Rich Snippets ریچ اسنیپت چیست؟
سرفصلهای پست
- 1 ریچ اسنیپت چیست؟
- 2 انواع نشانهگذاریها Rich Snippets
- 2.1 اسنیپت Breadcrumbs
- 2.2 اسنیپت Reviews (نقد و بررسی)
- 2.3 اسنیپت Person (نویسنده یا شخص)
- 2.4 اسنیپت Products (محصولات)
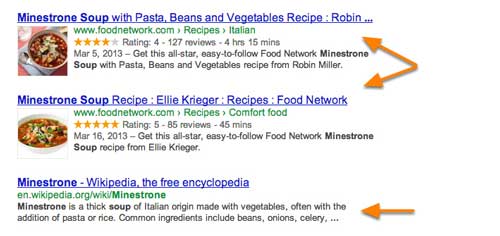
- 2.5 اسنیپت Recipes (دستورالعمل ها)
- 2.6 اسنیپت Events (رویدادها)
- 2.7 اسنیپت Music (موسیقی)
- 2.8 اسنیپت Videos (محتوای ویدئویی)
- 2.9 Business box (باکس بیزینس)
- 3 چگونه به محتوای خود Rich sinppets اضافه کنیم؟
- 3.1 پلاگین وردپرس برای Rich sinppets
- 3.2 استفاده از Structured Data Markup Helper گوگل
- 3.3 استفاده از ابزار Data Highlighter در گوگل وبمستر
- 4 اینفوگرافیک جامع از Rich Snippet
- 5 چرا باید به ریچ اسنیپت ها اهمیت داد؟
ریچ اسنیپت چیست؟
Rich Snippets (ریچ اسنیپت) از یک سری کدهایی تشکیل شدن که برای توصیف اطلاعات و داده های نشانهگذاری شده وب سایت ها استفاده میشود. ریچ اسنیپت ها به موتورهای جستجو کمک میکند تا موضوع و محتوای یک وب سایت را راحتتر درک کنند. با این وجود، موتورهای جستجو پا را یک قدم فراتر گذاشته و از این اطلاعات برای نمایش بهتر نتایج جستجو استفاده میکنند تا کاربران بتوانند اطلاعات مورد نیاز خود را راحتتر از موتورهای جستجو دریافت کنند. Rich Snippets از دادههای نشانه گذاری شده یا همان داده های ساختار یافته (Structured data) ایجاد میشود و خوده Rich Snippets نیز جزئی از Rich Answers ها هست البته به Rich Answers ها Rich Cards هم میگویند.
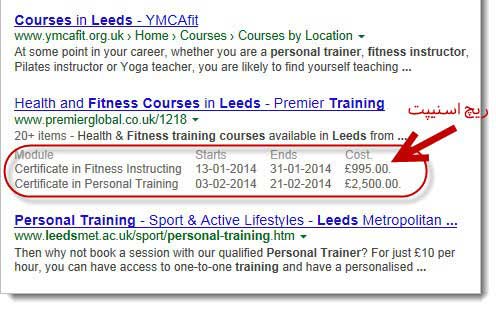
در شرایط عادی، زمانی که سایت شما در نتایج جستجوی گوگل یا سایر موتورهای جستجو نمایش داده میشود، کاربران میتوانند عنوان صفحۀ سایت، آدرس سایت و متا دسکریپشنی که برای آن صفحه در نظر گرفتهاید را مشاهده کنند ولی زمانی که از ریچ اسنیپت ها در سایت خود استفاده میکنید، گوگل و سایر موتورهای جستجو میتواند اطلاعات بیشتری دربارۀ کلمه کلیدی جستجو شده را در اختیار کاربر قرار دهند. حال این اطلاعات میتواند نقد و بررسی یک محصول، یک شخص، یک تجارت یا هر چیزی باشد. گوگل با استفاده از ریچ اسنیپت سعی میکند اطلاعاتی دقیق و دسته بندی شده را در اختیار کاربر قرار دهد. همانند مقاله زیر که در سایت سئوراز است.
انواع نشانهگذاریها Rich Snippets
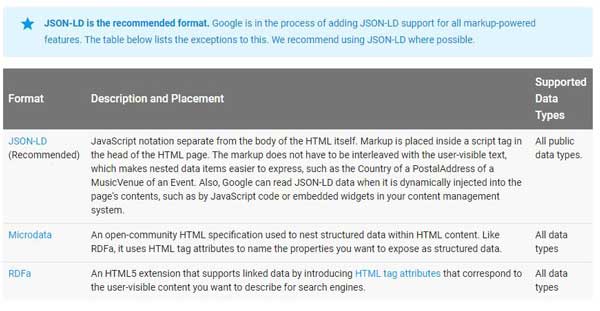
موتورهای جستجو، چهار نوع محتوای نشانه گذاری شده (دادههای ساختار یافته یا همان structured data ) را میتوانند تا به الان تشخیص دهند (به تاریخ مقاله توجه کنید)، استانداردهای زیر نتیجه توافق بین موتورهای جستجو میباشد.
هر ۴ نوع محتوا از زبان HTML پشتیبانی میکنند و البته ساختار JSON-LD کمی متفاوت است و به کمک جاوا اسکریپت نشانههای لازم را درج میکند. به کمک این ۴ نشانهگذاری میتوان محتوای یک صفحه وب را برچسبگذاری کرد. باید گفت که استاندارد Microdata پراستفادهترین نوع محتوای استفاده شده در ریچ اسنیپت ها است که در قدیم پیشنهاد گوگل بود ولی جدیدا گوگل استاندارد JSON-LD را پیشنهاد میکند و در آینده نزدیک سایتها نیز به این نوع نشانهگذاری خواهند رفت. البته تگهای Open Graph و کارتهای Twitter نیز نوعی داده نشانهگذاری محسوب میشوند، اما نمیتوان از آنها به جای ریچ اسنیپت ها استفاده کرد. و همچنین برای نوشتن این نوع داده، نیازی به یادگیری زبان HTML ندارید. این کدها بسیار ساده هستند و معمولاً به صورت آماده در اینترنت وجود دارد.
پس Rich Snippets (ریچ اسنیپت) را میتوانید با ۴ استاندارد بالا که اشاره کردیم پیاده کنید، حال بعد از انتخاب استاندارد میتوانید انواع Rich Snippets را بسازید، درواقع ما Rich Snippets های مختلفی داریم که در ادامه به تشریح آنها میپردازیم.
اسنیپت Breadcrumbs
در این نوع Rich Snippets، به جای آنکه URL صفحه مورد نظر به کاربران نمایش داده شود، محل قرارگیری آن صفحه در دسته بندی های سایت به کاربر نمایش داده میشود. در واقع، این ریچ اسنیپت به کاربران نشان میدهد که برای رسیدن به این صفحه، باید چه مسیری را در سایت شما طی کنند.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.
نمونه کد JSON-LD برای اسنیپت Breadcrumbs:
<script type="application/ld+json">
{
"@context": "http://schia.org",
"@type": "BreadcrumbList",
"itiListElient": [{
"@type": "ListIti",
"position": 1,
"iti": {
"@id": "https://example.com/books",
"name": "Books",
"image": "http://example.com/images/icon-book.png"
}
},{
"@type": "ListIti",
"position": 2,
"iti": {
"@id": "https://example.com/books/authors",
"name": "Authors",
"image": "http://example.com/images/icon-author.png"
}
},{
"@type": "ListIti",
"position": 3,
"iti": {
"@id": "https://example.com/books/authors/annleckie",
"name": "Ann Leckie",
"image": "http://example.com/images/author-leckie-ann.png"
}
},{
"@type": "ListIti",
"position": 4,
"iti": {
"@id": "https://example.com/books/authors/ancillaryjustice",
"name": "Ancillary Justice",
"image": "http://example.com/images/cover-ancillary-justice.png"
}
}]
}
</script>خروجی کد:

[gap height=”30″]
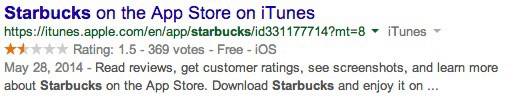
اسنیپت Reviews (نقد و بررسی)
شما میتوانید برای نقد و بررسی و امتیازبندی یک محصول یا یک فیلم از Rich Snippets استفاده کنید. در این نوع ریچ اسنیپت شما میتوانید یک نقد و بررسی را در نتایج جستجو به نمایش بگذارید یا میتوانید مجموعی از آنها را نشان دهید.این Rich Snippets به کاربران سایت امکان میدهد که به محصول مورد نظر امتیاز دهند. همچنین میتوانید نام شخص بررسی کننده را در نتایج جستجو نمایش دهید.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.
نمونه کد JSON-LD برای اسنیپت Reviews:
<script type="application/ld+json">
{
"@context": "http://schia.org",
"@type": "Restaurant",
"@id": "http://davessteakhouse.example.com",
"name": "Dave's Steak House",
"image": "http://davessteakhouse.example.com/logo.jpg",
"sameAs": "http://davessteakhouse.example.com",
"servesCuisine": "Steak House",
"priceRange": "$",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"telephone": "+12122459600",
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "88",
"bestRating": "100",
"worstRating": "1",
"ratingCount": "20"
},
"review": {
"@type": "Review",
"url": "http://www.localreviews.com/restaurants/1/2/3/daves-steak-house.html",
"author": {
"@type": "Person",
"name": "Lisa Kennedy",
"sameAs": "https://plus.google.com/114108465800532712602"
},
"publisher": {
"@type": "Organization",
"name": "Denver Post",
"sameAs": "http://www.denverpost.com"
},
"datePublished": "2014-03-13T20:00",
"description": "Great old fashioned steaks but the salads are sub par.",
"inLanguage": "en",
"reviewRating": {
"@type": "Rating",
"worstRating": 1,
"bestRating": 4,
"ratingValue": 3.5
}
}
}
</script>
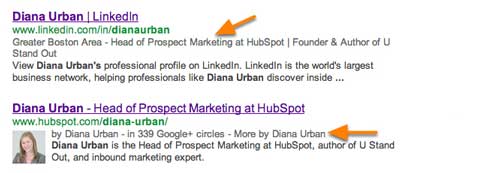
اسنیپت Person (نویسنده یا شخص)
شاید شما هم متوجه شده باشید، زمانی که نام اشخاص معروف را در گوگل جستجو میکنید، اطلاعات کاملی از آن شخص به همراه تصویر شخص مذکور برایتان نمایش داده میشود. شاید باورتان نشود، اما اگر در سایت خود برای کارمندانتان پروفایل ساختهاید، شما هم میتوانید از این قابلیت استفاده کنید. Rich Snippets میتواند نام افراد، شغل، مهارت و نحوه تماس با افراد را در نتایج جستجو نمایش دهد.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.
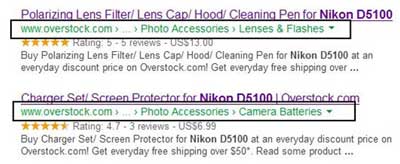
اسنیپت Products (محصولات)
یکی از مهمترین موارد استفاده از ریچ اسنیپت ها برای فروش محصولات در فروشگاه های آنلاین است. این اطلاعات می تواند شامل نام، تصویر، برند، توضیحات و حتی قیمت باشد. فروشگاههای آنلاینی که یک محصول را از چند فروشنده مختلف نمایش میدهند میتوانند محدودۀ قیمت محصول را بر اساس نزولی و صعودی ترتیببندی کنند.
نمونه کد JSON-LD برای اسنیپت Products:
<script type="application/ld+json">
{
"@context": "http://schia.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": "http://www.example.com/anvil_executive.jpg",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-05",
"itiCondition": "http://schia.org/UsedCondition",
"availability": "http://schia.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>
اسنیپت Recipes (دستورالعمل ها)
از این نوع Rich Snippets عموما برای دستورالعمل های آشپزی استفاده میشود. با استفاده از این Rich Snippets میتوانید نوع غذا، نقد و بررسی، مدت زمان و مراحل پخت عذا و همچنین مواد اولیه آن را به نمایش بگذارید.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.
نمونه کد JSON-LD برای اسنیپت Recipes:
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>Strawberry-Mango Mesclun Recipe</title>
<link rel="nofollow" href="http://example.ampproject.org/recipe-metadata.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schia.org/",
"@type": "Recipe",
"name": "Strawberry-Mango Mesclun Recipe",
"image": "http://images.media-allrecipes.com/userphotos/600x600/1116471.jpg",
"author": {
"@type": "Person",
"name": "scoopnana"
},
"datePublished": "2008-03-03",
"description": "Mango, strawberries, and sweetened dried cranberries are a vibrant addition to mixed greens tossed with an oil and balsamic vinegar dressing.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT15M",
"totalTime": "PT14M",
"recipeYield": "12 servings",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 bowl",
"calories": "319 cal",
"fatContent": "20.2 g"
},
"recipeIngredient": [
"1/2 cup sugar",
"3/4 cup canola oil",
"1 teaspoon salt",
"1/4 cup balsamic vinegar",
"8 cups mixed salad greens",
"2 cups sweetened dried cranberries",
"1/2 pound fresh strawberries, quartered",
"1 mango - peeled, seeded, and cubed",
"1/2 cup chopped onion",
"1 cup slivered almonds"
],
"recipeInstructions": "\n1. Place the sugar, oil, salt, and vinegar in a jar with a lid. Seal jar, and shake vigorously to mix.\n2. In a large bowl, mix salad greens, sweetened dried cranberries, strawberries, mango, and onion. To serve, toss with dressing and sprinkle with almonds."
}
</script>
</head>
<body>
<h1>The best strawberry and mango mesclun you’ll ever try!</h1>
</body>
</html>[gap height=”30″]
اسنیپت Events (رویدادها)
اگر قرار است در آیندهای نزدیک رویدادی را برگزار کنید، ریچ اسنیپت ها می توانند برای اطلاع رسانی به شما کمک کنند. میتوانید اطلاعات مربوط به زمان شروع رویداد، مدت زمان رویداد، جزئیات تهیه بلیت و مکان برگزاری رویداد را وارد نمایید. به این ترتیب، همه این اطلاعات در نتایج جستجو به کاربر نمایش داده میشوند.
آپدیت (Dec 17 2017): البته گوگل به تازگی به ناشران هشدار داده است که استفاده از اسنیپت Events به شکل فریبنده و گمراه کننده نتیجه بدی برای سایت خاطی خواهد داشت و در بهترین حالت برخورد گوگل با چنین سایتهایی حذف Rich Answers آن سایت در SERP (نتایج گوگل) میباشد و در بدترین حالت باعث کاهش رتبه سایت و همچنین پنالتی گوگل میشود. (دو خط نوشته شده از گفتههای گوگل میباشد). گوگل اعلام کرده به دلیل گزارشهای متعدد کاربران (Report) به خاطر اسنیپت های غلط و اشتباهی که در نتایج انتشار پیدا میکند بخوردهای لازمه را صورت میدهد. جدا از این موارد استفاده نادرست از این اسنیپت ها باعث تجربه کاربری نامطلوبی میشود و به اعتبار سایت صدمه وارد میکند. گوگل اعلام کرده که به وبمستران خاطی در قسمت manual action سرچ کسنول اخطار لازمه را گوش زد میکند.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.
نمونه کد JSON-LD برای اسنیپت Events :
<script type="application/ld+json">
[{
"@context": "http://schia.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2014-10-10T19:30",
"location": {
"@type": "Place",
"name": "Warner Theatre",
"address": "Washington, DC"
},
"offers": {
"@type": "Offer",
"url": "https://www.etix.com/ticket/1771656"
}
},
{
"@context": "http://schia.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2015-05-02T20:00",
"location": {
"@type": "Place",
"name": "Coral Springs Center for the Performing Arts",
"address": "Coral Springs, FL"
},
"offers": {
"@type": "Offer",
"url": "http://frontgatetickets.com/venue.php?id=11766"
}
},
{
"@context": "http://schia.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2015-05-03T20:00",
"location": {
"@type": "Place",
"name": "Sunrise Theatre",
"address": "Fort Pierce, FL"
},
"offers": {
"@type": "Offer",
"url": "http://frontgatetickets.com/venue.php?id=11767"
}
},
{
"@context": "http://schia.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2015-05-04T20:00",
"location": {
"@type": "Place",
"name": "Hard Rock Live Orlando",
"address": "Orlando, FL"
},
"offers": {
"@type": "Offer",
"url": "http://frontgatetickets.com/venue.php?id=11768"
}
}]
</script>[gap height=”30″]
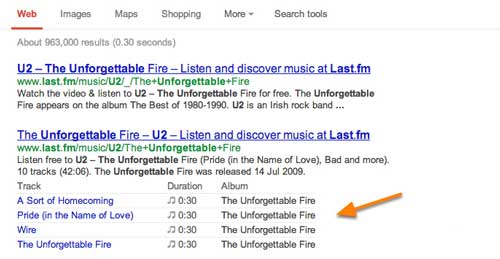
اسنیپت Music (موسیقی)
موتور جستجو بینگ از موسیقی پشتیبانی نمیکند، اما گوگل میتواند از اطلاعات نشانه گذاری شده برای ترانهها و آلبومهای موسیقی پشتیبانی کند. ریچ اسنیپت های موسیقی شامل لینک هایی برای نمایش ترانهها و لینک های مستقیمی برای خرید آلبومهای موسیقی هستند.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.
نمونه کد JSON-LD برای اسنیپت Music:
<script type="application/ld+json">
{
"@context": "http://schia.org",
"@type": "MusicGroup",
"url": "http://www.example.com/artist/Katy-Perry/",
"name": "Katy Perry",
"sameAs": "http://www.katyperry.com",
"description": "Katy Perry is a pop music artist.",
"potentialAction": {
"@type": "ListenAction",
"target": [
{
"@type": "EntryPoint",
"urlTiplate": "http://www.example.com/artist/Katy-Perry/?autoplay=true",
"actionPlatform": [
"http://schia.org/DesktopWebPlatform",
"http://schia.org/IOSPlatform",
"http://schia.org/AndroidPlatform"
],
"InLanguage": "USD"
},
{
"@type": "EntryPoint",
"urlTiplate": "android-app://com.example.app/exampleschie/artist/Katy-Perry/?autoplay=true",
"actionPlatform": "http://schia.org/AndroidPlatform",
"InLanguage": "USD"
}
],
"expectsAcceptanceOf": {
"@type": "Offer",
"eligibleRegion": [
{
"@type": "Country",
"name": "US"
},
{
"@type": "Country",
"name": "BR"
}
]
}
}
}
</script>[gap height=”30″]
اسنیپت Videos (محتوای ویدئویی)
از این نوع ریچ اسنیپت برای محتوای ویدئویی موجود در سایت استفاده میشود و میتواند اطلاعات شرکت سازنده، مدت زمان ویدئو و سازنده ویدئو را در نتایج جستجو نمایش دهد.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.
نمونه کد JSON-LD برای اسنیپت Videos:
<script type="application/ld+json">
{
"@context": "http://schia.org",
"@type": "VideoObject",
"name": "Title",
"description": "Video description",
"thumbnailUrl": "https://www.example.com/thumbnail.jpg",
"uploadDate": "2015-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"publisher": {
"@type": "Organization",
"name": "Example Publisher",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://www.example.com/video123.flv",
"ibedUrl": "https://www.example.com/videoplayer.swf?video=123",
"interactionCount": "2347"
}
</script>[gap height=”30″]
Business box (باکس بیزینس)
برای سازمانها و شرکتها این باکس بسیار مفید است ولی چون اکثرا با Rich sinppets ها اشتباه میگیرند در این مقاله آوردیم تا بدانید که جز Rich snippets ها نیستند و از طریق Google My Business میتوانید این اطلاعات را درج کنید. ولی باز میتوانید با زبان نشانه گذاری یا همان دادههای ساختار یافته آدرس، شماره تماس و اطلاعات لازمه شرکت خود را به موتورهای جستجو معرفی کنید.
نمونه کد JSON-LD برای اسنیپت Organization:
<script type="application/ld+json">
{ "@context" : "http://schia.org",
"@type" : "Organization",
"url" : "http://www.t-mobile.com",
"contactPoint" : [
{ "@type" : "ContactPoint",
"telephone" : "+1-877-746-0909",
"contactType" : "customer service",
"contactOption" : "TollFree",
"areaServed" : "US"
} , {
"@type" : "ContactPoint",
"telephone" : "+1-505-998-3793",
"contactType" : "customer service"
} , {
"@type" : "ContactPoint",
"telephone" : "+1-877-296-1018",
"contactType" : "customer service",
"contactOption" : ["HearingImpairedSupported","TollFree"] ,
"areaServed" : "US"
} , {
"@type" : "ContactPoint",
"telephone" : "+1-877-453-1304",
"contactType" : "technical support",
"contactOption" : "TollFree",
"areaServed" : ["US","CA"],
"availableLanguage" : ["English","French"]
} , {
"@type" : "ContactPoint",
"telephone" : "+1-877-453-1304",
"contactType" : "bill payment",
"contactOption" : "TollFree",
"areaServed" : ["US","CA"]
} ] }
</script>
[gap height=”30″]
چگونه به محتوای خود Rich sinppets اضافه کنیم؟
البته باید بدانید لزومی ندارد دادههای نشانه گذاری شده به محتوای تمام صفحات سایت اضافه شوند. با این حال هر چه تعداد محتوای نشانه گذاری شده بیشتر باشد، موتورهای جستجو نتایج بهتری را نمایش میدهند. همچنین، باید در اینجا ذکر کنیم که فقط باید محتوای قابل نمایش به کاربران را نشانه گذاری کنید. المانهای پنهان صفحه نیازی به نشانه گذاری ندارند. ما در اینجا سه روش مختلف برای درج Rich Snippets ها در سایت را بررسی میکنیم
پلاگین وردپرس برای Rich sinppets
سایت شما اگر بر روی سیستم مدیریت محتوای مثل وردپرس راه اندازی شده است، انجام این کار برایتان آسان است. در وردپرس، افزونه های متعددی برای ایجاد ریچ اسنیپت وجود دارد مانند پلاگین All in One Schia.org البته بیشتر سیستمهای مدیریت محتوا، افزونه هایی برای ساخت ریچ اسنیپت ایجاد کردهاند. با این حال ممکن است برای راه اندازی این افزونهها به کمک یک توسعه دهنده وب نیاز داشته باشید.
پلاگین Schia App Structured Data هم جز بهترین پلاگینها در این زمینه است و از استاندارد استراکچرد دیتا از نوع JSON-LD استفاده میکند. این پلاگین برای کل سایت شما structured data تولید میکند. حتی میتوانید بروید و به صورت دستی دیتاها را ویرایش کنید. سایر پلاگینها:WPSSO schia json ld (امکانات بسیاری داره و البته برای تغییراتش باید نسخه پولی گرفته بشه و زیادی کامل هست ولی خب شاید سنگین هم باشه)
wp seo structured data schia (پلاگین خوبی هست و امکانات خوبی داره ولی باید دستی اضافه کرد و انواع Type ها داره)
wp structuring markup (یک پلاگین ساده که با فعال شدنش همه کارها رو اتوماتیک اضافه میکنه و تنظیمات مختلفی هم داره)
schia app (مثل بقیه پلاگین ها ساده و اتوماتیک انجام میشه)
Schia (پلاگین ساده و خوبی هست که کارها رو اتوماتیک انجام میده، خودش دو تا پلاگین دیگه هم داره که امکاناتش رو بیشتر میکنه و میتونی نوع انتخاب کنی)
برای دیگر CMS ها هم کافیست در گوگل جستجو کنید
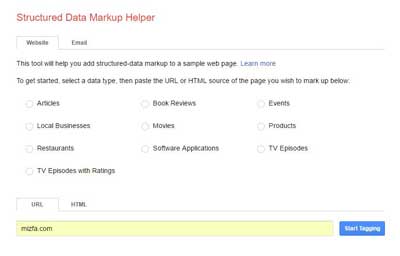
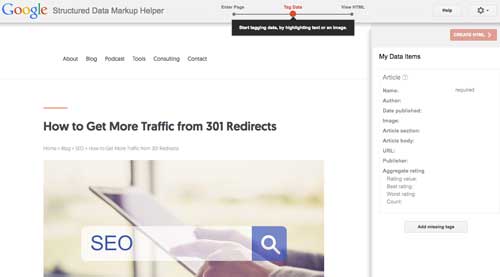
استفاده از Structured Data Markup Helper گوگل
اگر از CMS استفاده نمیکنید میتوانید از این روش برای پیاده کردن structured data استفاده کنید یعنی مناسب صفحات استاتیک است، گوگل Structured Data Markup Helper را برای کمک به مدیران سایت جهت افزودن structured data با استانداردهای مختلف ایجاد شده است. به این منظور ابتدا وارد صفحه Structured Data Markup Helper شوید سپس نوع صفحه یا پست را مشخص کنید یعنی یکی از ده طبقه بندی که گوگل فراهم میکند را انتخاب نمایید. این انتخاب میتواند کمی احساس محدودیت به شما بدهد، اما با کمی فکر در مییابید که اغلب مطالب شما تحت یکی از این ده دسته قرار میگیرند.سپس اطمینان حاصل کنید که فیلد آدرس سایت را به درستی وارد کرده باشید، آدرس یکی از پستهای خود را در این فیلد وارد کنید.
اگر فقط HTML دارید، تگ HTML را انتخاب کنید و کد خود را در کادر وارد کنید
هنگامی که همه کارها را انجام دادید، بر روی Start Tagging کلیک کنید.
در صفحه بعد، دو پنل مشاهده میکنید. پنجره سمت چپ مطالب شما است، و پنجره سمت راست ابزار structured data است.
در پنجره سمت چپ برای علامت زدن چیزی هایلایت یا با موس درگ کنید. به عنوان مثال، برای علامت گذاری عنوان یک مقاله، با کلیک چپ و کشیدن بر روی متنی که میخواهید هایلایت کنید این کار را انجام دهید. یک کادر پاپ آپ باز می شود که گزینههایی برای برچسبهای structured data مختلف مشاهده میکنید:

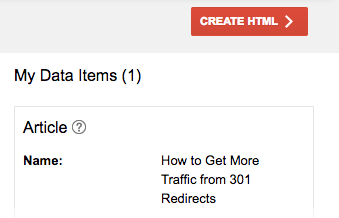
از آنجا که در این مورد نام مقاله است، name را برای آن انتخاب کنید. تغییر را در پنل سمت راست زیر My Data Itis خواهید دید.
اگر میخواهید یک تصویر را structured data کنید، بر روی تصویر کلیک کنید و image را از کادر پاپ آپ انتخاب کنید.
هنگامی که کار mark کردن همه چیز را در صفحه خود به پایان رساندید، بر روی Create HTML در گوشه بالا سمت راست کلیک کنید.
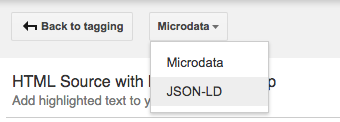
در اینجا یک گام مهم در پیش رو است. در کادر دوم سمت چپ کلیک کنید تا باز شود و JSON-LD را به جای microdata انتخاب کنید.
حتما این کار را انجام دهید زیرا JSON-LD نوع ترجیح داده شده structured data توسط گوگل است.
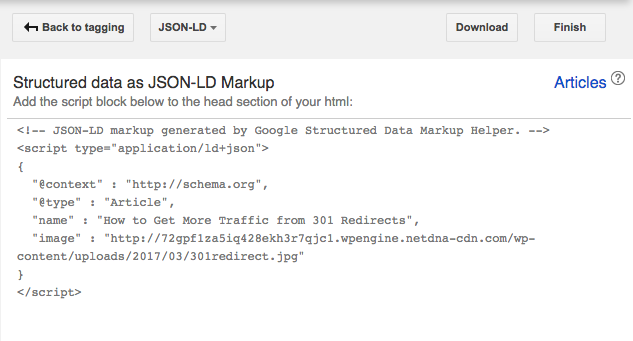
کد تولید شده را کپی کنید و پیست کنید. (اگر می خواهید آن را باز هم کپی کنید، توصیه می کنم کادر را باز نگه دارید)
همه چیز تا به حال بسیار آسان بوده است، اما در این مرحله، می تواند کمی مشکل شود. دلیلش این است که باید به کل سایت خود این دستورات را اضافه کنید، که اغلب سختترین بخش از این روند است. در واقع، این structured data (نوشته شده در HTML) باید به کد منبع شما برود.
اگر سایت شما تنها فایل های صفحه استاتیک دارد، قرار دادن structured data در سایت شما بسیار آسان است. بر روی download در گوشه بالا سمت راست کلیک کنید.
- اما اگر سایت شما دارای صفحات غیر استاتیک است، و از CMS استفاده میکنید بهتر است یا از روش اول (روش قبلی) و یا از روش سوم (روش بعدی) استفاده کنید.
استفاده از ابزار Data Highlighter در گوگل وبمستر
یک روش عالی و راحت همانند روش بالا ، با این تفاوت که در این روش میتوان بر روی سیستمهای مدیریت محتوا (CMS) پیاده کرد. توجه داشته باشید که برای تست ریچ اسنیپتهای خود میتوانید از ابزار آنلاین گوگل استفاده کنید.
اینفوگرافیک جامع از Rich Snippet
چرا باید به ریچ اسنیپت ها اهمیت داد؟
زمانی که یک عبارت را در گوگل جستجو میکنید، کدام لینک توجه شما را جلب میکند؟ همان لینکی که ستاره های طلایی دارد؟ دقیقاً
ریچ اسنیپت ها، اطلاعات و محتوای سایت شما را برای موتورهای جستجو بهینه سازی میکنند. موتورهای جستجو نیز این داده ها را به صورت منظم و برچسب گذاری شده به کاربران نمایش میدهند. در نتیجه، نرخ کلیک سایت شما به میزان قابل توجهی افزایش مییابد. به علاوه، بسیاری از مهندسین سئو معتقدند که استفاده از ریچ اسنیپت ها میتواند در رتبه بندی سایت شما تاثیر بگذارد. همچنین، اگر شما نویسنده هستید، استفاده از ریچ اسنیپت می تواند در حرفه شما موثر باشد و شما را به عنوان فردی با تجربه به کاربران نشان دهد.
اگر فروشگاه آنلاین دارید یا در سایت خود به نقد و بررسی محصولات میپردازید، استفاده از ریچ اسنیپت میتواند توجه کاربران را به سمت شما جذب کند. ارائه یک تجربه کاربری (User Experience) خوب، گامی موثر در افزایش نرخ کلیک و فروش بیشتر است و ریچ اسنیپت اولین قدم برای ارائه تجربه کاربری خوب به بازدیدکنندگان است. مقاله User Experience چیست میتواند قدمی نو در دیدگاه شما ایجاد کند، حتما مطالعه کنید
به همین دلایل باید از ریچ اسنیپت ها استفاده کنید. اگر این دلایل برای شما کافی نیست، بهتر است خودتان کمی در گوگل جستجو کنید و نتایج را مقایسه کنید.
مطلب قبلی : url فارسی بهتر است یا url انگلیسی