بخش Search Appearance حاوی اطلاعاتی است که به نحوه نمایش سایت در SERP مرتبطشود و شامل ۵ قسمت است که در ادامه به توضیح آنها پرداخته شده است.
اطلاعات ساختار یافته
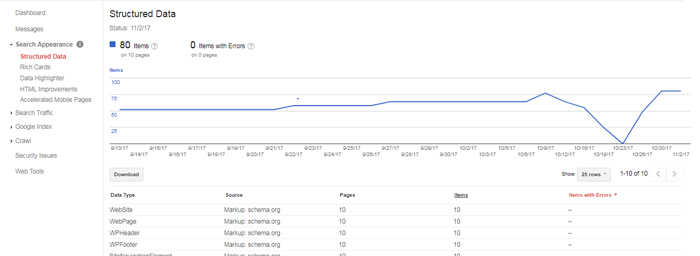
در این گزارش، انواع اطلاعات ساختار یافته ای که در سایت استفاده شده است نمایش داده می شوند. به عنوان نمونه همان طور که در تصویر زیر مشاهده می کنید، در مجموع ۲۰۰ صفحه سایت، تعداد۸۲۶ آیتم دارای اطلاعات ساختار یافته (استراکچرد دیتا) هستند و ۱۵۶ آیتم دارای ایراد نیز وجود دارد و در مجموع از ۶ نوع اطلاعات ساختار یافته استفاده شده است که نوع hatom آن دارای ارور می باشد.
در زیر نمودار، در ستون اول که Data Type نام دارد، بر روی هر آیتم می توانید کلیک کنید تا جزئیات ارور موجود در صفحات را مشاهده کنید.
Rich cards
همان گونه که گفته شد، rich card ها نتایجی هستند که در SERP به صورت کارت نمایش داده می شوند و همانطور که در ابتدا به آن اشاره شد، گوگل این اطلاعات را از طریق اطلاعات ساختار یافته به دست می آورد.
گوگل سرچ کنسول در بخش rich card به شما گزارش می دهد که چه تعداد ریچ کارت در سایت اشما وجود دارد و آنها از چه نوعی هستند و همچنین گزارش ریچ کارت هایی که حاوی ارور هستند را نیز به شما ارائه می کند.
به این نکته دقت کنید که اطلاعات ریچ کارت در گوگل سرچ کنسول در حال حاضر فقط برای دستور طبخ غذا، مشاغل، درسها و فیلم (به غیر از فیلمهای تلویزیونی) نمایش داده می شود.
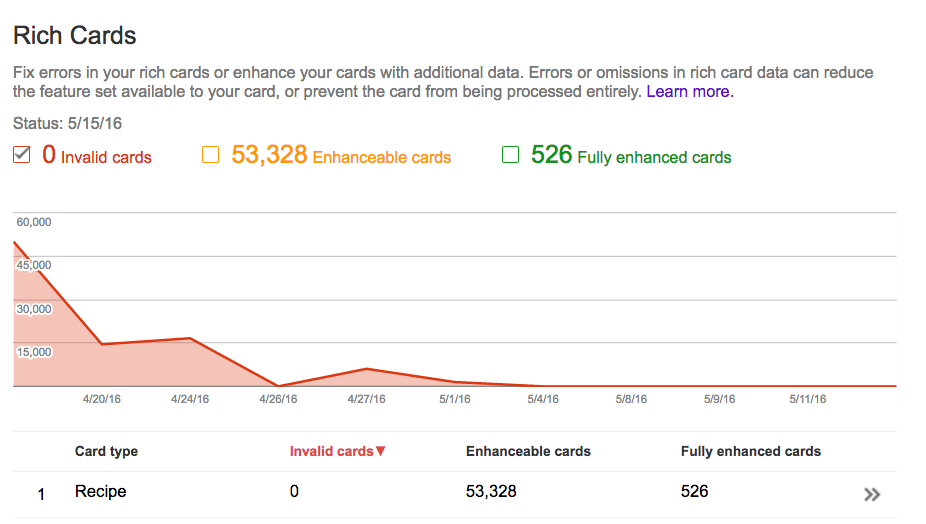
با توجه به تصویر بالا، وضعیت rich card ها به سه دسته Invalid cards و Enhanceable cards و Fully enhancable cards، تقسیم می شوند که در ادامه به توضیح آنها پرداخته شده است.
- Invalid cards : مواردی هستند که اطلاعات ساختار یافته آنها دارای دست کم یک مورد ایراد در فیلدهای اجباری اطلاعات ساختار یافته است. Invalid card ها علاوه بر آن ممکن است دارای تعداد یک یا بیشتر ایراد در فیلدهای اختیاری اطلاعات ساختار یافته نیز باشند.
- Enhanceable cards : مواردی هستند که اطلاعات ساختار یافته آنها دارای حداقل یک مورد غیر بحرانی در فیلدهای اختیاری اطلاعات ساختار یافته باشد. کارت های Enhanceable توسط گوگل پردازش می شوند ولی توصیه می کنیم که ایرادهای غیر بحرانی را نیز برطرف نمایید.
- Fully – enhanced cards : مواردی هستند که در آنها هیچ ایرادی در فیلدهای اجباری و اختیاری اطلاعات ساختار یافته وجود ندارد.
Data Highlighter
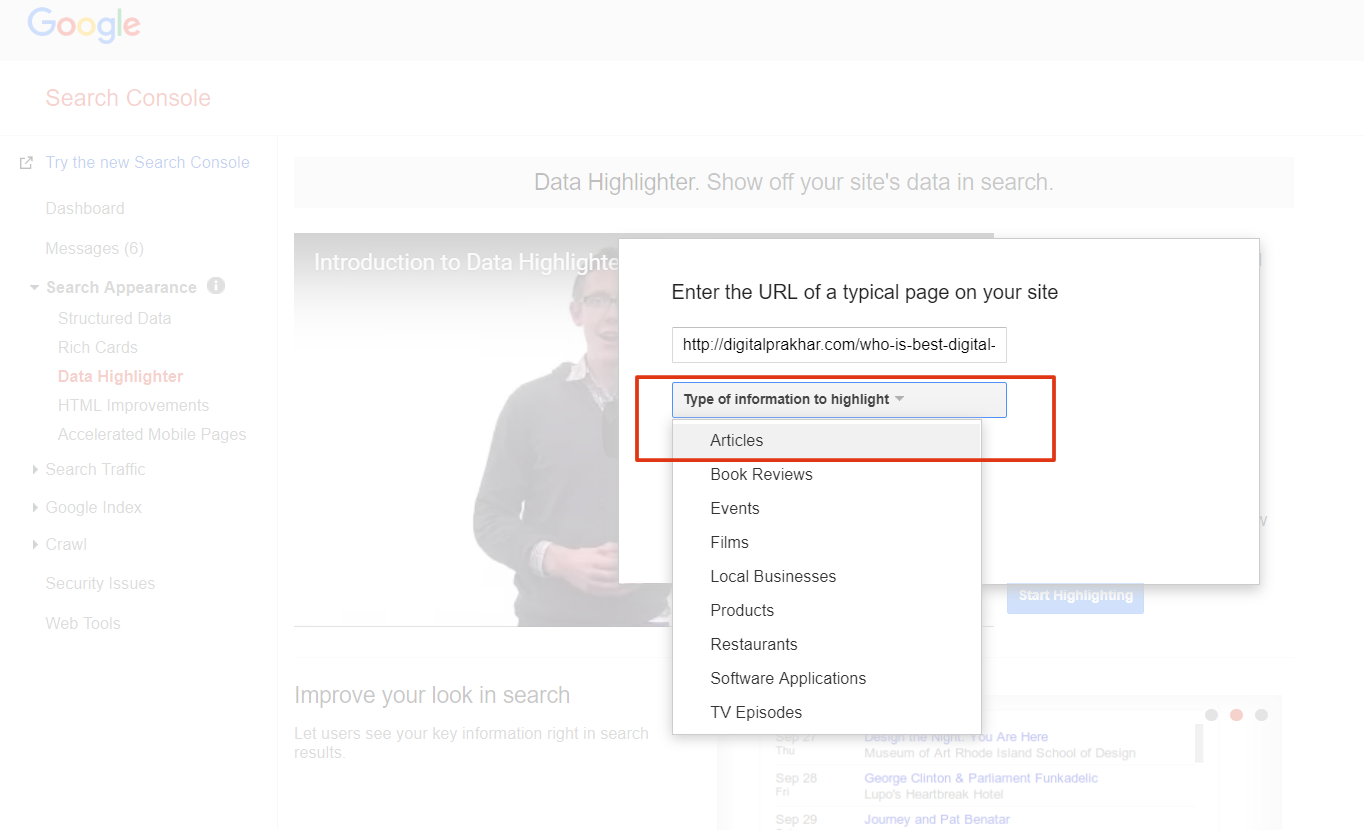
در صورتیکه به هر دلیلی امکان اضافه کردن اطلاعات ساختار یافته به کد سایت وجود نداشت، می توان از امکان Data Highlighter برای شناساندن ساختار صفحات سایت به گوگل استفاده نمود. بدین منظور ابتدا وارد صفحه Data Highlighter شوید و بر روی دکمه Start Highlighting کلیک کنید و سپس با توجه به تصویر زیر آدرس URL صفحه مورد نظرتان را وارد کرده و از منوی آبشاری انوع اطلاعات ساختار یافته صفحه مورد نظرتان را انتخاب نمایید.
سپس با توجه به تصویر بعد انتخاب نمایید که قصد استفاده از Data Highlighter را فقط برای یک صفحه دارید و آیا قصد دارید ساختار یک صفحه را به همراه صفحات مشابه آن (مانند همه نوشته های بلاگ با همه محصولات فروشگاه) توسط Data Highlighter به گوگل معرفی کنید.
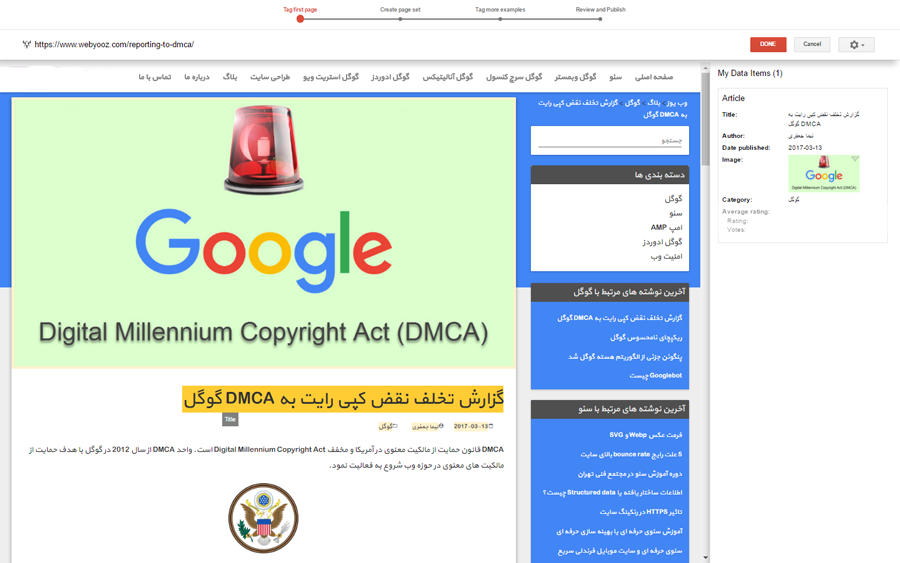
سپس مانند تصویر زیر به هایلایت کردن قسمت های مختلف صفحه بپردازید. برای این کار با کلیک جب اقدام به انتخاب قسمت های مختلف صفحه و البته بر اساس آیتم هایی که در سمت راست صفحه از شما خواسته شده بکنید. به عنوان نمونه در تصویر زیر جهت هایلایت یک مقاله با Article عنوان مقاله و نام نویسنده و عکس و دسته بندی مقاله، هایلایت شده اند
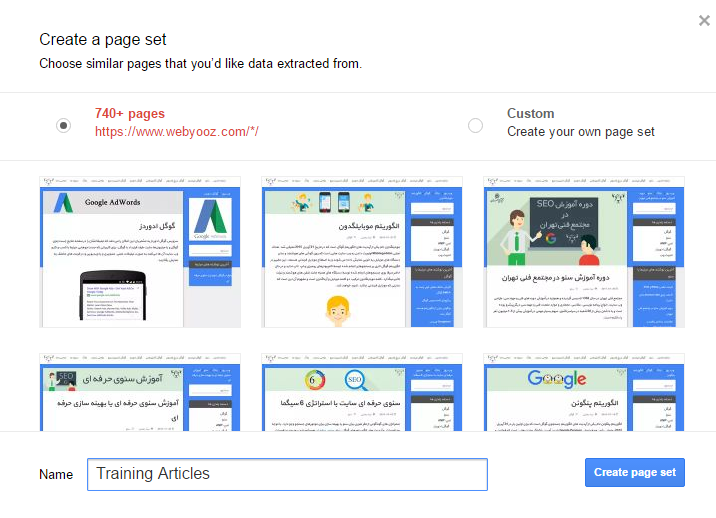
کلیک بر روی دکمه Create Page Set
سپس با توجه به آدرس صفحه ای که در مرحله قبل برای هایلایت کردن به سرچ کنسول داده بودید، تعدادی صفحه دیگر همانند تصویر بعدی به شما نمایش داده خواهند شد. اگر ساختار URL سایت شما اصولی باشد، سرچ کنسول تعدادی صفحه مشابه صفحه ای که در مرحله قبل هایلایت کرده اید به شما نمایش می دهد و شما می توانید با کلیک روی دکمه Create Page Set به مرحله بعدی بروید که در آن مرحله، سرچ کنسول تعدادی صفحه مشابه را بر طبق اصولی که شما مشخص کرده اید، توسط هوش مصنوعی هایلایت کرده و جهت گرفتن تاییدیه به شما نمایش می دهد.
در صورت مورد تایید بودن همه صفحاتی که توسط سرچ کنسول هایلایت شده، روی دکمه Publish کلیک کنید. شما می توانید به همین ترتیب برای قسمت های مختلف سایت از دیتا هایلایتر استفاده کنید. ضمنا می توانید در هر لحظه در صفحه Data Highlighter، کلیه هایلایت هایی که انجام پذیرفته را مشاهده کرده و آنها را اذیت کرده و یا از حالت انتشار در آورید و یا حتی آنها را حذف کنید.
HTML Improvement
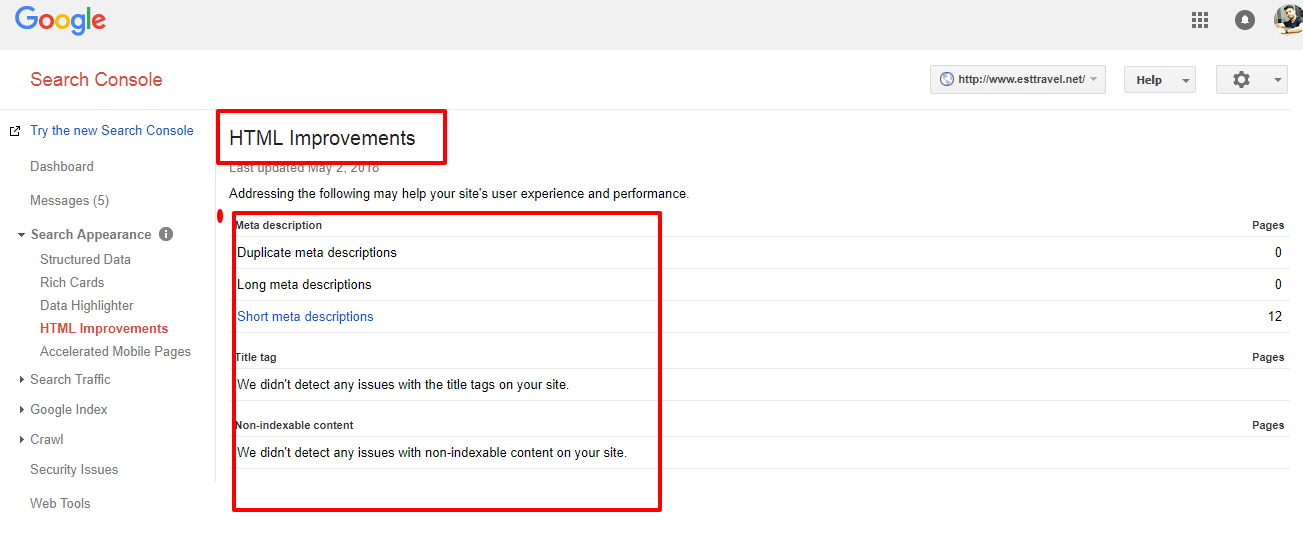
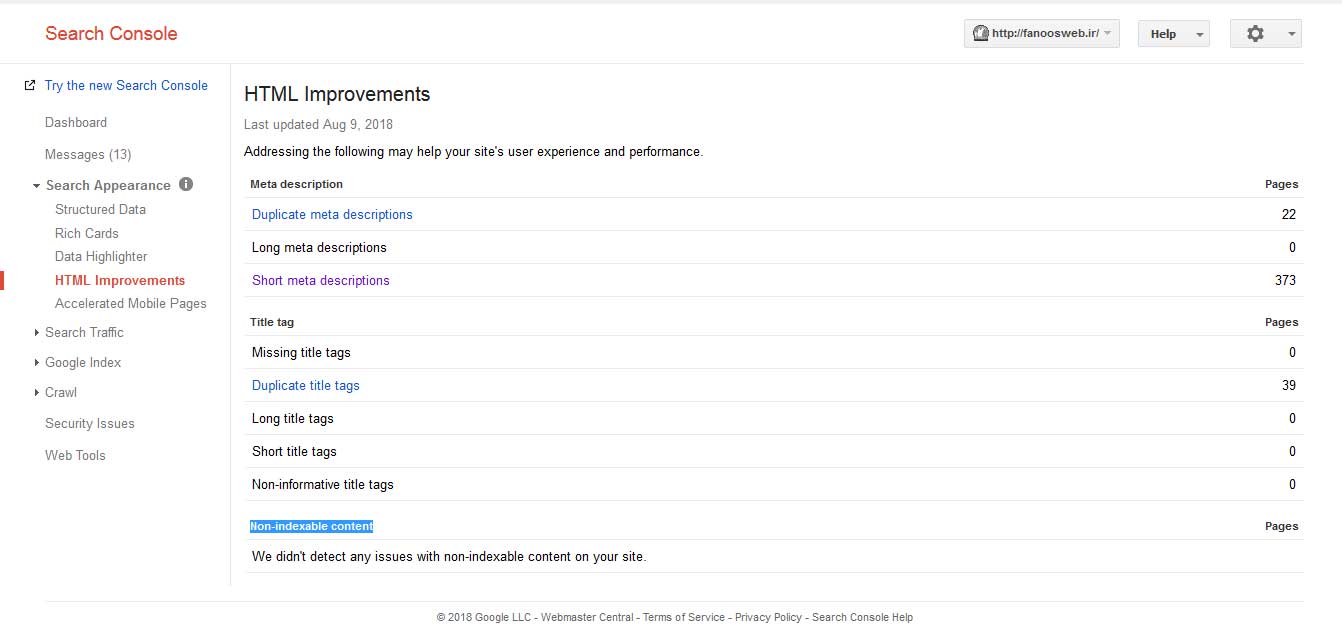
قسمت HTML Improvement یکی از آیتم های کاربردی سرچ کنسول است. در این قسمت مشکلات Meta Description و Title tag و Non-indexable content نمایش داده می شود که دو آیتم اول بسیار کاربردی هستند. انواع مختلف پیغام های HTML Improvement در ادامه توضیح داده شده اند.
Meta Description
در این قسمت آدرس صفحاتی که متا دیسکریپشن آنها نیاز به اصلاح دارند نمایش داده می شود که به شرح زیر می باشند :
- Duplicate meta description : همانگونه که از نام آن مشخص است، آدرس صفحاتی که دارای متا دیسکریپشن تکراری باشند در این قسمت نمایش داده می شوند.
- Long meta description : گوگل تا این لحظه هیچ گاه تعداد کاراکتر مشخصی را به عنوان حداکثر یا حداقل کاراکتر مجاز دیسکریپشن تعیین نکرده است و عرض دیسکرییشن را مد نظر دارد. به عبارت دیگر با توجه به متفاوت بودن بهنای کاراکترهای مختلف، تعیین تعداد دقیق کاراکتر های مجاز امکان پذیر نیست، ولی به صورت تجربی مشخص شده که در لحظه نگارش این کتاب، حداکثر تعداد کاراکتر مجاز برای نوشتن متا دیسکریپشن در حدود ۳۲۰ کاراکتر است. با توجه به این توضیحاتی آدرس صفحاتی که متا دیسکرییشن آنها خیلی طولانی تر از حد مجاز باشند، در قسمت Long meta description نمایش داده می شوند.
- Short meta description : آدرس صفحاتی که متا دیسکریپشن آنها خیلی کوتاه باشد در این قسمت نمایش داده می شوند.
Title tag
در این قسمت، أدرس صفحاتی که Page title آنها نیاز به اصلاح دارند نمایش داده می شود. با توجه به اجباری بودن Page title و اهمیت بالای آن در محاسبات رنکینگ، تلاش کنید که همواره همه صفحات سایت شما فاقد ایراد Title tag باشند. انواع مشکلات عنوان صفحه که در این قسمت به شما نمایش داده می شوند به شرح زیر است:
- Missing title tags : صفحاتی که فاقد تگ عنوان صفحه هستند.
- >Duplicate title tags: صفحاتی که عنوان صفحه آنها تکراری است.
- Long title tags : در مورد حداکثر کاراکتر مجاز عنوان صفحه، در اینجا نیز مشابه متا دیسکیریپشن امکان تعیین عدد دقیق وجود ندارد ولی تجربه نشان داده است که در صفحه نمایش نتایج جستجو استدر گوگل بر روی دسکتاپ و موبایل، معمولا در حدود ۶۷ کاراکتر از عنوان صفحه نمایش داده می شود و این عدد در تبلت به حدود ۱۰۰ کاراکتر می رسد. در قسمت Long title tags، صفحاتی که عنوان صفحه آنها بسیار طولانی باشد نمایش داده می شود.
- Short title tags: صفحاتی که عنوان صفحه آنها خیلی کوتاه است.
- Non – informative title tags: عنوان صفحه در حقیقت باید بتواند در مورد صفحه به کاربر اطلاعات بدهد. اگر عنوان صفحه صرفا برای موتور جستجو نوشته شود و به عنوان نمونه اگر فقط تعدادی کلمه کلیدی در عنوان صفحه آورده شود و عنوان صفحه به تنهایی دارای معنای مشخصی نباشد و اطلاعاتی در مورد صفحه ندهد، این گونه صفحات در قسمت Non-informative title tags نمایش داده می شوند و هر چه سریعتر باید آنها را اصلاح نمود.
Non-indexable content
در این قسمت مشکلات مربوط به محتواهای غیر قابل ایندکس مانند برخی ویدیوها و عکسها نمایش داده می شوند.
Accelerated Mobile Pages
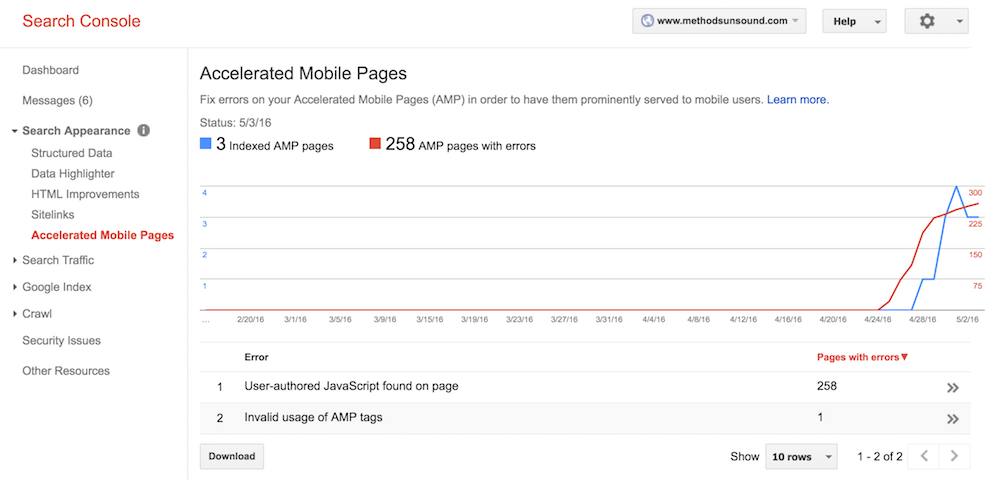
در این قسمت مشکلات مربوط به صفحات AMP سایت به شما نمایش داده می شود. (در مورد AMP توضیح داده شده است). گزارش موجود در این بخش دارای سه ستون است.
- در ستون اول به نام Issue می توانید نام ایراد صفحه با صفحات مشکل دار را مشاهده کنید.
- در ستون Severity، میزان اهمیت مشکل نمایش داده می شود که شامل دو نوع Critical یا بحرانی و Non-Critical یا غیر بحرانی است. صفحاتی که دارای ایراد Critical هستند از Index امپ گوگل خارج می شوند و باید مشکل آنها هر چه زودتر برطرف شود. صفحاتی که دارای ایراد Non-Critical هستند در ایندکس گوگل می مانند ولی بهتر است که هر چه زودتر نسبت بر برطرف کردن ایراد آنها اقدام شود.
- در ستون سوم به نام Pages with issues تعداد صفحاتی که دارای ایراد هستند نمایش داده می شوند.
مطلب قبلی: گوگل سرچ کنسول و راهنمای استفاده از آن
مطلب بعدی: Search Traffic در گوگل سرچ کنسول