به عنوان مدیر یک وب سایت شما همیشه به دنبال افزایش سرعت وب سایت خودتان برای بالا بردن رضایت کاربرانتان یا همان تجربه کاربری هستید.یکی از جدیدترین و مدرنترین مدلهای افزایش سرعت سایت در حال حاضر استفاده یک سرویس CDN میباشد. (CDN به معنای شبکه تحویل محتوا یا شبکه توزیع محتوا یاد میشود).
این سرویسها بار اضافه را از سرور اصلی سایت شما کاهش داده و باعث میشود سرعت تحویل محتوا به کاربران بالاتر رود، تجربه کاربری بهتری در مدیریت وب سایت به شما و کاربرانتان هدیه میدهند.
امروز ما میخواهیم شما را با نحوه کار CDN ها و همچنین دلیل استفاده از آنها و معرفی برخی مزایای اضافی CDN ها آشنا کنیم. همچنین با نمایش چندین آزمایش سرعت قبل و بعد از فعال سازی سرویس CDN شما را به چالش میکشیم که خود تفاوت استفاده کردن و استفاده نکردن CDN را قضاوت کنید.
۴۰ درصد کاربران اگر وب سایتی بیشتر از ۳ ثانیه لود شود آن رها میکنند. (این یک شاخص جهانی است ولی در ایران با توجه به سرعت بسیار پایین اینترنت و حجم بالای وب سایت ها این شاخص تا ۷ ثانیه پیشبینی میشود).
شبکه تحویل محتوا (CDN) چیست؟
کلمه CDN مخفف کلمه content delivery network به معنای شبکه تحویل محتوا (شبکه توزیع محتوا) میباشد. این سرویس یک شبکه از سرورها در سراسر جهان میباشد که برای میزبانی اطلاعات استاتیک (و گاهی داینامیک) وب سایت شما نظیر تصاویر، ویدیوها، فایلهای CSS و فایلهای جاوااسکریپت طراحی شده است. توجه داشته باشید که وقتی از میزبانی صحبت میکنیم منظور میزبانی وب سایت شبیه هاستهای اشتراکی یا اختصاصی سایت شما نیست. CDN به طور کامل یک سرویس جداگانه میزبانی میباشد. سرویسهای CDN جایگزین هاستهای میزبانی شما نیست ولی راهی اضافه برای بهبود سرعت سایت میباشد.
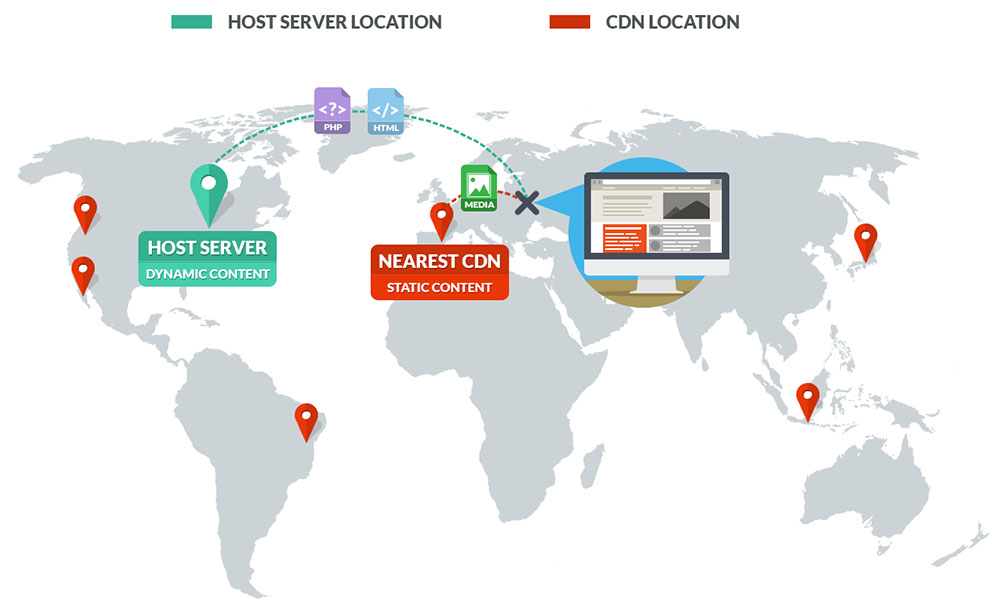
سرویس CDN چگونه کار میکند؟
سرویس CDN دقیقا چگونه کار میکند؟ خب، به عنوان مثال ، وقتی شما قصد خرید یک هاست میزبانی وب را دارید ، میبایست مکان یک دیتاسنتر فیزیکی مثل آلمان، فرانسه، امریکا، ایران و غیره را انتخاب کنید. به عنوان نمونه فرانسه را برای میزبانی انتخاب کردیم. این به معنی آن است که مثلا وب سایت شما توسط سرورهایی واقع در پاریس میزبانی میشود. حال در نظر بگیرید فردی در ایران بخواهد وارد وب سایت ما شود و فردی نیز از فرانسه وارد وب سایت ما شوید، به علت مکان قرارگیری سرور و همچنین انتقال دادهها از مبدا به کشور مقصد، زمان لود وب سایت در ایران بیشتر از فرانسه خواهد بود. این چیزی است که به آن لِیتنسی یا تاخیر گفته میشود (latency). لیتنسی به زمان یا تاخیری گفته میشود که برای انتقال اطلاعات در شبکهها لازم است. بنابراین هرچه فاصله کاربر از مکان قرارگیری سرور وب سایت دورتر باشد لیتنسی نیز بیشتر میشود.
همچنین لیتنسی را در تبادل دادهها فراموش نکنید، هنگامی که شما به عنوان کاربر دادهها را دریافت میکنید و با پر کردن فرم یا کلیک روی کلیدی درخواستی را برای سرور ارسال میکنید، باز هم فاصله شما با سرور باعث تاخیر در دریافت پاسخ میشود. حال جایی است که CDN وارد بازی میشود و ما در این زمان برای کاهش لیتنسی سرویسی به نام CDN را وب سایت خود اضافه میکنیم. سرویس CDN اطلاعات را از نزدیکترین سرور برای کاربر نمایش میدهد و این کار باعث کاهش لیتنسی لود وب سایت میشود. سرورهای CDN را گاهی نقطه حضور (POPs) مینامند.
کاربران وردپرسی در ابتدا برای استفاده از CDN بیمیلی نشان میدهند. در اینجا ما در ۳ مرحله خیلی ساده نحوه عملکرد CDNو همچنین نحوه فعالسازی آن در وب سایتتان را آموزش میدهیم.
مرحله اول :
یک ارائه دهنده سرویس CDN را انتخاب کنید و در وب سایتش ثبت نام کنید. سرویس دهی آنها بیشتر به صورت ماهیانه یا حجم پهنایباند میباشد و اکثر ارائه دهندگان برای محاسبه قیمت، به صورت هوشمند عمل میکنند و نیازی به ارسال تیکت یا تماس با ارائه دهنده نیست.
مرحله دوم :
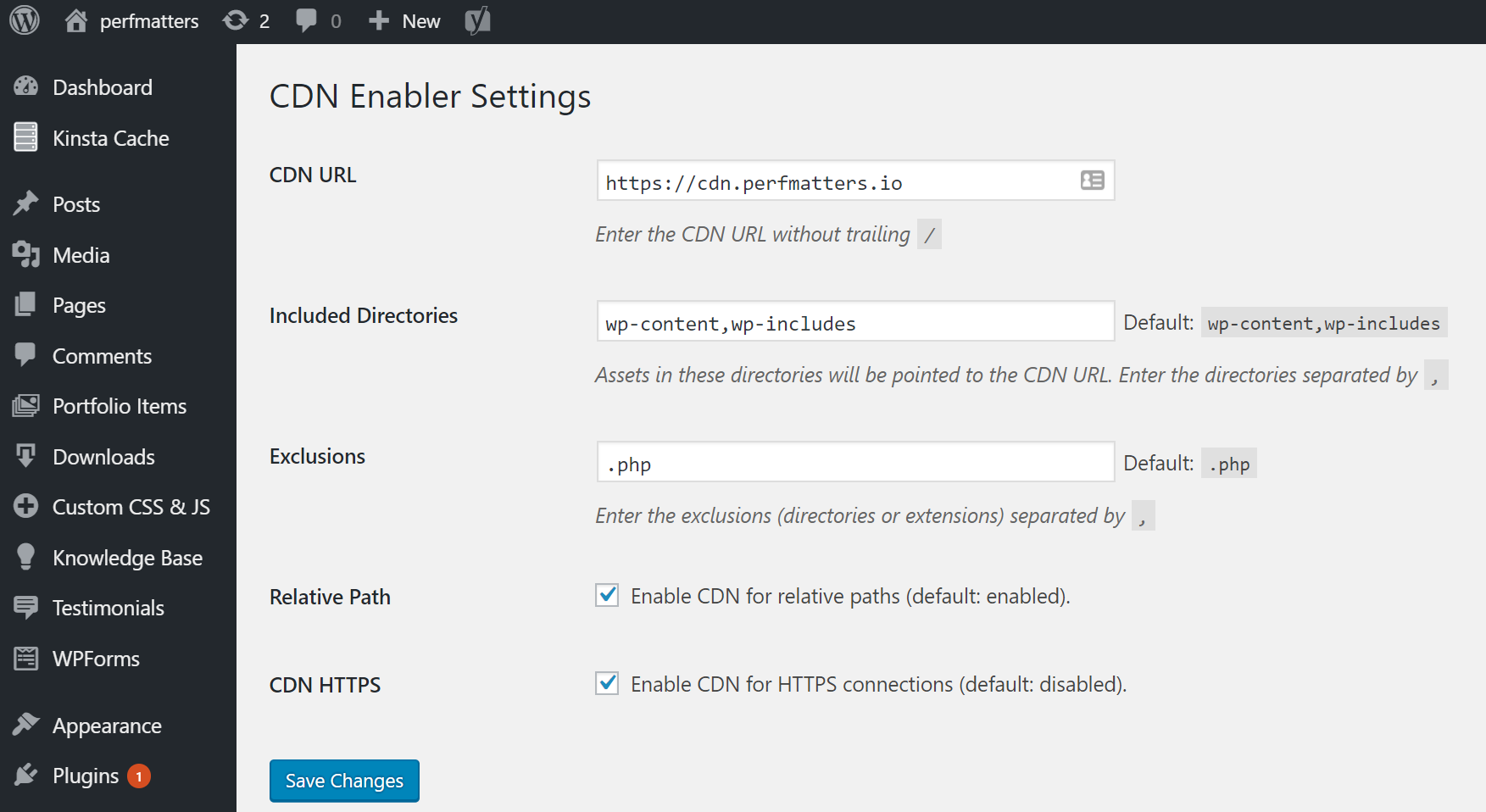
برای ادغام CDN خود با وردپرس از یک افزونه رایگان مانند CDN Enabler استفاده کنید. این افزونهها به صورت خودکار دادههای شما را با CDN ادغام میکنند. با این افزونهها نیازی نیست که شما به هیچ چیزی دست بزنید و همه کارها به صورت خودکار انجام میشود، صرفا برخی اطلاعات اولیه برای وصل شدن به CDN لازم دارند. در حال حاضر استفاده ازCDN نسبت به چند سال پیش خیلی راحتتر شده است.
مرحله سوم :
حال هنگامی که کاربران شما وارد وبسایتتان میشوند، اکنون محتوای وب سایت وردپرسی شما در CDN هایی در سراسر دنیا لود میشود و نسبت به مکان کاربر نزدیک ترین سرور CDN انتخاب میشود و اطلاعات برایش لود میشود. پس اگر حال کاربر از ایران وارد وب سایت ما شود دیگر لیتنسی قبلی را برای انتقال از فرانسه به ایران را احساس نمیکند زیرا اطلاعات از سروری در آسیا برایش ارسال میشود. حال به این بخش میرسیم که CDN چگونه مکان کاربر را تشخیص میدهد. این سرور برای تشخیص مکان فعلی کاربر از تشخیص IP و همچنین مسیریابی جغرافیایی استفاده میکند تا دقیقترین مکان را تشخیص و نزدیکترین سرور را به درستی انتخاب کند.
با این حال، هنوز هم انتخاب یک سرور قدرتمند در یک مکان مرکزی بسیار اهمیت دارد، چون اگر از یک CDN قدرتمند برای لود اطلاعات وب سایت خود استفاده کنید نیز مرورگر باید چند درخواست برای دریافت فایلهای استاتیکی مثل HTML وPHP ارسال کند، مگر اینکه از تکنیک ذخیره سازی در سرور پروکسی استفاده کنیم که آن بخشی جداست که بعدا به آن میپردازیم. در حال حاضر وب سایتهای میزبانی بسیاری هستند که از نظر ارائه سرور قدرتمند در ایران فعالیت میکنند و از مکانهای مختلفی از جهان از جمله خود کشورمان ایران سرویس دهی میکنند.
مزایای استفاده از CDN
در زیر تعداد اندکی از مزایای بسیار زیاد CDN ها را بیان میکنیم.
1 – بهبود عملکرد
بهبود عملکرد یکی از مهمترین دلایل استفاده از این سرویس میباشد. با این سرویس هربار که وب سایت را لود میکنید سرویس از نزدیک ترین سرور با حداکثر سرعت دادهها را دریافت کند و نرخ فرار کاربران یا bounce rate را کاهش دهد (اطلاعات بیشتر درباره bouce rate را میتوانید در مقاله bounce rate چیست بخوانید) و برای شما بازدیدکنندگانی وفادار پیدا کند. و این به معنای تغییر سادهای در تجربه کاربری نیست. آخرین باری که وارد وب سایتتان شدید و وب سایت دیر لود شد چه زمانی بود؟ این چیزی است که دوست دارید براتون خاطره شود و همیشه سرعتی عالی برای لود شدن صفحه داشته باشید. این سرعت به همین راحتیها هم به دست نمیآید. در زیر آماری معتبر از بزرگان این صنعت براتون آماده کردیم که بهتر است به آن توجه کنید :
- به ازای هر یک ثانیه تاخیر در لود دادههای وب سایت ۷ درصد باعث افزایش زمان لود میشوید. (منبع: Kissmetrics)
- شبکههای خبری به علت سرعت پایین به ازای هر ثانیه تاخیر ۱۰٪ درصد از کاربران را از دست میدهند. (منبع: Creative Bloq)
- بیشتر از ۵۳٪ کاربران موبایلی وب سایت شما اگر وب سایت شما بالای ۳ ثانیه لود شود، وب سایت شما را کنار خواهند زد. (منبع: DoubleClick)
- وب سایت AliExpress با کاهش ۳۶ درصدی زمان لود وب سایت خود توانست ۱۰.۵ درصد سفارشات خود را افزایش دهد و همچنین ۲۷ درصد به مکالمات بین کاربران خود اضافه کند. (منبع: Akamai)
تمامی این مشکلات و نکات توسط CDN امکان پذیر است.
کاهش TTFB
ما قبلا در بالا ذکر کردیم که اتصال یک CDN به وب سایت وردپرسی شما باعث میشود که لیتنسی وب سایت شما با کم شدن مسافت فیزیکی کاربران نسبت به سرور کاهش یابد. همچنین میتواند باعث کاهش زمان دستیابی شما به اولین بایت وب سایت شود.(TTFB یا time to first byte)
در تعریف ساده TTFB باید بگویم که برای دریافت اولین بایت دادههای وب سایت، مرورگر موظف است زمانی منتظر بماند. هرچقدر که این زمان بیشتر باشد، لود وب سایت نیز دیرتر انجام میشود. ولی پیشنهاد مهمی برای شما داریم و آن این است که حتما مقاله TTFB چیست را مطالعه نمایید تا باعث بهینه سازی زمان بارگذاری سایت خود شوید.
یک تصور غلط در رابطه با محاسبه TTFB این است که بیشتریها تصویر میکنند که زمان دستیابی مرورگر به اولین بایت وب سایت بعد از بررسی DNS میباشد که این تصوری کاملا اشتباه است. زمان تاخیر TTFB به لیتنسی وب سایت شما بستگی دارد و هرچه پایینتر باشد TTFB شما نیز پایینتر است.
به طور کلی لود شدن اولین بایت در وب سایت باید ۳ مرحله پردازش، تاخیر و لیتنسی را بگذراند. TTFB بالا در وبسایت شما ممکن است به علت کدنویسی اشتباه ویا استفاده اشتباه از سیستم کش باشد.ولی مکان کاربران نیز یکی از دلایل موجود میباشد. ما با انجام آزمایشی تفاوت فعال بودن و نبودن CDN را در TTFB وب سایتمان بررسی کردیم که نتیجه آن به صورت زیر میباشد.
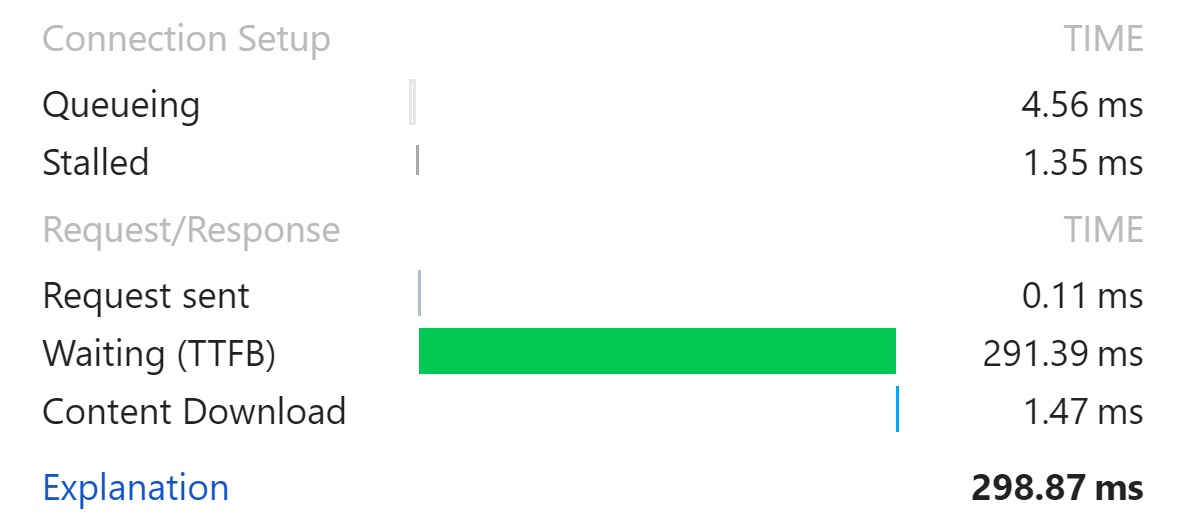
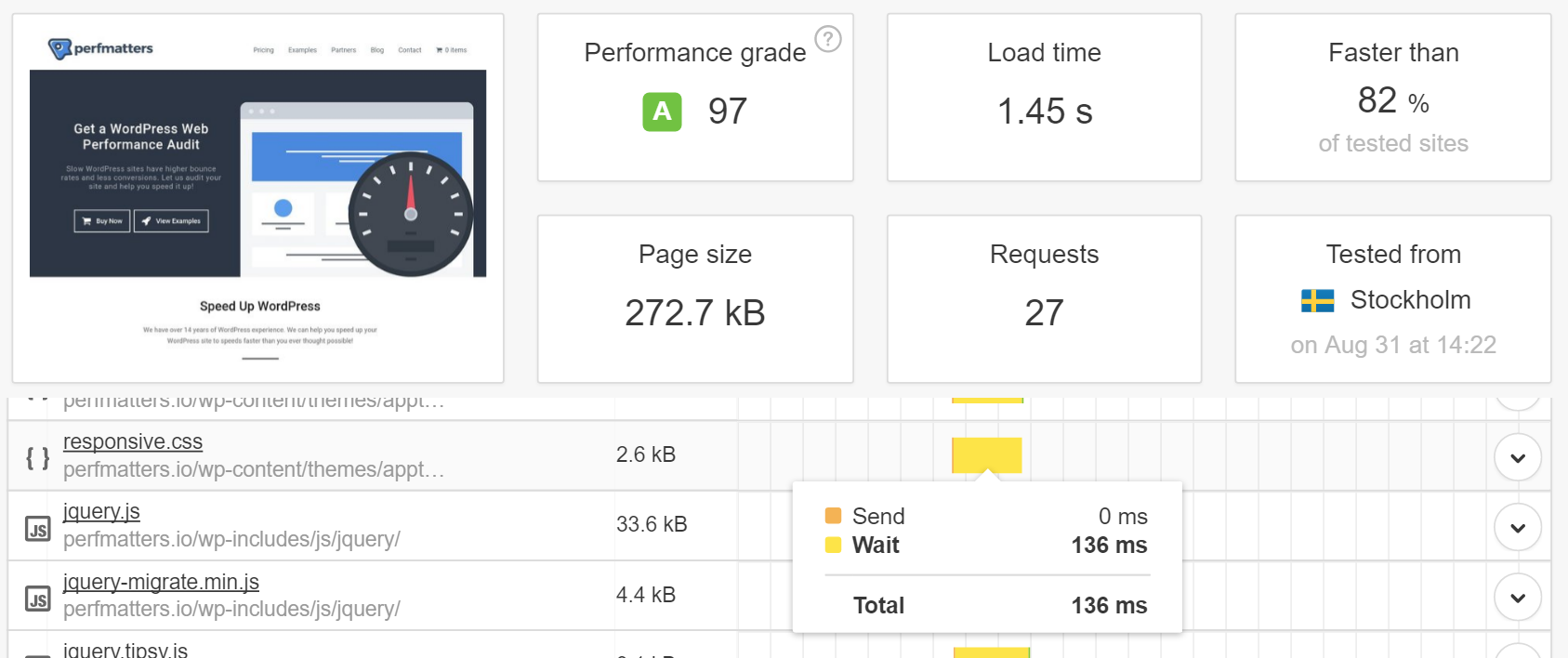
TTFB وب سایت بدون CDN
ما در ابتدا یک تست را بدون فعالسازی CDN انجام دادیم که در نتیجه تست زمان لود وب سایت ۱.۴۵ ثانیه نمایش داده شد که از این زمان ۱۳۶ میلی ثانیه اش به TTFB وب سایت مربوط بود.
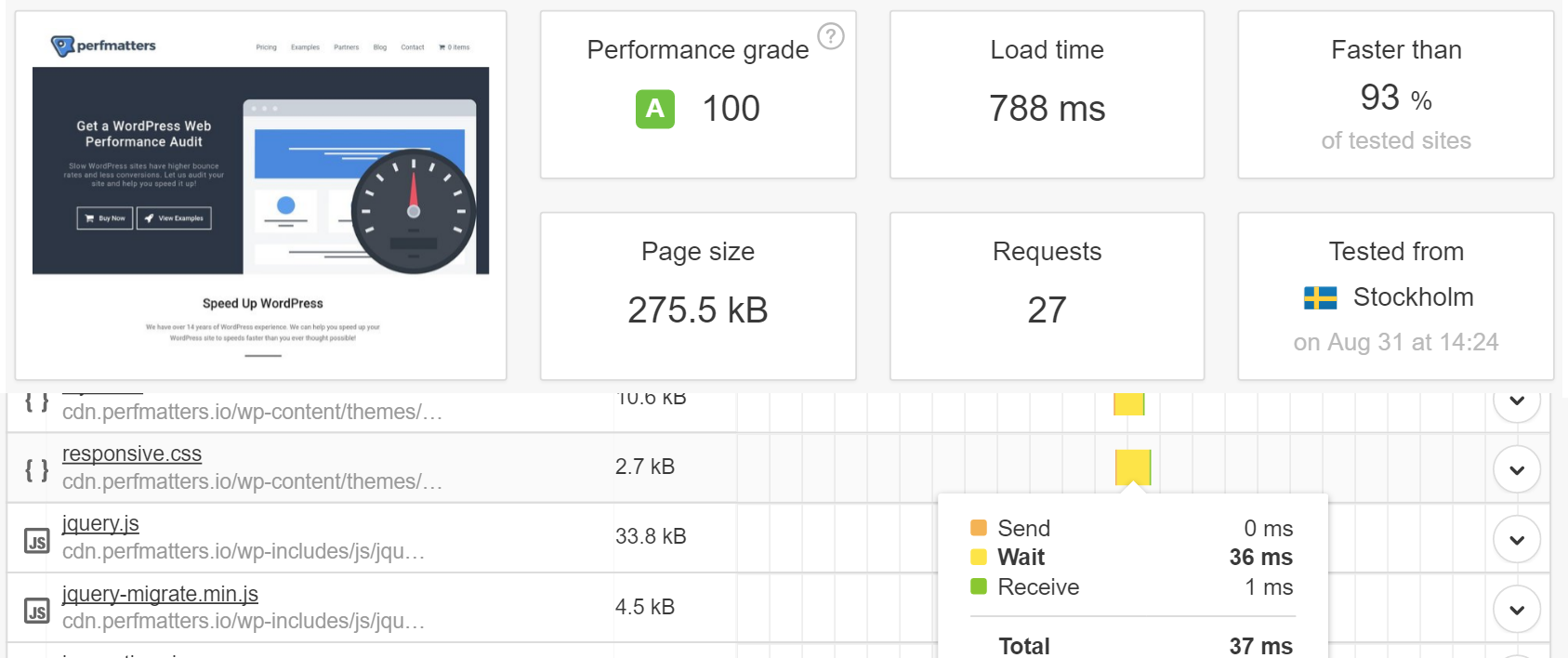
TTFB وب سایت پس از فعالسازی CDN
پس از فعالسازی CDN و تست دوباره وب سایت، همانطور که مشاهده میکنید زمان لود وب سایت ۷۸۸ ثانیه و TTFB وب سایت نیز 37 میلیثانیه شده است. حال وقت آن است که بگویید، واو CDN چه تغییری ایجاد کرد. ?
نکته دیگری که در دو تست بهتر است که توجه کنید ما سرور تست را شهر Stockholm انتخاب کردیم، دلیلش چیست؟ به این دلیل که ما میخواستیم نتیجه واقعی مسافت فیزیکی را نیز که CDN با پیدا کردن نزدیکترین سرور به کاربر کم میکند را متوجه شوید. سرویس CDN که ما انتخاب کردیم یک سرور حاضر در Stockholm دارد و بنابراین پس از فعالسازی CDN ، سرور دادههای وب سایت را از Stockholm لود میکند.
نکته : اگر از CloudFlare استفاده کنید، به علت اینکه در Stockholm سرور ندارد، ممکن است TTFB کمی بیشتر طول بکشد. همچنین در Cloudflare شما دادههایتان به طور کامل به صورت پروکسی از سرورهای کلودفلر دانلود میشوند و ممکن است به خاطر وجود مزیتهای اضافهتری از این قبلی TTFB بیشتر طول بکشد. این را نیز در نظر بگیرید که Cloudflare یک فایروال اضافه به وب سایت شما اضافه میکند که جلوی حملات بروتفورس و دیگر حملات سایبری را بگیرد که این نیز یکی از دلایل افزایش زمان TTFB میتواند باشد.
بنابراین شما میبایست خود را به چالش بکشید که کدام CDN را انتخاب کنید، آن سرویسی که بیشتر مزایا به شما میدهد یا آن سرویسی که سرعت بهتری برای شما ایجاد میکند!! انتخاب با شماست. اگر وب سایت شما به درستی بهینه سازی نشده باشد، ممکن است که باعث افزایش TTFB وب سایت شما شود. اگر علاقه دارید که از CloudFlare به عنوان CDN استفاده کنید، به تازگی این شرکت سرویس جدیدی به نام Argo معرفی کرده است که تاثیر بسیار زیادی بر روی TTFB دارد و به کاهش آن کمک میکند.
تحویل سریعتر با استفاده از سیستم کش
دقیقا مانند افزونههای کش وردپرس بیشتر CDN ها از امکان کش صفحات بهره میبرند که به سرور شما نیز فشاری وارد نمیشود. این کار باعث میشود که کاربر بعد از اولین ورود به وبسایت در سریعترین زمان ممکن با توجه به اینکه بعضی از دادهها از قبل ذخیرهسازی شدهاند، وب سایت شما را لود کنند. این یکی از بهترین راهها برای بهبود سرعت سایت میباشد. یکی از چیزهای مهمی که در این لحظه باید بدانید، این است که باید بدانید کش چگونه کار میکند. هنگامی که CDNفایلهای شما را دریافت میکند ، قبل از کش کردن در مرورگر یک یا دوبار دادهها را برای مرورگر کاربر ارسال میکند و سپس پس از دریافت کامل دادهها، آنها را در مرورگر ذخیره میکند.
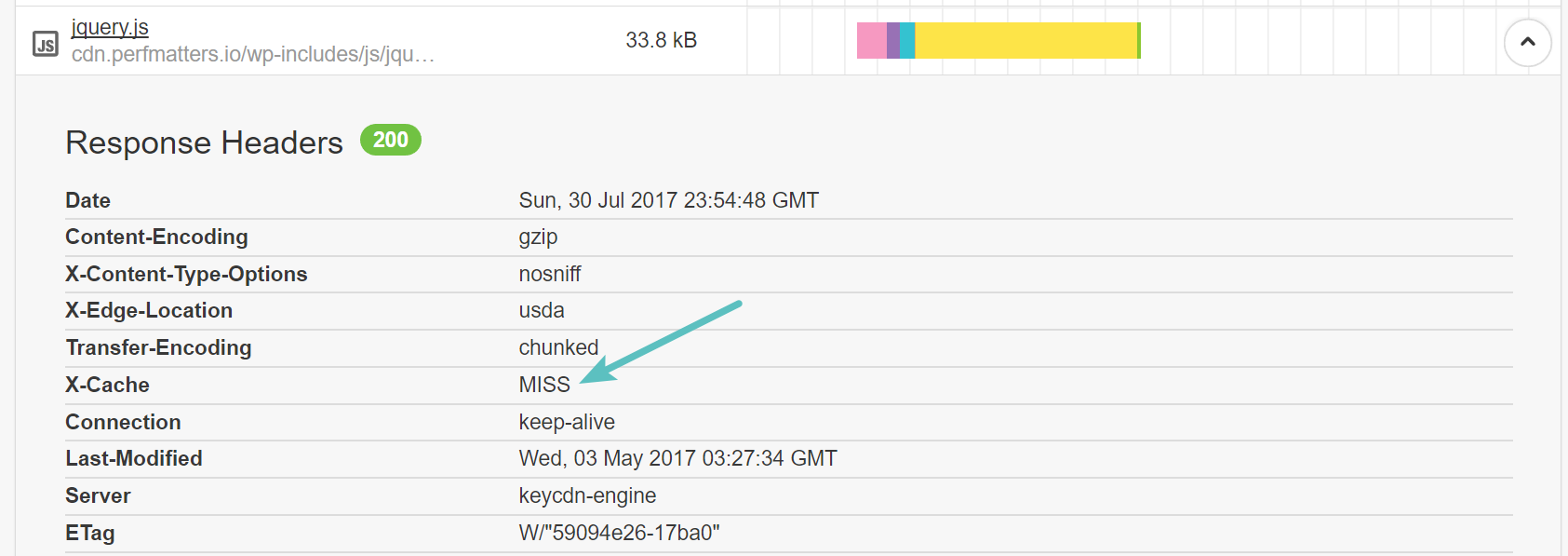
یک CDN بخشی به نام X-Cache در HTTP Header قرار میدهد. در اولین و دومین درخواست این بخش به صورت Miss قرار میگیرد که به معنای کش نشده میباشد.
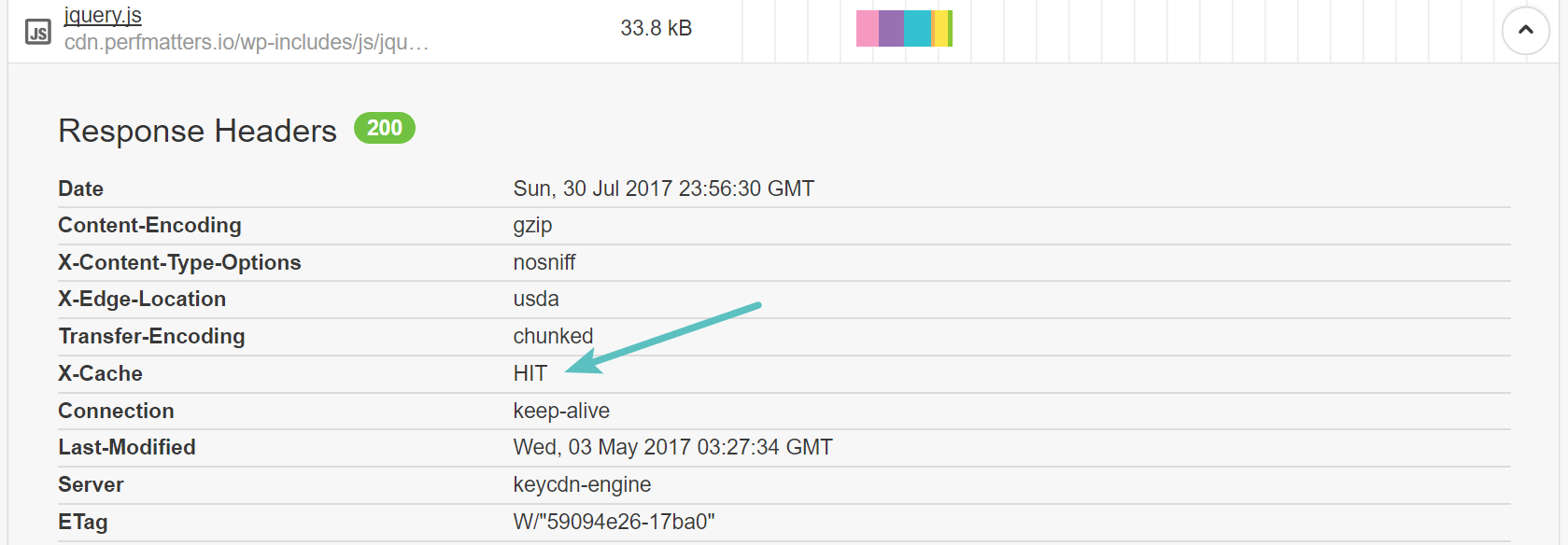
در درخواست های بعدی، به شما کلمه HIT را نمایش میدهد که معنای کش شدن صفحه میباشد. این کش به صورتهای مختلفی برای مثال منقضی شدن بعضی از Header ها ویا به صورت دستی پاکسازی میشوند.
اگر از یک CDN به صورت تماما پروکسی مثل CloudFlare استفاده میکنید، شما میتوانید با استفاده از تکنیکی ساده سیستم کش را به مرحله بعدی ببرید و تمام صفحه را کش کنید. این کار باعث کش شدن تمامی لینکهای وب سایت میشود. با اینکه، در وب سایتهای وردپرسی گاهی به مشکل میخورد که باید برای بخشهای داینامیک وب سایت خود راه حلی پیدا کنید ولی در کل سرعت را بسیار افزایش میدهد.
صرفه جویی بزرگ با استفاده از فشرده سازی Gzip
به طور کلی CDN ها از فشرده سازی Gzip برای فشرده سازی فایلها در لود استفاده میکنند. Gzip بر بستر سرور فعال است (یا بر بستر CDN ها) و باعث کاهش سایز صفحهات HTML ، CSS و جاوااسکریپت شما میشود. این روش برای تصاویری که با روش دیگری فشردهسازی شده باشند، عمل نمیکند. در بعضی اوقات فشردهسازی Gzip تا ۷۰ درصد حجم دادهها را کاهش میدهد. این به احتمال زیاد یکی از سادهترین بهینه سازی سرعت میباشد که شما میتوانید برای وب سایتتان فعال کنید و اگر هم بلد نیستید نگران نباشید، در تمامی CDN ها این نوع فشردهسازی به صورت پیشفرض فعال است. برای بررسی فعالبودن Gzip در وب سایت خود میتوانید از وب سایت Check GZIP compression ویا ابزار های مشابه استفاده کنید.
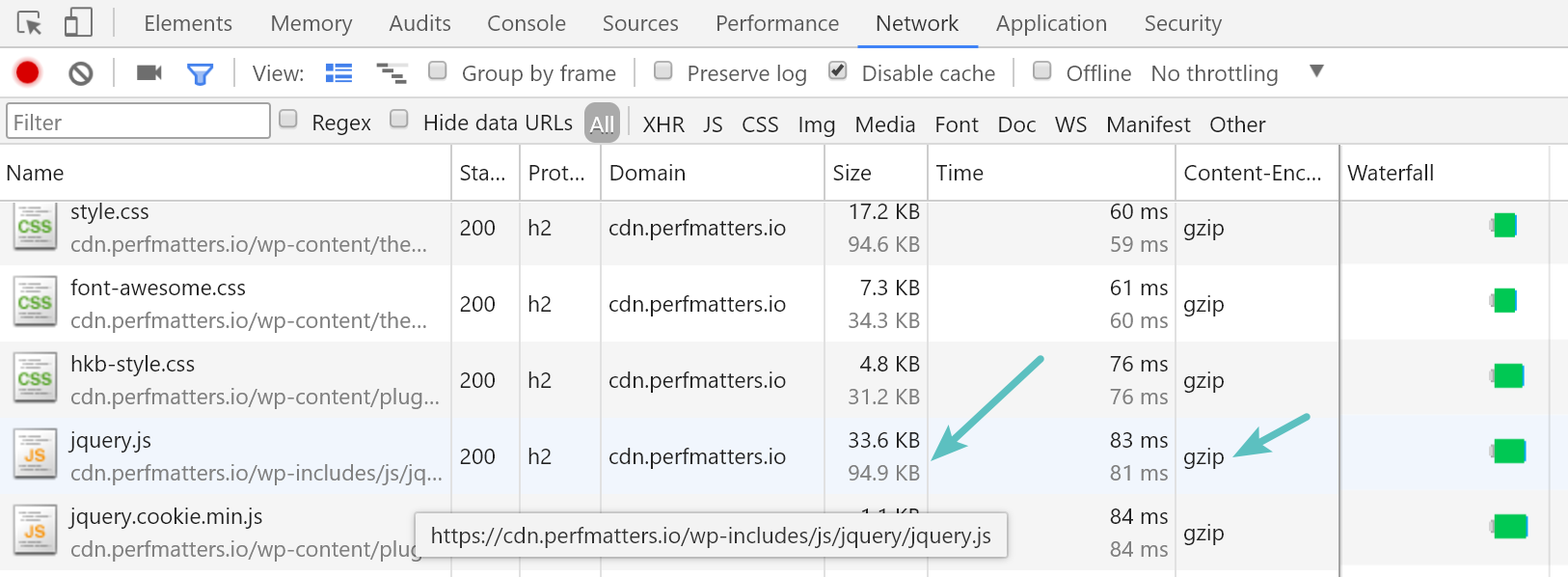
برای مثال، در پایین شما مشاهده میکنید که حجم فایل jquery.js پس از فشردهسازی از 94.9 کیلوبایت به 33.6 کیلوبایت کاهش یافته است که این ۶۴.۵۹ درصد کاهش حجم در تنها یک فایل میباشد. با بررسی دیگر فایلهای خود متوجه خواهید شد که چقدر فشردهسازی مهم و موثر است.
با فشرده سازی Brotli به مرحله بعدی فشرده سازی بروید
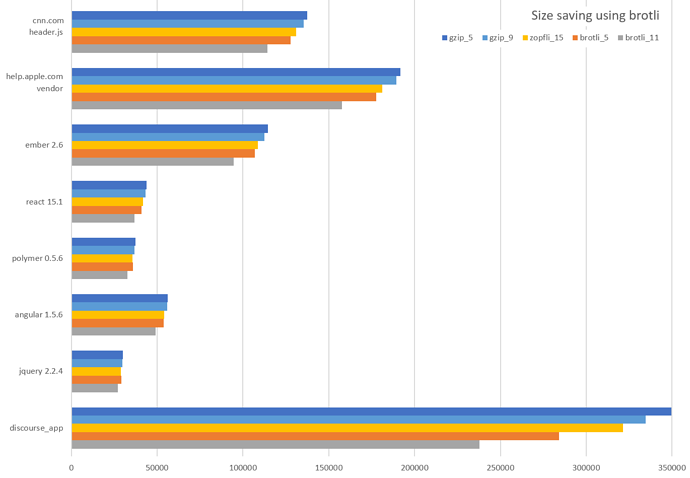
فشرده سازی Brotli یک سبک جدید از فشرده سازی توسعه داده شده توسط گوگل میباشد که میتواند فایلها را تا ۲۶ درصد بیشتر از Gzip فشرده سازی کند. نرخ پیشرفت بروتلی از ۲۰ جوئن ۲۰۱۷ که معرفی شده است تا به الان بسیار افزایش یافته است، تا جایی که تبلیغات تصویری نیز با استفاده از این متد فشرده سازی میشوند.
با این حال بروتلی یک متد جدید میباشد و توسط همه CDN ها پشتیبانی نمیشود ولی تعداد بسیار کمی از ارائه دهندگانCDN مانند KeyCDN و CDN77 تا الان پشتیبانی از این متد جدید را اعلام کردهاند. در اکثر مواقع ، بروتلی توسط میزبانی هاست شما فعال شده است و نیازی به فعالسازی ندارد ولی در صورتی که فعال نیست باید آن را فعال کنید. همچنین درحال حاضر تمامی مرورگرهای بروز از متد بروتلی پشتیبانی میکنند.
در هر صورت یک چیز خوب در فعالسازی بروتلی به همراه Gzip این است که اگر همه چیز خوب پیش برود و سرور شما نیز از بروتلی پشتیبانی کند ولی در آخر کار مرورگر کاربر از بروتلی پشتیبانی نکند خیلی راحت متد فشرده سازی به Gzip بر میگردد و به وب سایت شما آسیبی نمیزند.
HTTP/2
یکی از مهمترین و بزرگترین امکانات CDN ها در بهینه سازی دریافت فایلها HTTP/2 میباشد. برای فعالسازی HTTP/2 پیشنیازتان فعالسازی HTTPS میباشد. در گذشته هنگامی که از HTTPS برای امنیت بخشی به درگاههای وب سایتتان استفاده میکردید ، سرعت وب سایتتان بسیار پایین میآمد ولی حالا خوشبختانه با وجود HTTP/2 دیگر همچین مشکلی خاطره شده است.
2 – کم کردن هزینه پهنایباند
یکی دیگر از مزایای استفاده از CDN این است که در مصرف منابعی مثل CPU و Ram وب سایت شما صرفه جویی میشود و این صرفه جویی به صورت کاملا مستقیم با پهنای باند وب سایت شما نیز در ارتباط است. این صرفه جویی باعث میشود که شما از استفاده بیش از حد پهنایباند وب سایت خود جلوگیری کنید. همچنین میتوانید در خرید پهنای باند صرفه جویی کنید.
چیزی که شما میخواهید این است که از شر هزینههای اضافه هاست راحت شوید و دیگر هزینههای خود را کنترل کنید کهCDN با کاهش پهنای باند کمی در این امر به شما کمک خواهد کرد.
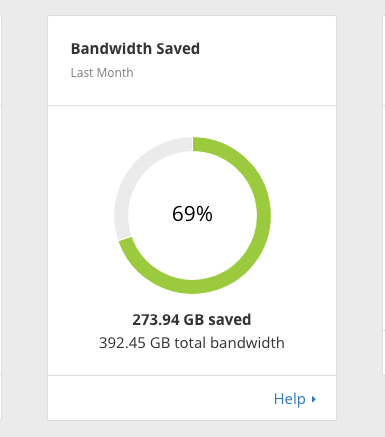
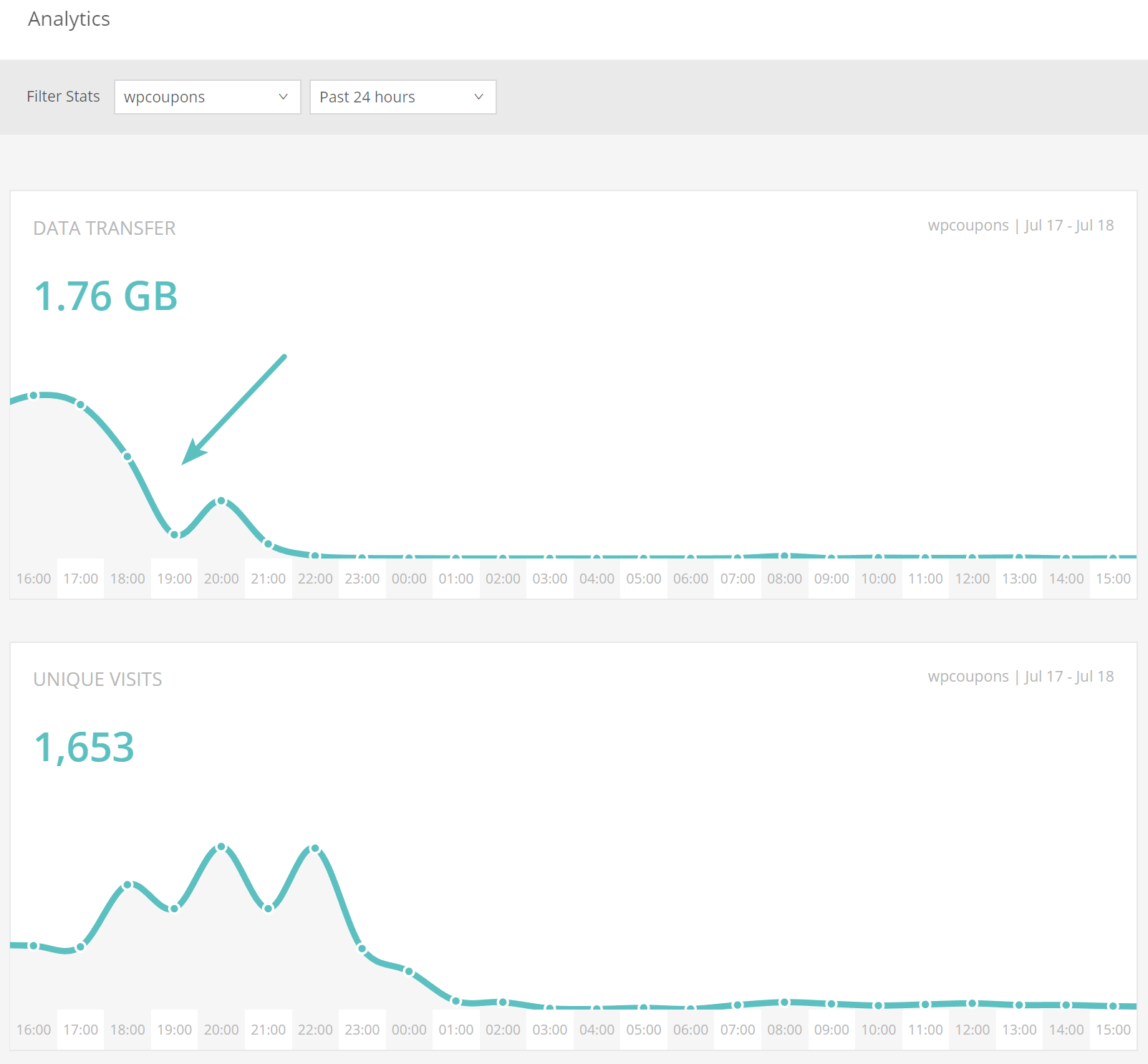
برای مثال، در زیر مشاهده میکنید که کلودفلر ۶۹ درصد از پهنایباند مصرفی وب سایتی را کاهش داده است که برای مدیر این وب سایت 273 گیگابایت صرفه جویی در خرید ترافیک داشته است.
چقدر میتوانید از این طریق صرفه جویی کنید؟ در هاست های ایران که وب سایت به شدت پهنای باند پایینی دارد این مقدار ذخیره سازی میتواند تا ماهیانه ۷۰ هزار تومان یا بیشتر در هزینههای شما صرفه جویی کند. پس نهتنها که شما میتوانید پول برای خود ذخیره کنید بلکه میتوانید عملکردی بهتر در سراسر جهان داشته باشید. ما در سئوراز کاربرانی را داشته ایم که با استفاده از CDN سالیانه چندین میلیون تومان در هزینه پهنای باند خود صرفه جویی کردهاند.
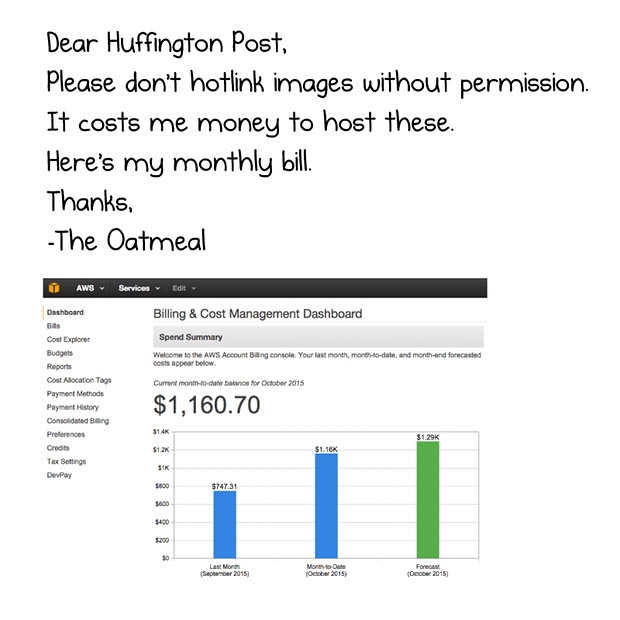
یک راه دیگر در کاهش هزینهها نیز فعالسازی محافظت کننده از HotLink ها میباشد. این راه به اینصورت است که شما از قرارگیری تصاویر و ویدیوهای خود در وب سایتهای دیگر جلوگیری میکنید. بعضی از شما شاید از فساد بزرگ هفینگتون پست شنیده باشید. یکی از نویسندگان این وب سایت از مجله خبری به نام TheOatmeal تصاویر خود را کپی میکرد که به این دلیل مالک TheOatmeal مجبور شده بود بیشتر از ۱۰۰۰ دلار برای پهنای باند ماهیانه خود هزینه کند. بنابراین مدیر این وب سایت (TheOatmeal) با تغییر لینک تصاویر و جایگزینی تصویر زیر به جای لینکهای قرار گرفته در هفینگتون پست، باعث شد آبروی این وب سایت از بین برود. پس به این دلیل است که میگوییم از Hotlink های خود محافظت کنید وگرنه هفینگتون پستهای ایرانی بسیارند.
3 – در دسترس بودن و مقیاس پذیری بالا
یکی از خوبیهای CDN ها قابلیت دسترسی و مقیاس پذیری بالای آنها میباشد. از آنجا که محتوای تکراری در سراسر دنیا در سرورهای CDN نگهداری میشود اگر یکی از CDN ها به مشکل خود به طور خودکار به نزدیکترین سرور ممکن متصل خواهید شد و قطعی معنا نخواهد داشت.
اگر شما توسط یک میزبانی وب ضعیف میزبانی میشوید، CDN میتواند وب سایت شما را در مقابل قطعیهای جزئی زنده نگه دارد.
4 – افزایش سئو
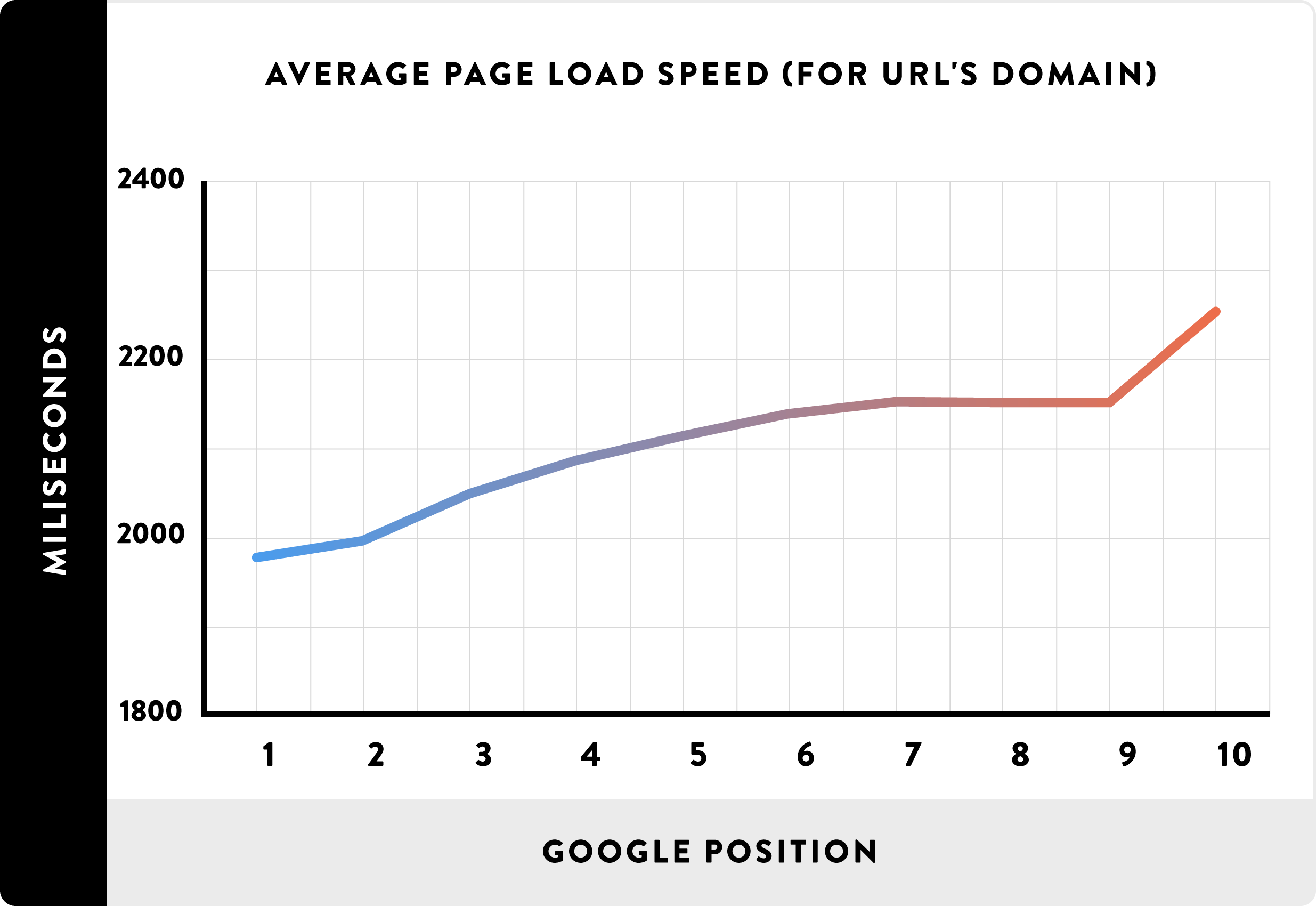
گوگل از سال ۲۰۱۰ یک شاخص جدیدی به افزایش رتبه سایت در گوگل اضافه کرد و آن نیز شاخص میزان سرعت وب سایت شماست. بنابراین از آن تاریخ تا به حال هرچقدر که وب سایت شما سرعت بیشتری داشته باشد، شانس بیشتری نیز در قرارگیری رتبه های بالاتر خواهید داشت. با اینکه هیچراهی برای اثبات اضافه شدن این شاخص نیست ولی با توجه به اینکه سرعت بالا در تجربه کاربری تاثیر گذار است مطمئن باشید که این در سئو وب سایت شما تاثیر گذار است.
بریان دین به عنوان یک تحقیق جامع بیشتر از ۱ میلیون دامنه اینترنتی را با در نظرگیری سرعت و رتبه گوگل بررسی کرد و این تحقیق باعث گرفتن نتیجه مثبت نظریه تاثیر سرعت بر رتبه بندی گوگل شده است. با اینکه این آزمایشها تنها از نظر استدلالی استقرایی قابل قبول است هنوز هم قابل اثبات نیست (جبر هم یادتون دادم ? ) ولی مطمئن باشید که یک سرعت بالای وب سایت به رتبه بندی گوگل آن سایت بسیار کمک میکند. خیلی ساده بگویم، گوگل پاداش سرعت بالای وب سایت شما را پرداخت میکند.
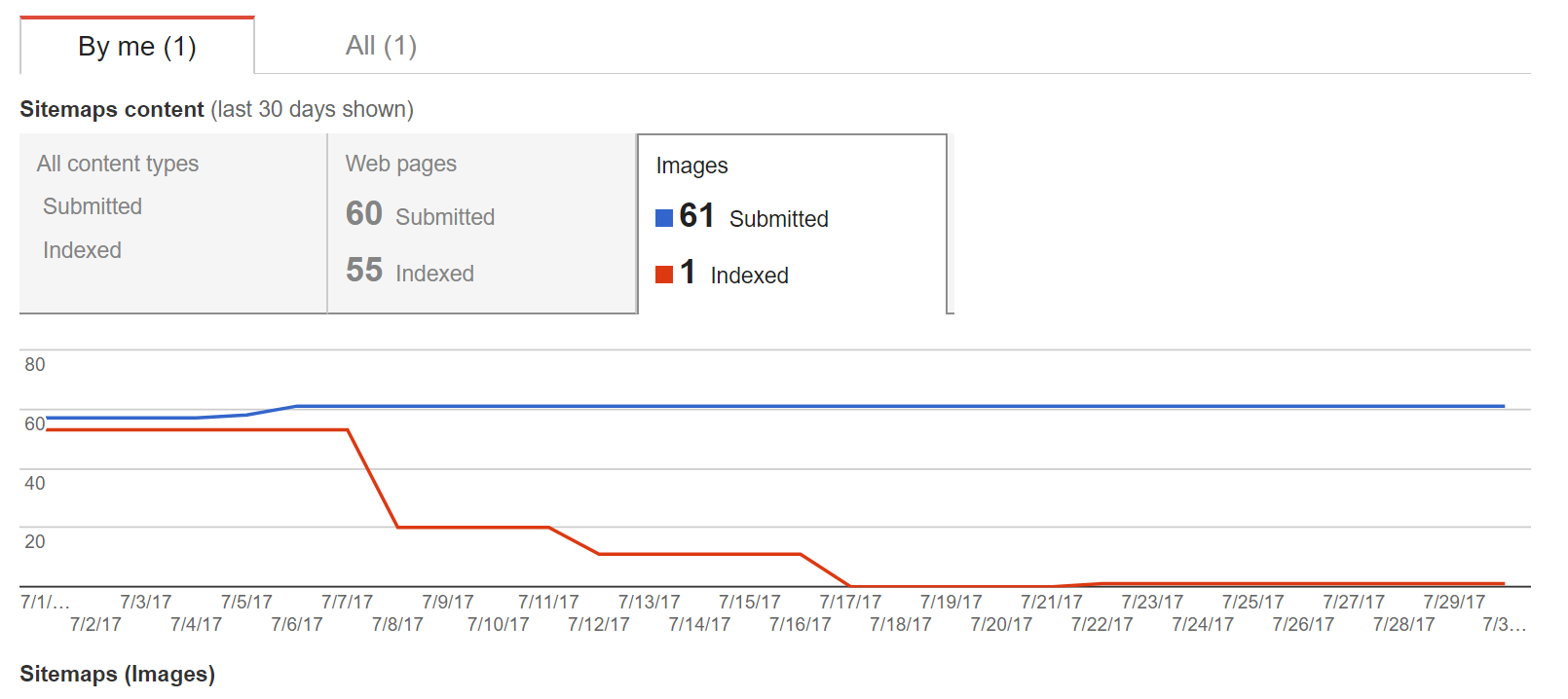
علاوه بر رتبه بندی بهتر ، سرعت خوبی که CDN برای شما میسازد باعث افزایش سرعت ایندکس تصاویر و مقالات توسط گوگل نیز میشود جدا از اینکه سرعت بالا باعث بهبود تجربه کاربری، بهبود نرخ دفع کاربری، بهبود رخ تبدیل کاربر به مشتری و … هم میشود.
5 – امنیت اضافهتر
بیشتر ارائه دهندگان CDN از امکانی برای افزایش امنیتی وب سایت بهره میبرند که به آن Origin shields میگویند که یک نوع فایروال ابری به حساب میآید. این فایروال در برابر هرگونه حمله DDOS اعمم از هدف قرار دادن پروتکل های UPD و ICMP به همان اندازه حملات SYN/ACK ، DNS amplification و لایه ۷ از وب سایت شما محافظت میکند. همچنین دیگر امکان فوقالعادهای که برای کاربران اضافه میکنند قابلیت Proxy میباشد که از IP آدرس وب سایت محافظت میکند و به نوعی وب سایت شما را مجهز به جلیقه ضدگلوله میکند.
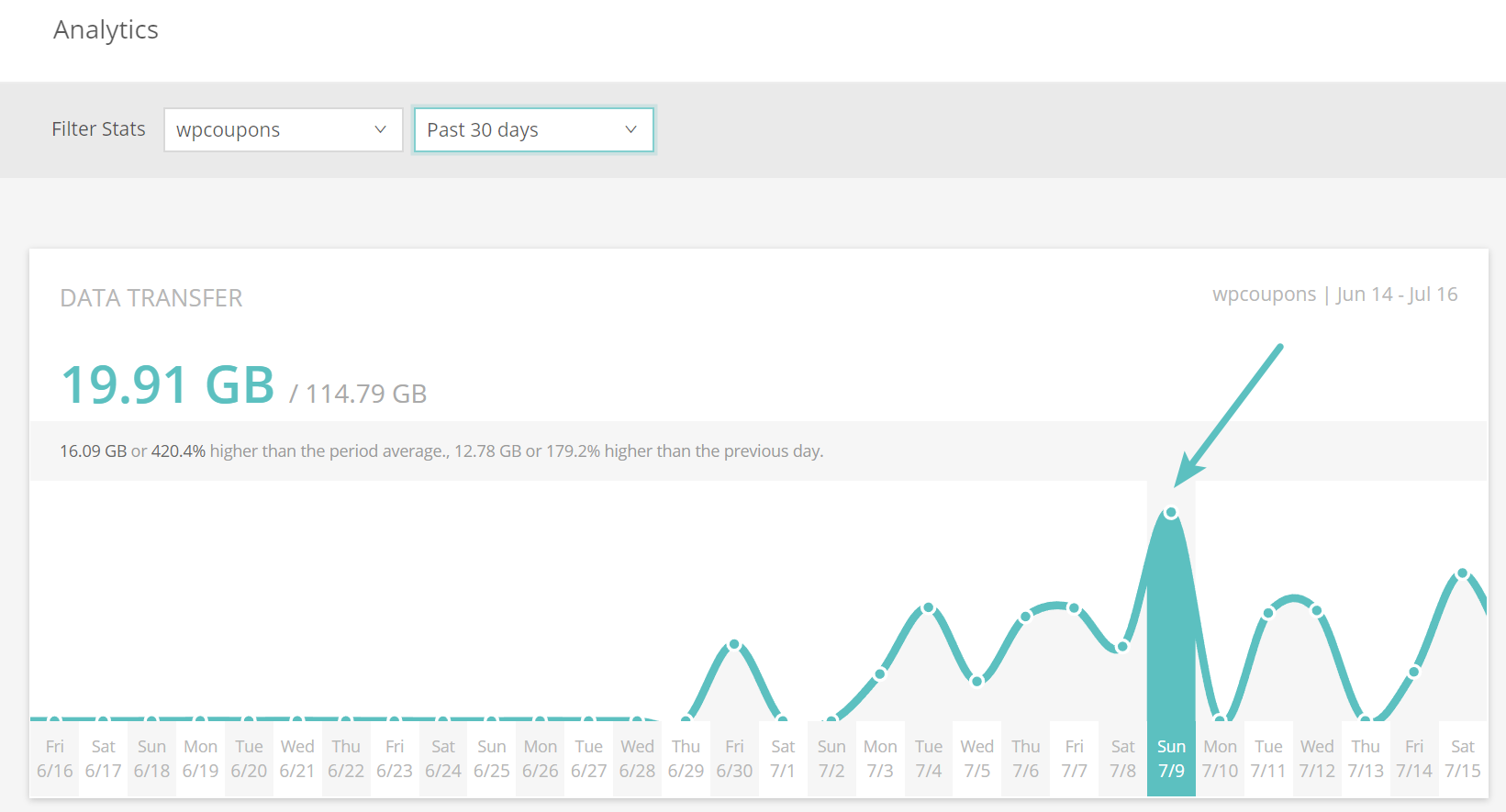
برای تست تاثیرگذاری حملات DDOS بر روی وب سایت ، ما با احداثی سایتی کوچک نزدیک به ۵ میلیون درخواست دانلود را در ۷ روز برایش ارسال کردیم. وب سایتی که روزانه حداکثر ۳۰ تا ۴۰ مگابایت مصرف داشت پس از ۷ روز به روزانه میانگین بین ۱۵ تا ۱۹ گیگ مصرف رسید. در گوگل آنالیز درصد افزایش مصرف به ۴۶۵۰ درصد رسیده بود، که این اصلا برای یک وب سایت خوب نیست.
با فعالسازی CDN و فایروال شاهد کاهش آنی اتکها و مصرف پهنایباند شدیم و مشکل مصرف بالا به طور کامل حل شد.
پس با اندکی هزینه میتوانید از این حملات جلوگیری کنید.
همچنین CDN ها امکان ساخت لینکهایی با ویژگی توکن امن را نیز دارند که اجازه میدهند شما لینکهایی با زمان انقضا بسازید و پس از گذشت زمان لینکها حذف شوند و کاربر دیگر دسترسی به آن نداشته باشد.
تست سرعت CDN
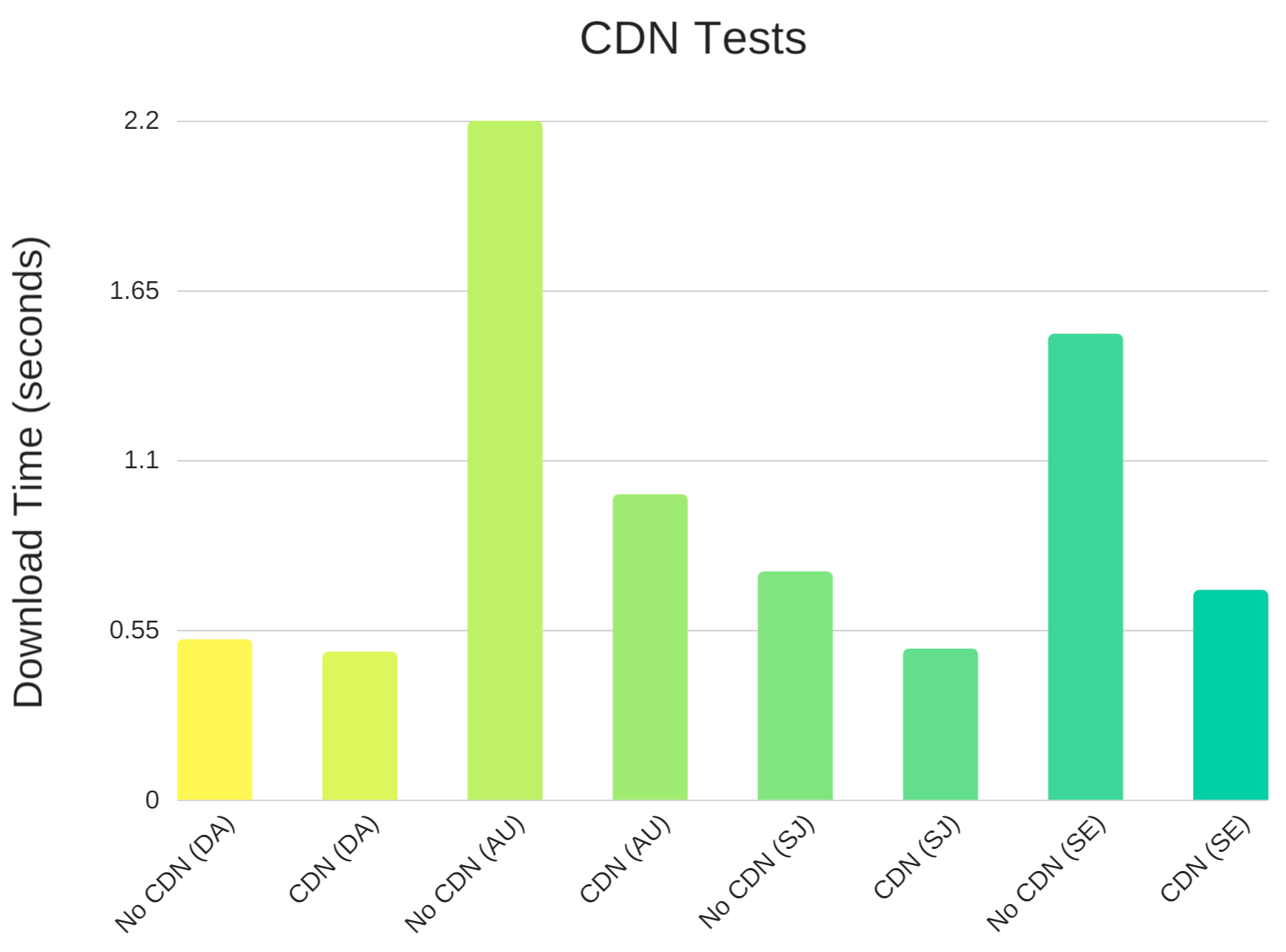
به جای تعریف اضافه از CDN بیایید آن را به چالش بکشیم. ما از ۴ مکان مختلف هرکدام ۵ بار آزمایش سرعت با CDN و بدون CDN را توسط Pingdom انجام دادیم. سرور فیزیکی ما در امریکا و ایالت آیووا قرار دارد. توجه داشته باشید که هنگامی که میخواهید وب سایتتان را تست کنید باید چندین بار آن را دوباره تست کنید تا رسانه های شما کش شوند. همانطور که در بالا گفتیم هنگامی که X-Cache HTTP نمایش یافت، به شما کلمه HIT نمایش داده میشود و در صورتی که کش نشده باشد نیز کلمه MISS نمایش داده میشود. اگر کش وب سایت شما به درستی کار نکند، CDN کمک چندانی به سرعت وب سایت شما نمیکند. بنابر این خیلی مهم است که ابتدا کش وب سایت شما فعال باشد و به درستی کار کند. میتوانید از ابزارهای سئورایگان جهت تست سرعت سایت خود استفاده نمایید.
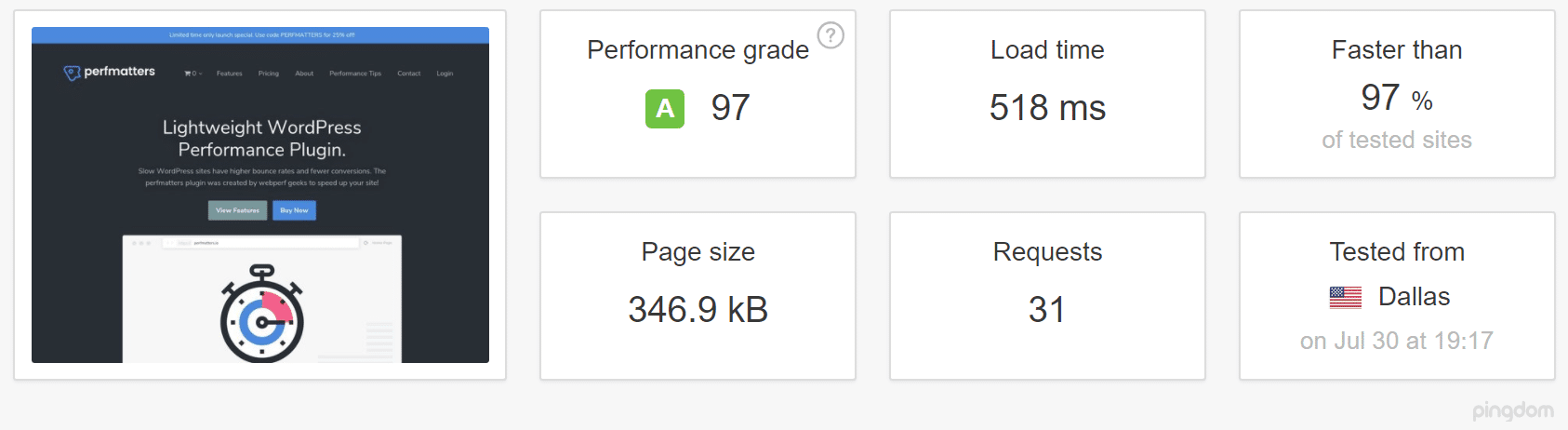
بدون CDN (دالاس ، تگزاس ، امریکا)
در ابتدا ۵ بار این منطقه بدون CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.
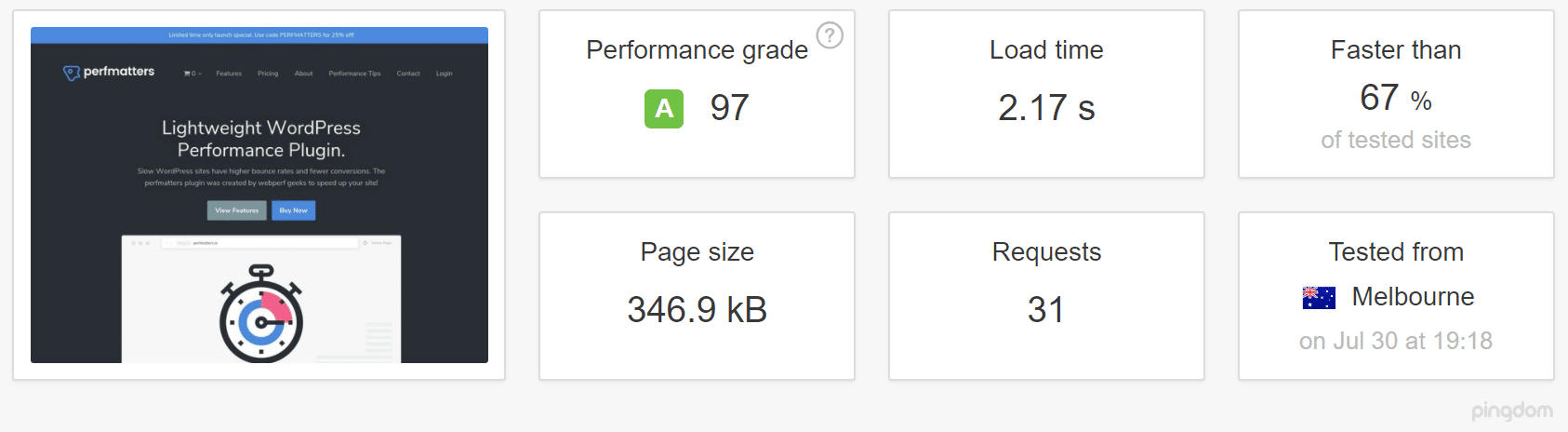
بدون CDN (ملبورن ، استرالیا)
در ابتدا ۵ بار این منطقه بدون CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.
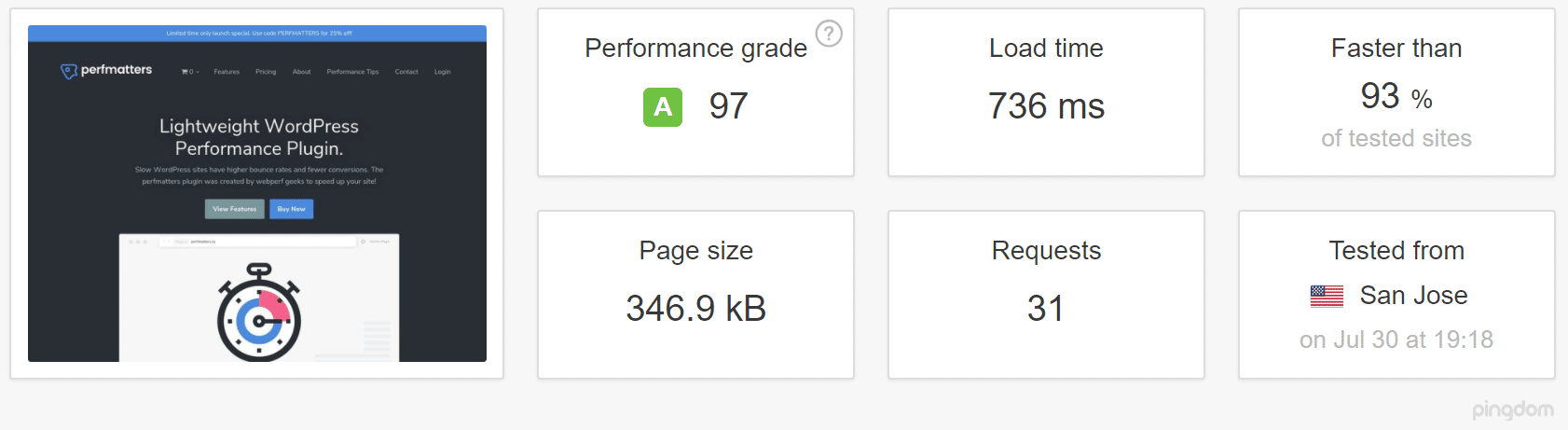
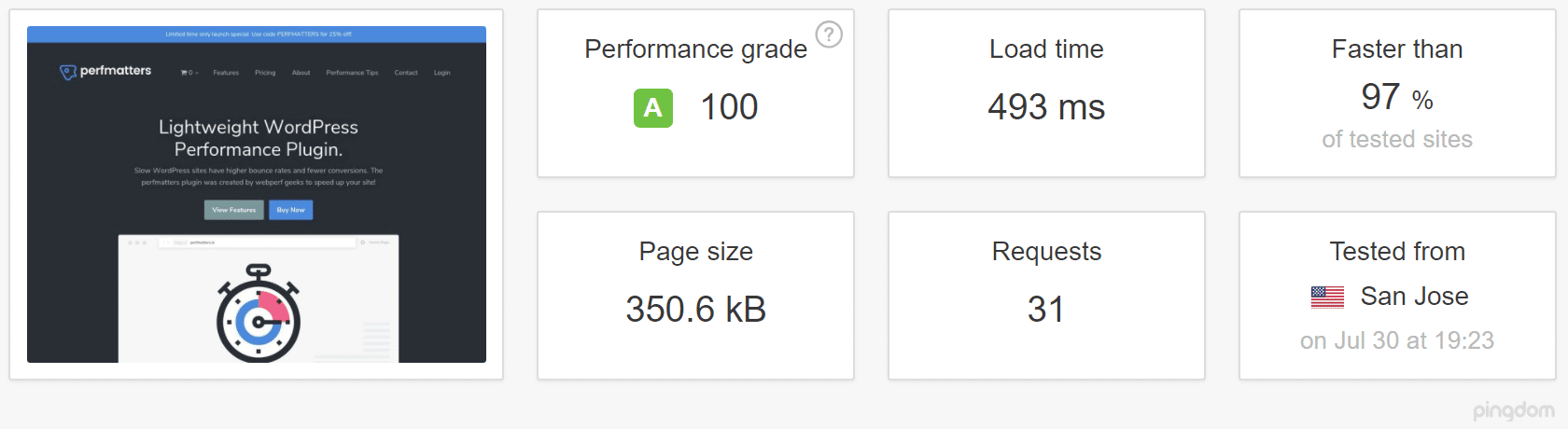
بدون CDN (سان خوزه ، کالیفورنیا ، امریکا)
در ابتدا ۵ بار این منطقه بدون CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.
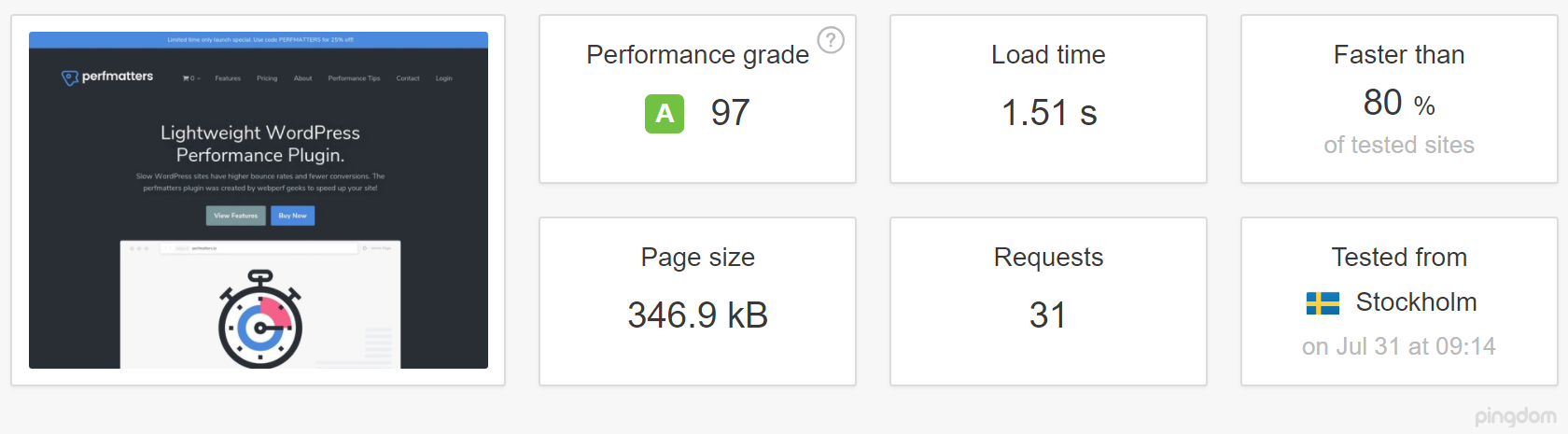
بدون CDN (استکهلم ، سوئد)
در ابتدا ۵ بار این منطقه بدون CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.
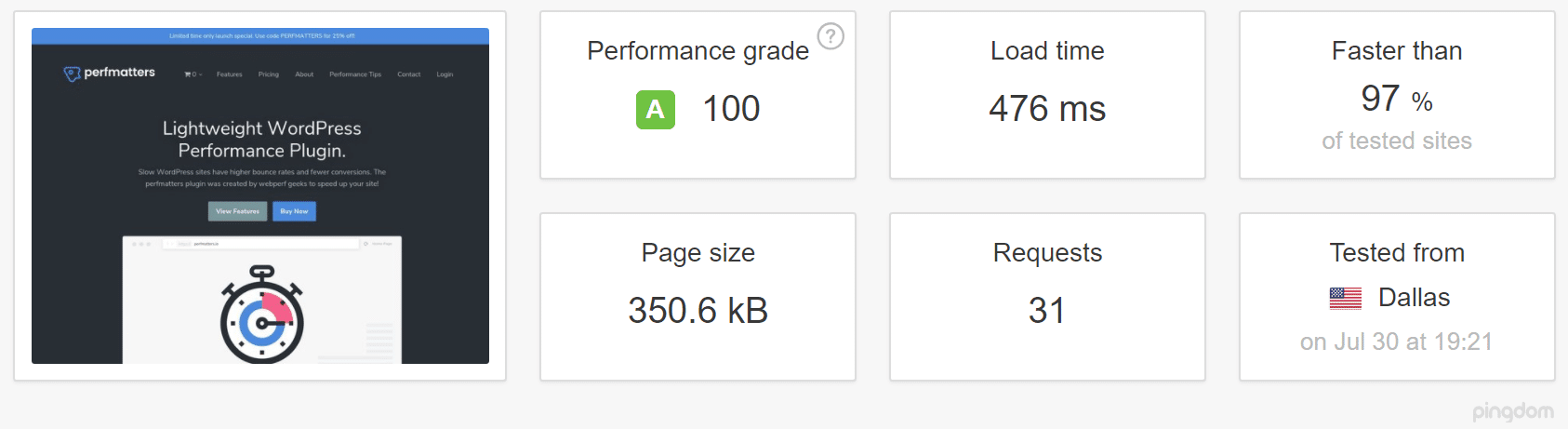
به همراه CDN (دالاس ، تگزاس ، امریکا)
در ابتدا ۵ بار این منطقه به همراه CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.
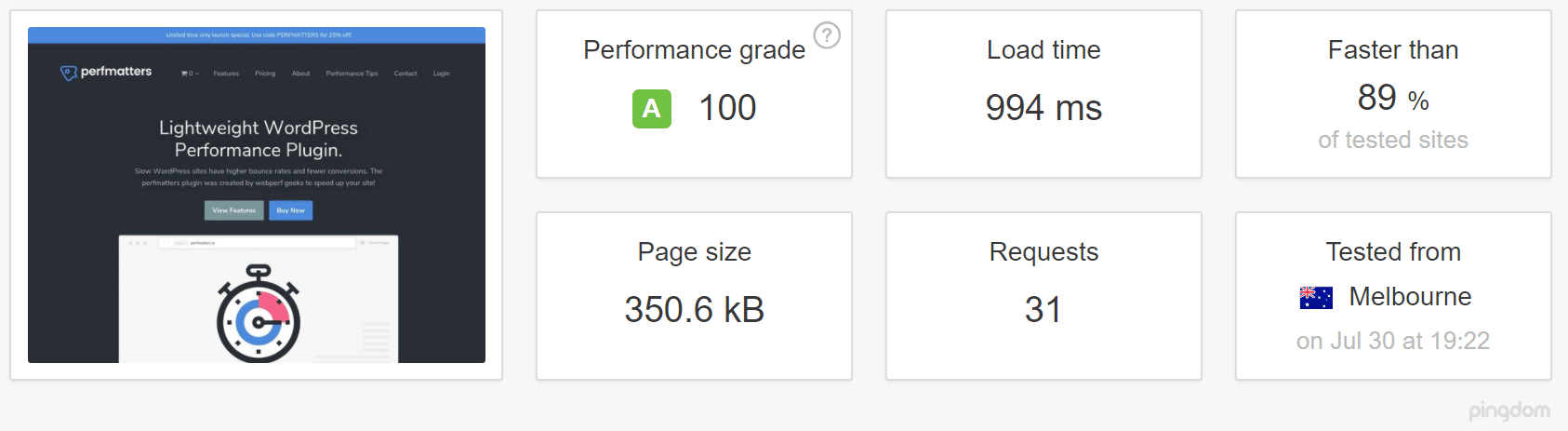
به همراه CDN (ملبورن ، استرالیا)
در ابتدا ۵ بار این منطقه به همراه CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.
به همراه CDN (سان خوزه ، کالیفورنیا ، امریکا)
در ابتدا ۵ بار این منطقه به همراه CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.

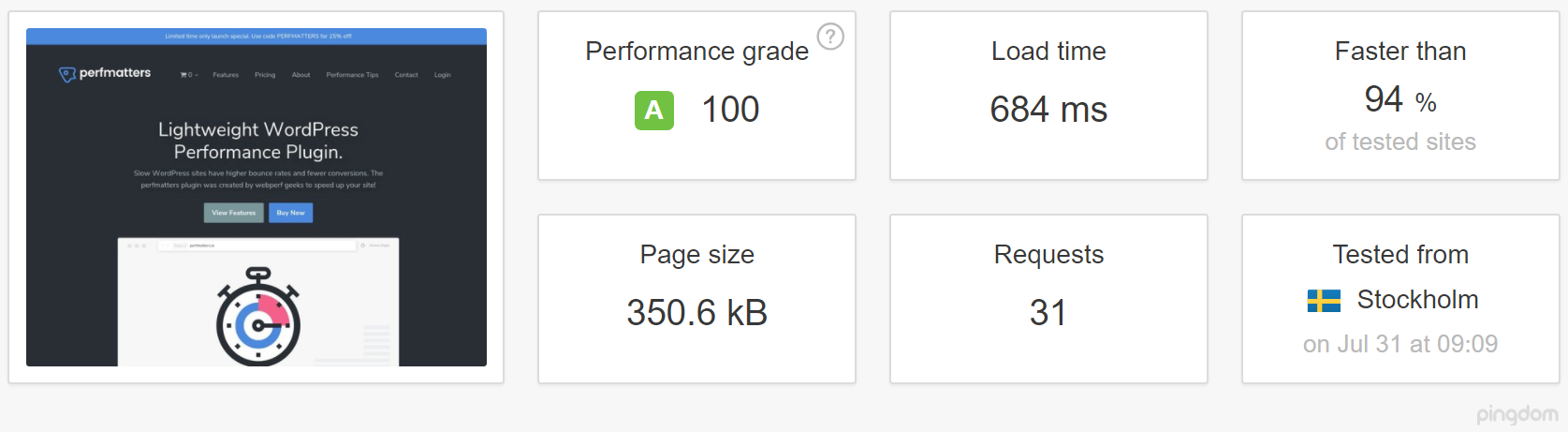
به همراه CDN (استکهلم ، سوئد)
در ابتدا ۵ بار این منطقه به همراه CDN را تست کردیم که میانگین نتایج را در زیر مشاهده میکنید.
نتیجه :
حال بیایید نتیجه بدست آمده از فعالسازی CDN را بررسی کنیم و ببینیم که CDN چه مقدار بر سرعت وب سایت تاثیر میگذارد.
- دالاس ، تگزاس ، امریکا : ۸.۱۱ درصد کاهش زمان لود
- سان خوزه ، کالیفورنیا ، امریکا : ۳۳.۰۲ درصد کاهش زمان لود
- ملبورن ، استرالیا : ۵۴.۱۹ درصد کاهش زمان لود
- استکهلم ، سوئد : ۵۴.۷ درصد کاهش زمان لود
همانطور که مشاهده میکنید در زمان لود وب سایت هنگامی که دالاس و سان خوزه برای تست انتخاب میکنیم کمی کاهش است و این خوب است ولی وقتی سوئد و استرالیا را بررسی میکنیم به یک نتیجه فوق العاده ۵۴ درصدی میرسیم و دلیل آن فقط و فقط به علت مکان جغرافیایی تست میباشد. سرور وب سایت در ایالت ایووا میباشد و برای نمایش فایل ها در دالاس و سان خوزه نیازی به مسافرت بسیار نیست و بنابراین سرعت بالاتری نسبت به استرالیا و سوئد دارند. هنگامی که ما CDN را فعال کردیم و تست را انجام دادیم به علت موجود بودن سرورهای CDN در استرالیا و سوئد سرعت به مقدار بسیار زیادی افزایش یافت و زمان لود به شدت کاهش پیدا کرد.
حال زمان پرسش است!! آیا میخواهید که سرعت وب سایتتان را ۵۰ درصد در دورترین مکان نسبت به سرور فیزیکی وب سایتتان کاهش دهید؟ جواب نه قابل قبول نیست ?
آیا واقعا به یک CDN نیازمندید؟
سوالات بسیاری را ما از طریق ایمیل ویا دیدگاههای کاربرانمان در سئوراز دریافت میکنیم که آیا برای وب سایت خاص ما واقعا فعالسازی سرویس CDN لازم است؟ تجربه به ما نشان داده است که استفاده از سرویس CDN در هر نوع وب سایتی مزیتهایی دارد. فقط کافیست که به مزیتهایی که در بالا به آنها اشاره کردیم، نگاهی بیاندازید. هزینههای فعالسازی سرویس CDN در بیشتر ارائه دهندگان یکسان و ارزان است (نه برای ما ایرانیها) و بسیاری از آنها قیمت 0.04 دلار برای هر گیگابایت را محاسبه میکنند. این درحالی است که ارائه دهندگان پرطرفدار سرویسهایی رایگان نیز ارائه میکنند تا کاربرانی که وسع مالیشان به خرید سرویسهای تجاری نمیرسد نیز بتوانند از سرویس CDN استفاده کنند. برای مثال ارائه دهنده معروف Cloudflare در ابتدا به کاربران خود سرویسهایی کاملا رایگان ارائه میدهد. که برای زمانی که میخواهید سرویسCDN را برای اولین بار تست کنید بسیار عالی است. همچنین این را نیز در نظر داشته باشید که در حال حاضر بیشتر از ۳۰ درصد وب سایتهای موفق ایرانی درحال استفاده از سرویس کلودفلر میباشند، البته نه از پنل رایگان، بلکه از پنلهای پولی آن استفاده میکنند، توجه داشته باشید که اگر هاست ایرانی دارید پنل رایگان کلودفلر پیشنهاد نمیشود چرا که نتیجه عکس در جهت بهینه سازی سرعت سایت خواهد داشت.
حال برای مثال مدیریت یک فروشگاه کوچک در اهواز را در نظر بگیرید. به عنوان یک مدیر فروشگاه اهمیتی به مشتریان خارج از محل اهواز یا ایران را نمیدهید. در این زمان باید به جستوجوی این بپردازید که نزدیکترین سرور حاضر ارائه دهنده سرویس CDN شما درکجا قرار دارد. اگر وب هاست میزبانی شما در اهواز یا در نزدیکی این شهر باشد ولی نزدیکترین سرور حاضر CDN در امارات قرار داشته باشد، در این زمان استفاده از سرویس CDN کاری اشتباه است زیرا باعث کاهش سرعت وب سایت شما میشود. در این وضعیت خیلی نادر استفاده نکردن از سرویس CDN برای شما بیشتر از استفاده کردن آن مزیت دارد.
ارائهدهندگان معروف CDN
درحال حاضر تعداد بسیار زیادی از CDN های خوب در جهان وجود دارد که میتوانید بسته به امکانی که ارائه میدهند آنها را انتخاب کنید. بیشتر آنها برای چند روزی به شما امکانات رایگان ارائه میکنند پس پیشنهاد میکنیم که هر یک را که دوست داشتید ابتدا تست کنید و درصورتی که از عملکرد آن راضی بودید برای فعالسازی آن هزینه کنید. در اینجا ما به شما چند ارائه دهنده معروف سرویس CDN را معرفی میکنیم و سپس به نحوه فعالسازی سرویس CDN ها در وردپرس میپردازیم:
- KeyCDN
- Cloudflare
- StackPath (که قبلا با نام MaxCDN شناخته میشد)
- CDN77
- Amazon CloudFront
- Fastly
- Incapsula
- Akamai
نصب CDN ها در وردپرس
هر ارائه دهنده CDN روش خاص خودشان را در ادغام و نصب دارند ولی خوشبختانه تمامی آنها وردپرس را پشتیبانی میکنند و خیلی راحت با آن ادغام میگردند. لطفا آموزشهای ما را قدم به قدم پیش بروید و درصورت داشتن مشکل با تیم سئوراز درمیان بگذارید. همچنین برای راحتی در کارتان، به علت اینکه بیشتر از ۸۰ درصد کاربران ایرانی سمت Cloudflare میروند.
یکی از چیزهایی که ما در وب سایتتان پیشنهاد میکنیم استفاده کنید، استفاده از زیردامنهها (ساب دامین) به جای استفاده ساختار تصادفی میباشد. برای مثال : CDN.yoursite.com . این کار باعث میشود که شما برندینگ خاص خود را در سرویسCDN داشته باشید و همچنین در index دادهها توسط گوگل به مشکل بر نخورید که در این رابطه خیلی در سئو تاثیر گذار است. پس از فعالسازی سرویس CDN در وب سایت ارائه دهنده، شما میتوانید از افزونه رایگانی به نام CDN enabler برای فعالسازی سرویس CDN در وب سایت خود استفاده کنید تا به سادگی تمامی اطلاعات خود را با CDN ادغام کنید.
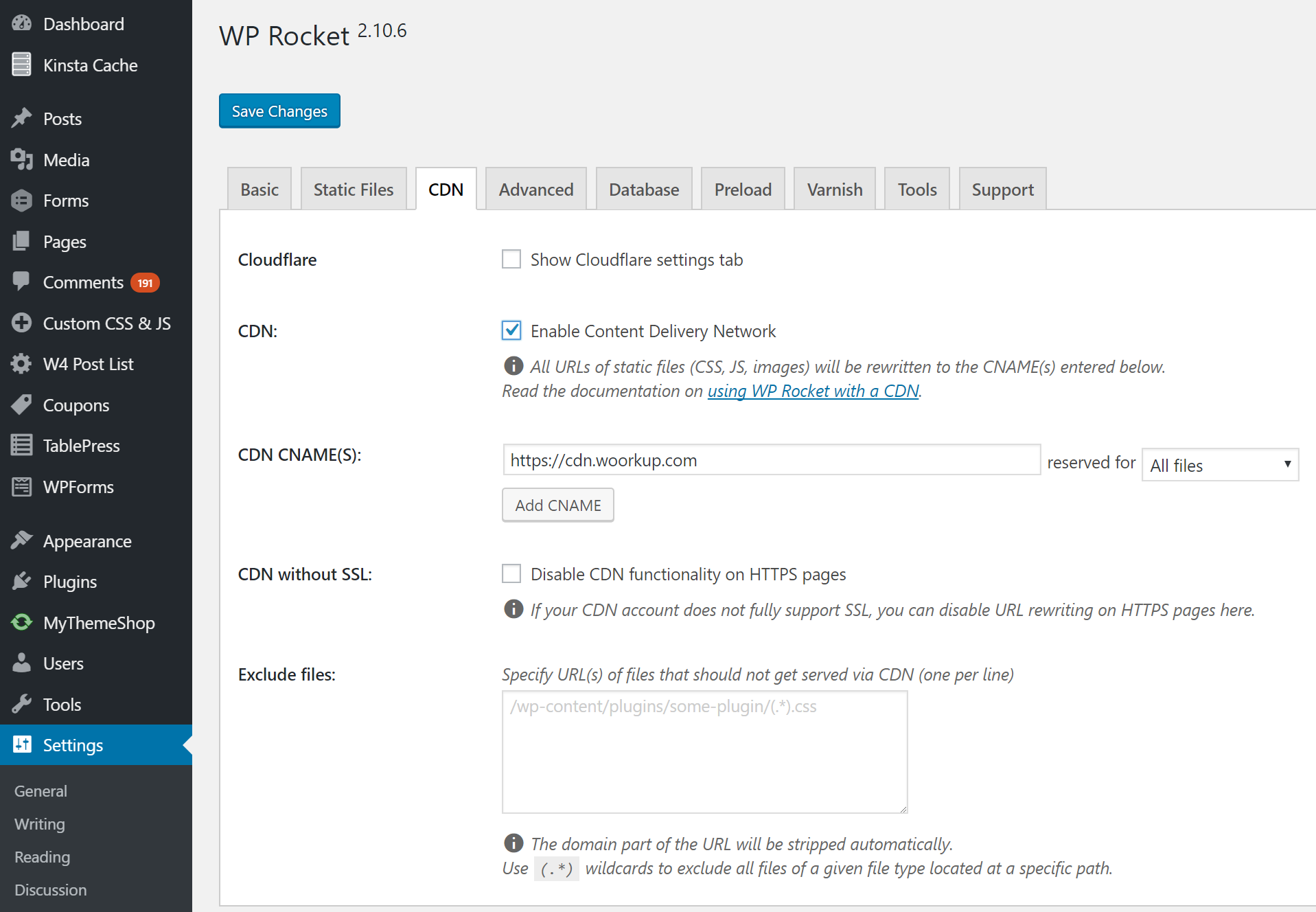
دیگر افزونههایی که میتوانید برای فعالسازی سرویس CDN استفاده کنید افزونه W3 Total Cache میباشد که به شکل یکسانی سرویس CDN را با وب سایت وردپرسی ادغام میکنند.
این خیلی مهم است که تاجایی که میتوانید دادهها را از طریق خود وردپرس نمایش دهید. با این کار از تحویل سریع دادهها به بازدیدکنندگان و استفاده از یک اتصال HTTP/2 یکتا مطمئن میشوید. شما میتوانید با ابزاری مثل PingDom وب سایت خود را بررسی کنید تا متوجه شوید که هر یک از دادههای شما از کجا لود میشوند. گاهی اوقات ممکن است که پوستهها و بعضی از افزونههای شما دیرتر لود شوند که این به علت آن است که CDN در هنگام لود آنها را لود نکرده است و آنها از سرور مبدا لود میشوند.
در نهایت ، برای اطمینان از ایندکس شدن تصاویری که در سرویس CDN لود میشوند در گوگل، برای کاربرانی که از افزونه Yoast Seo برای سئو وب سایتشان استفاده میکنند کافی است که کد زیر را در بخش Functions.php پوسته خود کپی کنند و نام دامنه و نام زیر دامنه CDN خود را جایگزین کنند.
function wpseo_cdn_filter( $uri ) {
return str_replace( 'http://yourdomain.com', 'http://cdn.yourdomain.com', $uri );
}
add_filter( 'wpseo_xml_sitiap_img_src', 'wpseo_cdn_filter' );اگر این کار را نکنید به علت اینکه گوگل سرویس CDN شما را نمیشناسد، تصاویری که توسط سرویس CDN لود میشوند را نیز لود نمیکند. برای بررسی ایندکس خود در وردپرس میتوانید از Google Search Console استفاده کنید.
خلاصه
امیدوارم هم اکنون از تمام مزایای شگفت انگیز استفاده از سرویس CDN در وب سایت خود استفاده کنید و از سرعت جدید لود وب سایتتان لذت ببرید. این سرویس به شما کمک میکند تا دادههای خود را در سراسر جهان به سرعت لود کنید، زمان TTFB خود را کاهش دهید و به طور چشمگیری هزینههای پهنایباند خود را کاهش دهید. علاوهبر این با سرعت لود عالی شما میتوانید رتبه بهتری در نتایج جستجو کسب کنید چرا که سرعت سایت یکی از فاکتورهای اساسی در سئو است. و مهمتر از همه، کاربران شما یک تجربه کاربری عالی را احساس میکنند.
مطلب قبلی : آزمایش سرعت وب سایت با ابزار Pingdom