HTML
HTML (Hypertext Markup Language) کدی است که برای ساختار یک صفحه وب و محتوای آن استفاده می شود. به عنوان مثال ، محتوا می تواند درون مجموعه ای از پاراگراف ها یا با استفاده از جداول تصاویر و داده ها و… ساختار یابد. همانطور که از عنوان این مقاله پیداست ، این مقاله درک اساسی از HTML و عملکردهای آن به شما می دهد.
بنابراین HTML چیست؟
HTML یک زبان برنامه نویسی نیست. این یک زبان نشانه گذاری است که ساختار محتوای شما را تعریف می کند. HTML متشکل از یک سری عناصر است که شما برای محصور کردن یا پنهان کردن قسمت های مختلف محتوا از آن استفاده می کنید تا به طریقی خاص جلوه کند یا به طریقی خاص عمل می کند. برچسب های محصور کننده می توانند یک کلمه یا تصویر را به جای دیگری پیوند دهند ، می توانند کلمات را به صورت مورب در بیاورند ، می توانند فونت را بزرگ یا کوچک کنند و غیره به عنوان مثال ، محتوای زیر را انتخاب کنید:
My cat is very grumpy
اگر می خواهیم خط به خودی خود بایستد ، می توان با قرار دادن آن در برچسب های پاراگراف ، آن را به عنوان یک پاراگراف مشخص نمود :
<p>My cat is very grumpy</p
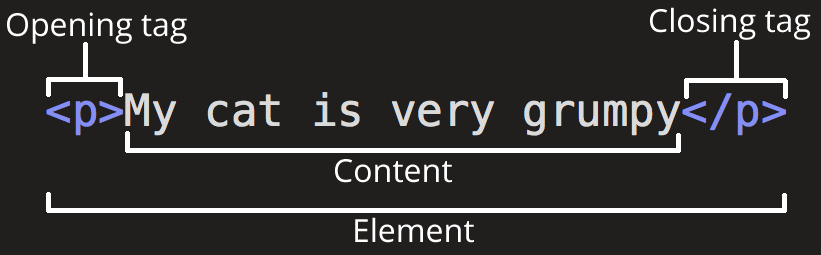
بیایید این عنصر پاراگراف را کمی بیشتر بررسی کنیم.

قسمتهای اصلی عنصر ما به شرح زیر است:
- برچسب باز: این شامل نام عنصر است (در این حالت p) ، در براکت های باز و بسته بسته شده است. این بیان می کند که عنصر از کجا شروع می شود یا شروع به اثر می کند – جایی پاراگراف شروع می شود.
- برچسب بسته شدن: این همان برچسب شروع است ، با این تفاوت که قبل از نام عنصر شامل یک اسلش رو به جلو است. این بیان می کند که عنصر به کجا ختم می شود – جایی که پاراگراف به پایان می رسد. عدم افزودن برچسب بستن یکی از خطاهای استاندارد مبتدی است و می تواند به نتایج عجیبی منجر شود.
- محتوا: این همان محتوای عنصر است که در این حالت فقط متن است.
- عنصر: برچسب باز ، برچسب بسته شدن و محتوا با هم عنصر را تشکیل می دهند.
عناصر همچنین می توانند ویژگی هایی داشته باشند که شبیه موارد زیر است:

ویژگی ها حاوی اطلاعات اضافی درباره عنصری هستند که نمی خواهید در محتوای واقعی نشان داده شوند. در اینجا ، کلاس نام ویژگی است و editor-note مقدار ویژگی است. ویژگی کلاس به شما امکان می دهد یک شناسه غیر منحصر به فرد به عنصر بدهید که می تواند برای هدف قرار دادن آن (و سایر عناصر با همان مقدار کلاس) با اطلاعات سبک و سایر موارد مورد استفاده قرار گیرد.
یک ویژگی باید همیشه دارای موارد زیر باشد:
- فاصله ای بین آن و نام عنصر (یا ویژگی قبلی ، اگر عنصر قبلاً یک یا چند ویژگی داشته باشد)
- نام ویژگی به دنبال یک علامت برابر است.
- مقدار ویژگی با باز و بسته شدن علامت های نقل قول محصور شده است.
توجه: مقادیر ویژگی ساده که فاقد فضای خالی ASCII باشد (یا هیچ یک از نویسه های “‘” = <>) می توانند بدون نقل قول باقی بمانند ، اما توصیه می شود که همه مقادیر ویژگی را نقل کنید ، زیرا کد را سازگارتر و قابل فهم تر می کند.
عناصر تو در تو :
می توانید عناصر را درون عناصر دیگر قرار دهید – به این عمل لانه سازی می گویند. اگر می خواستیم بیان کنیم که گربه ما بسیار بدخلق است ، می توانستیم کلمه “خیلی” را در یک عنصر <strong> قرار دهیم ، این بدان معنی است که این کلمه باید به شدت تأکید شود:
<p>My cat is <strong>very</strong> grumpy.</p>
شما باید مطمئن شوید که عناصر شما به درستی قرار گرفته اند. در مثال بالا ، ابتدا عنصر <p> و سپس عنصر <strong> را باز کردیم. بنابراین ، ابتدا باید عنصر <strong> را ببندیم ، سپس عنصر <p> را ببندیم.
موارد زیر نادرست است:
<p>My cat is <strong>very grumpy.</p></strong>
عناصر باید به درستی باز و بسته شوند تا به وضوح در داخل یا خارج از یکدیگر باشند. اگر همانطور که در بالا نشان داده شد با هم همپوشانی داشته باشند ، مرورگر وب شما سعی می کند در ارتباط با آنچه می خواهید بگویید ، بهترین حدس را بزند که می تواند منجر به نتایج غیر منتظره شود. پس این کار را نکنید!
ادامه دارد.. .
نوشته یک آموزش ساده کد نویسی با HTML (بخش اول) اولین بار در . پدیدار شد.