاوت هستند. گوگل محدودیت تعداد کاراکتر را برای نوشتن متا دیسکرییشن مشخص نکرده است ولی تلاش کنید که تعداد کاراکتر دیسکریپشن از حدود ۳۲۰ کاراکتر بیشتر نشود چون در صورت طولانی بودن متن، مقداری از آن نمایش داده نخواهد شد و گوگل به جای قسمت حذف شده، سه نقطه (…) نمایش می دهد. روش استفاده از متا دیسکریپشن به صورت زیر است :
</ "دیسکریپشن صفحه"=meta name= "description" content>
محتوایmeta _ description در محاسبه رنکینگ صفحه توسط گوگل هیچ تاثیری ندارد ولی از آنجایی که متن مناسب می تواند انگیزه کاربر به کلیک بر روی لینک صفحه در SERP را افزایش دهد. نوشتن متن اصولی و غیر اسپم و غیر تکراری برای description تک تک صفحات جائز اهم می باشد.
متاتگ robots
با استفاده از این متا تگ می توانید رفتار موتور جستجو در مورد کراول و ایندکس صفحات را کنترل کنید.
</"...,..."=meta name="googlebot" content>
</"...,... "=meta name="robots"="googlebot "content>
در نمونه های بالا، متا تگ robots بر روی همه موتورهای جستجوهایی که از این متا پشتیبانی می کنند تاثیر دارد در حالیکه متا تگ googlebot فقط بر روی موتور جستجوی گوگل تاثیر دارد.این نوع متا تگ می تواند حاوی موارد زیر باشد:
index : به موتور جستجو می گوید که صفحه را ایندکس کند.
noindex : مانع از ایندکس شدن صفحه توسط موتور جستجو می شود.
follow : به موتور جستجو می گوید که لینک های درون محتوای صفحه را دنبال کند.
nofollow : مانع از دنبال کردن لینک های صفحه توسط موتور جستجو می شود.
nosnippet : مانع از نمایش اسنیپت در SERP می شود.
noodp : مانع از نمایش دیسکریپشن جایگزین از طریق
ODP / DMOZ می شود.
noarchive : مانع از نمایش گزینه Cached در کنار لینک صفحه در SERP می شود.
noimageindex : مانع از نمایش صفحه در صفحه نتایج جستجوی عکس گوگل می شود.
[Unavailable_ after:[date: مشخص می کند که از چه تاریخی به بعد آن صفحه گراول و ایندکس نشود
none : مترادف با noindex , nofollow است.
all : مترادف با index , follow است.
اگر صفحه ای دارای متا تگ robots نباشد و یا دارای متا تگ robots باشد ولی به follow و index هیج اشاره ای نشده باشد، به صورت پیش فرض index و follow در نظر گرفته می شود.
متا تگ nositelinkssearchbox
برخی مواقع گوگل در SERP یک Search box را به همراه تعدادی لینک از صفحات پربازدید یک سایت نمایش می دهد.
متا تگ زیر مانع از نمایش Search box و Sitelink در صفحه نمایش جستجو می شود.
</"meta name="google" content="nositelinkssearchbox>
متا تگ notranslate
هنگامی که گوگل تشخیص دهد که زبان یک صفحه متفاوت از زبان کاربر است، پیغامی مبنی بر ترجمه صفحه به زبان مناسب برای کاربر به ایشان نمایش می دهد. متا تگ زیر مانع از نمایش آن پیغام ترجمه می گردد.
</"meta name="google" content="notranslate>
متا تگ google – site – verification
روشهای مختلفی جهت احراز مالکیت سایت برای ثبت سایت در گوگل سرچ کنسول وجود دارد که یکی از آنها استفاده از متا تگ در صفحه اصلی سایت است که روش استفاده از آن در زیر نمایش داده شده است.
</"..."=meta name="google-site-verification" content>
متا تگ charset
این متا تگ بیانگر نوع محتوا و character set است.
</"...=meta http-equiv="Content-Type" content="...; charset>
<"..."=meta charset>
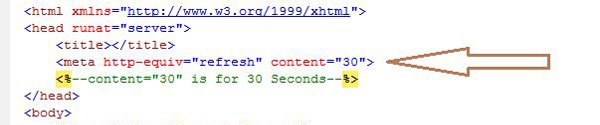
متا تگ refresh
متا تگ refresh بعد از زمان مشخصی منجر به رفرش صفحه و هدایت کاربر به URL دیگری می شود و فرمول کلی آن به صورت زیر است :
</"...=meta http-equiv="refresh" content="...; url>
به عنوان نمونه اگر متا زیر در head یک صفحه وجود داشته باشد، آن صفحه بعد از ۵ ثانیه رفرش شده و سایت Weby00Z . Com را باز خواهد کرد.
</"meta http-equiv="refresh" content="5;url=https://www.webyooz.com>
نکته : به جز متا تگ google – site – verification ، بقیه متا تگ هابه حروف کوچک و بزرگ حساس نیستند.
مطلب قبلی: راهنمای گوگل وبمستر در مورد محتوا (بخش دوم)
مطلب بعدی: راهنمای گوگل وبمستر در مورد محتوا (بخش چهرم)