بر اساس آمار بیش از 50 درصد گزارشات مبنی بر این است که مرورگر کروم در میان کاربران از محبوبت بسیار بالایی نسبت به سایر مرورگرها برخوردار است. در حال حاضر بیش از 50 درصد از سهم وب بازدیدکنندگان را به خود اختصاص داده است این آمار با توجه به تعدد مرورگرهای ارائه شده کمی شگفت انگیز است. یکی از اصلی ترین دلایل این میزان محبوببت، وجود افزونه های متعددی است که جهت گسترش قابلیت های کروم و سهولت کار کاربران ارائه شده. به عنوان مثال افزونه های کروم برای طراحان وب و وردپرس کاران موجب سهولت بسیاری از امور مثل چک کردن آمار کلی، رتبه، تشخیص قالب، تشخیص cms و… شده است. در این مقاله آموزشی از پایگاه دانش میزبان فا تصمیم داریم به بررسی و معرفی تعدادی افزودنی های کروم برای وردپرس بپردازیم. به کمک این افزودنی ها می توانید در زمان و انرژی خود صرفه جویی کنید. بعد از خرید هاست و دامنه و راه اندازی سایت خود می توانید لیستی از افزودنی های محبوب وردپرسی را بررسی کنید. پس با ما همراه باشید.
افزونه های کروم برای وردپرس
اخیرا نظراتی از سوی کاربران علی الخصوص توسعه دهندگان داشتیم یکی از کاربران می گفت با توجه به ماهیت کارم به برنامه هایی که انعطاف پذیر هستند و از موارد متعدد پشتیبانی می کنند علاقه بسیاری دارم یکی از این برنامه ها مرورگر گوگل کروم است. از طرفی طیف گسترده ای از افزودنی ها را برای وردپرس ارائه کرده که بسیار کاربردی و جالب هستند.

خیلی خب در ادامه چند مورد از افزونه های کروم برای وردپرس که بسیار جالب و کاربردی هستند و توسط کاربران معرفی شده اند را بررسی می کنیم. این افزونه های کروم برای طراحان وب می توانند بسیار موثر باشند. شما چه افزودنی هایی می شناسید؟
1- افزودنی حذف نوار بالای وردپرس در کروم
وقتی در حال کار روی سایت وردپرسی هستید یک نوار به نام ادمین بار وردپرس در بالای سایت شما نمایش داده می شود این نوار تنها برای شخصی که وارد پیشخوان شده قابل نمایش است اما گاهی اوقات به هر دلیلی تمایلی ندارید که نوار نمایش داده شود.
نحوه کار با افزودنی Wordpress Admin Bar Control کروم
خیلی خب اگر می خواهید فقط در زمان هایدلخواه شما ادمین بار نمایش داده شود به صورت زیر اقدام کنید:
- ابتدا این افزودنی جذاب را باکلیک روی دکمه سبز رنگ بالا نصب و فعال کنید.
- به کمک آموزش ورود به پیشخوان وردپرس وارد سایت خود شوید.
- هر زمان تمایلی به نمایش ادمین بار وردپرس نداشتید روی آیکن
 در بالاسمت راست مرورگر خود کلیک کنید.
در بالاسمت راست مرورگر خود کلیک کنید. - با کلیک مجدد روی آیکن
 ادمین باز نمایش داده می شود.
ادمین باز نمایش داده می شود.
افزودنی جذاب Wordpress Admin Bar Control برای حذف نوار بالای وردپرس در وب استور کروم ارائه شده است. برای نصب و فعالسازی آن روی دکمه زیر کلیک نموده، آن را به مرورگر خود اضافه کنید.
افزودنی کروم حذف ادمین بار وردپرس
2- بررسی غلط های املایی در وردپرس
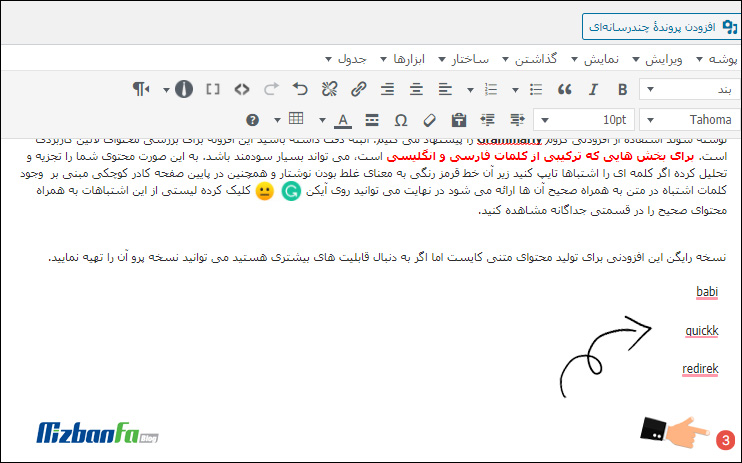
یکی از مهم ترین بخش های هر سایت ساختار و محتوای آن است. وجود غلط های تایپی و… در محتوا تاثیرات بسیار نامطلوبی در روند برندسازی و اعتماد سازی در پی خواهد داشت. از طرفی وجود چندین اشتباه در محتوا علاوه بر موارد مذکور از کیفیت کار شما می کاهد. بر همین اساس برای آن دسته از کاربرانی که به محتوای خود بسیار اهمیت می دهند و حس می کنند ممکن است در طی فرایندهای تولید محتوا سهوا مواردی به اشتباه نوشته شوند استفاده از افزودنی کروم Grammarly را پیشنهاد می کنیم. البته دقت داشته باشید این افزونه برای بررسی محتوای لاتین کاربردی است. برای بخش هایی که ترکیبی از کلمات فارسی و انگلیسی است، می تواند بسیار سودمند باشد. به این صورت محتوی شما را تجزیه و تحلیل کرده اگر کلمه ای را اشتباها تایپ کنید زیر آن خط قرمز رنگی به معنای غلط بودن نوشتار و همچنین در پایین صفحه کادر کوچکی مبنی بر وجود کلمات اشتباه در متن به همراه صحیح آن ها ارائه می شود در نهایت می توانید روی آیکن ![]() کلیک کرده لیستی از این اشتباهات به همراه محتوای صحیح را در قسمتی جداگانه مشاهده کنید.
کلیک کرده لیستی از این اشتباهات به همراه محتوای صحیح را در قسمتی جداگانه مشاهده کنید.
ابتدا این افزودنی را برای بررسی غلط های املایی در ودرپرس، نصب و فعال کنید. با کلیک روی دکمه زیر به صفحه وب استور کروم برای دریافت این افزودنی هدایت می شوید.
افزودنی غلط های املایی در محتوای متنی
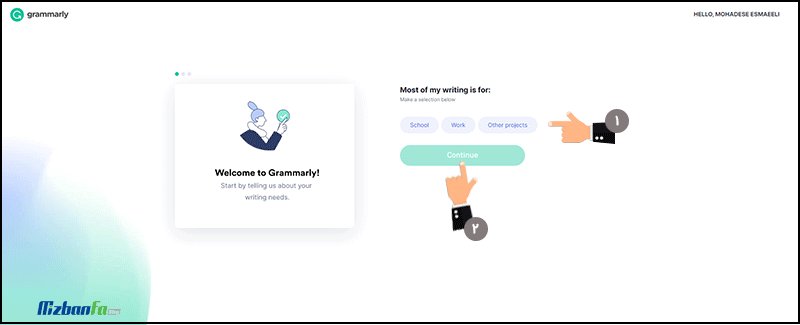
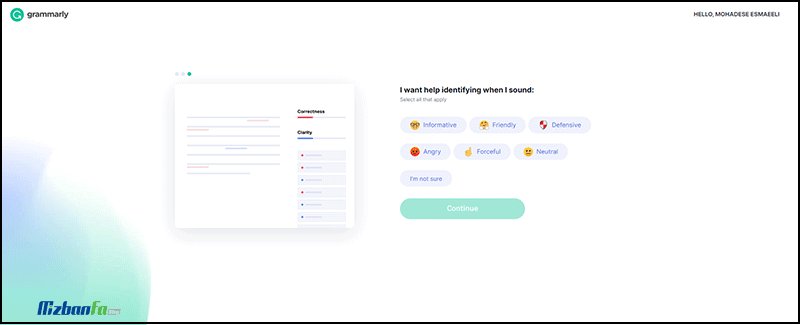
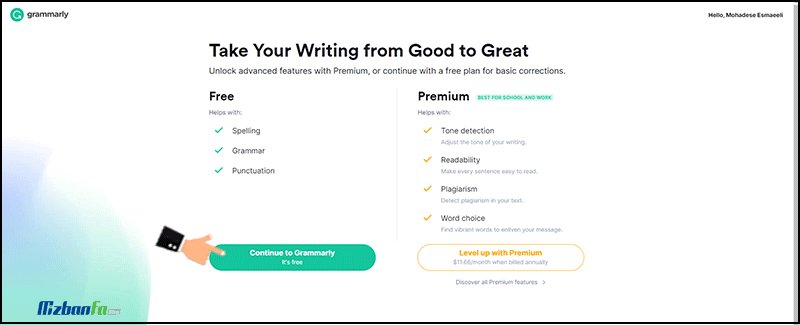
بعد از فعال کردن افزونی، به صفحه ای جهت ثبتنام و تنظیمات اولیه هدایت می شوید. مطابق با تصویر راهنمای زیر به کمک ایمیل خود وارد شده نوع پیغام ها، نوع فعالیت و نحوه ارزیابی را تعیین نمایید. نسخه رایگان این افزودنی برای کار و تولید محتوای متنی کافیست اما اگر به دنبال قابلیت های بیشتری هستید می توانید نسخه پرو آن را تهیه نمایید.

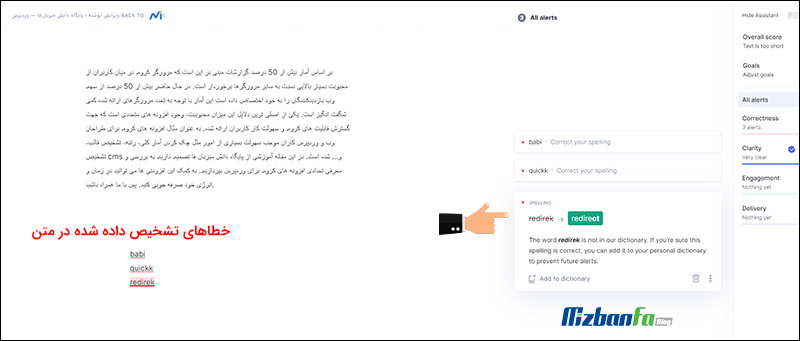
پس از گذراندن این مرحله در محیط وردپرس شرع به نوشتن کنید. در صورتی که در متن شما خطایی تشخیص داده شود زیر آن خط قرمز رنگی کشیده می شود و در پایین صفحه تعداد آن ها را به صورت هشدار قرمز رنگ مشاهده می کنید.

با کلیک روی عدد نمایشی، به صفحه ای هدایت می شوید که اشکال های تایپی به همراه صحیح آن ها نمایش داده می شود.

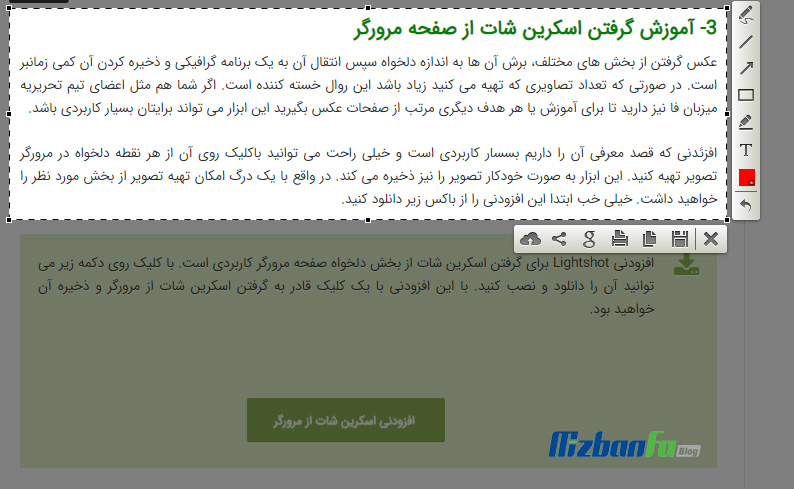
3- آموزش گرفتن اسکرین شات از صفحه مرورگر
عکس گرفتن از بخش های مختلف، برش آن ها به اندازه دلخواه سپس انتقال آن به یک برنامه گرافیکی و ذخیره کردن آن کمی زمانبر است. در صورتی که تعداد تصاویری که تهیه می کنید زیاد باشد این روال خسته کننده است. اگر شما هم مثل اعضای تیم تحریریه میزبان فا نیز دارید تا برای آموزش یا هر هدف دیگری مرتب از صفحات عکس بگیرید این ابزار می تواند برایتان بسیار کاربردی باشد.
افزئدنی که قصد معرفی آن را داریم بسسار کاربردی است و خیلی راحت می توانید باکلیک روی آن از هر نقطه دلخواه در مرورگر تصویر تهیه کنید. این ابزار به صورت خودکار تصویر را نیز ذخیره می کند. در واقع با یک درگ امکان تهیه تصویر از بخش مورد نظر را خواهید داشت. خیلی خب ابتدا این افزودنی را از باکس زیر دانلود کنید.
افزودنی Lightshot برای گرفتن اسکرین شات از بخش دلخواه صفحه مرورگر کاربردی است. با کلیک روی دکمه زیر می توانید آن را دانلود و نصب کنید. باه واسطه این افزودنی با یک کلیک قادر به گرفتن اسکرین شات از مرورگر و ذخیره آن خواهید بود.
افزودنی اسکرین شات از مرورگر
بعد از نصب افزودنی، هر زمان تمایل داشتید از بخش دلخواه خود اسکرین شات تهیه کنیدکافیست روی آیکن ![]() در مرورگر خود کلیک نموده و با ماوس روی قسمت دلخواه در مرورگر درگ کنید. حالا روی آیکن
در مرورگر خود کلیک نموده و با ماوس روی قسمت دلخواه در مرورگر درگ کنید. حالا روی آیکن ![]() کلیک کنید تا تصویر شما ذخیره شود.
کلیک کنید تا تصویر شما ذخیره شود.

به همین سادگی تنها با یک کلیک قادر به تهیه اسکرین شات از مرورگر و ذخیره ن خواهید بود.
4- افزودنی وارد شدن به پنل مدیریت وردپرس
افزودنی WordPress Site Manager بسیار جالب است تنها کافیست اطلاعات ورود به پیشخوان وردپرس خود را یکبار در این افزودنی کروم وارد کنید در دفعات بعدی به سادگی و خیلی راحت تنها با یک کلیک می توانید به بخش های مختلف از جمله برگه ها، استایل شیت، ادیتور قالب و پیشخوان وردپرس خود رجوع کنید.
برای شروع کار از طریق باکس زیر این افزودنی جذاب را روی مرورگر خود نصب و فعال کتید.
افزودنی WordPress Site Manager را از طریق باکس زیر دانلود نمایید. سپس آن را فعال کنید. به واسطه این افزودنی می تونید خیلی راحت همواره به بخش های مختلف سایت مثل برگه ها، تم ادیتور، پیشخوان و استایل شیت دسترسی پیدا کنید. در واقع دسترسی سریع به بخش های مهم سایت را برای شما فراهم کرده است.
افزودنی lndvdj مدیریت سایت وردپرسی
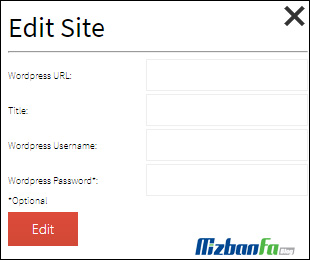
خیلی خب اگر افزودنی را فعال کردید باید به سراغ تنظیمات آن بروید. برای این منظور روی آیکن ![]() واقع در مرورگر کلیک کنید. حالا با صفحه ای مشابه تصویر زیر مواجه خواهید شد. فیلدهای افزودنی را مطابق ب توضیحات زیر تکمیل کنید:
واقع در مرورگر کلیک کنید. حالا با صفحه ای مشابه تصویر زیر مواجه خواهید شد. فیلدهای افزودنی را مطابق ب توضیحات زیر تکمیل کنید:

- wordpress url: در این قسمت می توانید آدرس ورود به پیشخوان وردپرس را وارد کنید.
- Title: عنوان سایت خود را وارد کنید.
- WordPress Username: در این فیلد نام کاربری وردپرس خود را بنویسید.
- WordPress Password: رمز عبور ورود به سایت وردپرسی را وارد کنید.

 نکته مهم: دقت داشته باشید اطلاعات مربوط به وبسایت وردپرسی شامل لینک ورود به پیشخوان، نام کاربری و رمز عبور خود را با دقت و صحیح وارد کنید.
نکته مهم: دقت داشته باشید اطلاعات مربوط به وبسایت وردپرسی شامل لینک ورود به پیشخوان، نام کاربری و رمز عبور خود را با دقت و صحیح وارد کنید.
5- تغییر استایل صفحات
WordPress Style Editor یک افزودنی جذاب و کاملا کاربردی برای وردپرس کاران محسوب می شود به کمک این افزودنی به سبک ftp به فایل استایل سایت خود متصل می شوید و خیلی راحت و ساده می توانید تغییرات کوچکی در فایل style.css خود ایجاد نمایید. این افزودنی برای تغییر المان های بصری ساده و کوچک بسیار کاربردی است و سرعت ویرایشات را افزایش می دهد.
برای دانلود افزودنی تغییر استایل صفحات وردپرس می توانید از طریق لینک زیر اقدام کنید.
افزودنی تغییر استایل صفحات
6- افزودنی آمار وردپرس
از نام این افزودنی مشخص هست که چه کارکردی دارد. افزودنی WordPress Stats آمارهای وردپرس مثل بازدیدهای سایت، عکس العمل مخاطبان، تعداد کلیک هایی که روی سایت می گیرید و… را نمایش می دهد. این افزودنی سبک کروم بسیار مفید و کاربردی است. به نوعی لازم نیست صفحات سایت را به صورت تک به تک بررسی کنید تنها با یک کلیک تمام آمار وب سایت در اختیار شما قرار می گیرد.
تنها با یک کلیک می توانید متوجه میزان آمار و کلیک های صفحات دلخواه سایت خود شوید. کافیست افزودنی را از طریق لینک زیر نصب و فعال نمایید سپس در صفحه مربوطه روی آیکون ![]() افزودنی کلیک کنید.
افزودنی کلیک کنید.
افزودنی مشاهده آمار کلیک سایت
بعد از نصب و فعالسازی افزودنی می بایست تنظیمات آن را پیکربندی نمایید. برای این منظور در مرورگر خود روی آیکون ![]() کلیک کنید. سپس آدرس سایت خود و همچنین بازه زمانی برای بررسی آمار و میزان کلیک ها تعیین نمایید. (این بازه می تواند به صورت روزانه، هفتگی یا ماهانه تعیین شود.)
کلیک کنید. سپس آدرس سایت خود و همچنین بازه زمانی برای بررسی آمار و میزان کلیک ها تعیین نمایید. (این بازه می تواند به صورت روزانه، هفتگی یا ماهانه تعیین شود.)

7- افزودی تشخیص قالب و افزونه های سایت وردپرسی
گاهی اوقات هنام وبگردی با سایت های وردپرسی بسیار جذابی مواجه می شویم و دوسداریم بدانیم که از چه قالبی استفاده کرده اند. برای تشخیص این مورد یا باید کدهای وبسایت رابررسی کنید یا اینکه آدرس سایت مربوطه را در وبسایت های تشخیص قلب و افزونه وردپرسی درج نمایید که کمی زمانبر است. راه حل سوم بسیار و ساده می باشد. به راحتی می توانید افزودنی کروم WPSNIFFER برای تشخیص قالب سایت وردپرسی را نصب نموده و با مواجه با سایت های مختلف تنها با یک کلیک متوجه شوید از چه قالبی استفاده شده است.
ممکن است در وبگردی به سایت های جذابی برخورد کنید در چنین مواقعی دوسدارید بدانید آن سایت از چه قالب وردپرسی استفاده کرده؟ با افزودنی WPSNIFFER به سادگی قدر به تشخیص قالب وبسایت های وردپرسی خواهید بود.
افزودنی تشخیص قالب وردپرس
برای راه اندازی سایت بعد از خرید هاست و دامنه باید یک سیستم مدیریت محتوا انتخاب نموده. وردپرس از جمله سیستم های محتوایی جذاب است که ابزارهای طراحی و توسعه متعددی در خصوص ان ارائه شده. حتی افزودنی های متعدد مرورگر کروم نیز در این زمینه طراحی و منتشر شده اند که کار با وردپرس را برای شما اده تر و جذاب تر می کنند.در این اموزش سعی کردیم به کاربردی ترین افزودنی های کروم برای وردپرس بپردازیم که ممکن است برای شما نیز جالب باشند. اگر شما هم افزودنی کاربردی می شناسید ان را از طریق دیدگاه ها معرفی کنید.

نوشته افزودنی های پرکاربرد کروم مخصوص وردپرس کاران و طراحان سایت اولین بار در پایگاه دانش میزبانفا پدیدار شد.


