گزارش گیری نسخه موبایلی سایت یکی از موضوعاتی است که وبمستران همواره به دنبال آن می باشند. گوگل سرچ کنسول توجه زیادی را به این مبحث داشته و زبانه ای را با نام گزارش mobile usability را تعیین نموده است. به کمک قابلیت گزارش گیری می توان اطلاعات لازم درباره گزارش مشکلات نسخه موبایلی سایت در سرچ کنسول و نحوه رفع آنها را به دست آورد. در این مقاله از مجموعه آموزش های گام به گام سرچ کنسول گوگل پایگاه دانش میزبان فا قصد داریم شما را با نحوه گزارش گیری از نسخه سایت در موبایل با سرچ کنسول آشنا نماییم. پس در صورت علاقه به یادگیری این بخش از وبمستر تولز، تا انتهای مقاله با ما همراه باشید.
موضوعاتی که در این مقاله به آنها خواهیم پرداخت:
- گزارش گیری از نسخه سایت در موبایل
- گزارش mobile usability سرچ کنسول گوگل
- نحوه بررسی مشکلات نسخه موبایلی سایت
- خطاهای نمایش سایت در دستگاه های موبایل
 گزارش گیری از نسخه سایت در موبایل
گزارش گیری از نسخه سایت در موبایل
قابلیت استفاده در تلفن های همراه مفهومی است که روی بررسی میزان کاربر پسند بودن خدمات ارائه شده توسط یک وب سایت در تلفن های هوشمند تمرکز دارد. شما باید بتوانید خدمات خود را به شکلی بهینه در تلفن های همراه مختلف ارائه دهید. چرا که حالت نمایش در گوشی های همراه از نظر ابعاد و نحوه نمایش با سیستم های دسکتاپ بسیار تفاوت دارد. به همین دلیل نیاز است روی نحوه نمایش آن تمرکز کرده و به دنبال راهی برای دریافت گزارش مشکلات نسخه موبایلی سایت در سرچ کنسول باشید. جالب است بدانید که در وبسمتر تولز بخشی جهت تهیه گزارش مشکلات سایت در نسخه موبایل فراهم شده و کاربر می توانپد آن ها را رصد و در خصوص رفعشان اقدام نماید.
خوشبختانه گوگل سرچ کنسول قابلیتی را در اختیار افراد قرار داده که به کمک آن می توانند عملکرد وب سایت خود را در تلفن های همراه مورد بررسی قرار داده و در راستای بهبود آن اقدام نمایند. گزارش mobile usability سرچ کنسول گوگل به شما نشان می دهد که کدام یک از صفحات وب سایت قابلیت استفاده روی گوشی های تلفن همراه را دارا بوده و کدام یک دارای مشکلات نسخه موبایلی سایت می باشند. همچنین با دریافت گزارش mobile usability سرچ کنسول گوگل می توانید به راحتی نحوه رفع این مشکلات را مطالعه نموده و در صدد رفع آنها بربیایید.
ورود به گوگل وبمستر تولز در چند ثانیه گوگل سرچ کنسول چیست؟
گزارش mobile usability سرچ کنسول گوگل
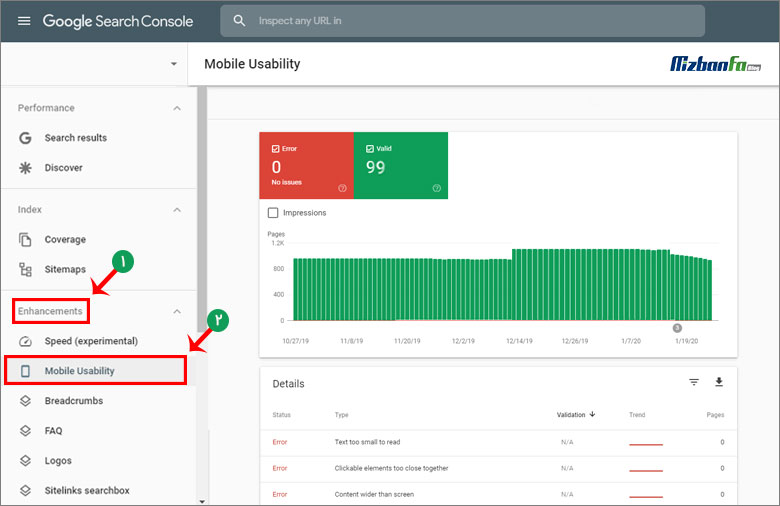
به منظور استفاده از بخش mobile usability سرچ کنسول باید در ابتدا وارد کنسول خود شده و سپس روی بخش enhancements کلیک کنید. در این بخش زیرمجموعه های مختلفی قرار گرفته اند که یکی از آنها گزارش mobile usability سرچ کنسول گوگل است. زمانی که روی این گزینه کلیک می کنید صفحه ای برای شما باز می شود که اطلاعات مربوط به گزارش گیری نسخه موبایلی سایت را در قالب یک نمودار و جدول مشاهده می نمایید.

در نمودار بخش گزارش mobile usability سرچ کنسول گوگل می توانید تعداد صفحاتی که دارای مشکلات نسخه موبایلی سایت در سرچ کنسول هستند و صفحاتی که بدون مشکل کار می کنند را ببینید. سپس بنابر نیاز خود با کلیک روی هر یک از این دو دسته می توانید جزئیات تعداد این صفحات و وضعیت آنها را در روزهای مختلف مورد بررسی قرار دهید.

آموزش کامل بخش enhancements گوگل سرچ کنسول
همانند گزارش های دیگر سرچ کنسول گوگل، با کلیک روی گزینه Impressions می توانید روند تغییرات تعداد بازدید لینک های مختلف وب سایت خود در بازه زمانی مورد نظر مشاهده نمایید. این کار به شما کمک می کند تا درک بهتری درباره وضعیت وب سایت خود در نسخه موبایلی و مشکلات مربوط به آنها به دست آورید.
impression چیست و با CTR چه تفاوتی دارد؟

در قسمت پایین mobile usability از enhancements با یک جدول رو به رو خواهید شد. این جدول می تواند حداکثر 1000 ردیف باشد. به همین دلیل اگر وب سایت شما بزرگ باشد، ممکن است برخی از صفحات گزارش mobile usability سرچ کنسول گوگل به دلیل این محدودیت در جدول نمایش داده نشوند. اما ردیف هایی که در جدول گزارش گیری توسط گوگل سرچ کنسول با دو عنوان valid یا error نشان داده می شود. تشخیص این موضوع که هر یک از صفحات در کدوم دسته باید قرار بگیرند به امتیازی که برای قابلیت استفاده در گوشی های تلفن همراه دریافت می کنند، بستگی دارد.
- error: منظور از error این است که صفحات قرار گرفته در این دسته برخی از حداقل های لازم در زمینه mobile usability یا همان قابلیت استفاده در گوشی های هوشمند را دارا نمی باشند. با کلیک روی هر یک از این دسته ها می توانید صفحاتی که در وضعیت خطا قرار می گیرند را در صفحه جزئیات مشاهده نمایید.
- valid: وضعیت valid به این معنا است که صفحات قرار گرفته در این دسته از گزارش نسخه سایت در موبایل سرچ کنسول حداقل های لازم در خصوص نمایش وب سایت در تلفن های هوشمند را دارا می باشد. داشتن این حداقل ها به هیچ عنوان این معنا را نمی دهد که صفحات این دسته هیچگونه مشکلی را دارا نمی باشند. در صورتی که تمایل دارید اطمینان حاصل کنید که صفحات قرار گرفته در دسته valid هیچ یک از مشکلات نسخه موبایلی سایت در سرچ کنسول را ندارند، می توانید از Mobile-Friendly Test Tool گوگل سرچ کنسول استفاده نمایید.

نحوه بررسی مشکلات نسخه موبایلی سایت
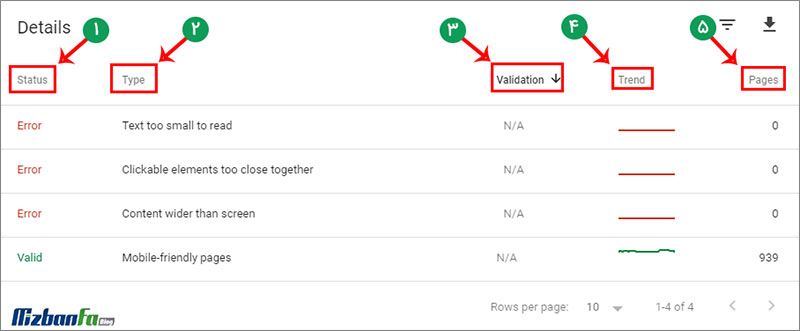
برای هر یک از دسته های مشخص شده در جدول بخش گزارش mobile usability سرچ کنسول گوگل اطلاعات مختلفی ارائه می شود که در ادامه به آنها اشاره خواهیم کرد:
- Status: همانطور که پیش تر گفته شد در گزارش mobile usability هر صفحه می توانید در یکی از دو دسته Error یا Valid قرار بگیرد.
- Type: در این قسمت می توانید نوع خطاهایی که ممکن است صفحات وب سایت شما داشته باشند را مشاهده و با توجه به آنها در صدد رفعشان بربیایید.
- Validation: بعد از رفع مشکلات نسخه موبایلی سایت در سرچ کنسول، به کمک این قسمت می توانید این موضوع را به گوگل اطلاع دهید.
validation یا اعتبارسنجی سرچ کنسول گوگل - Trend: منظور از این قسمت نشان دادن روند تغییرات مربوط به هر یک از دسته بندی های گزارش نسخه سایت در موبایل سرچ کنسول است. روند تغییرات به صورت یک نمودار خطی نمایش داده می شود.
- Pages: تعداد صفحاتی که در هر یک از دسته بندی های مشخص شده قرار می گیرند را می توانید در این قسمت مشاهده نمایید.

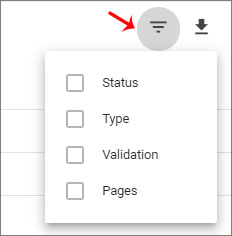
در نظر داشته باشید که می توانید گزارش mobile usability و اطلاعات جدول را همانند شکل زیر بر اساس نیاز خود مرتب سازی نمایید.

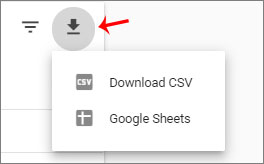
همچنین در صورت تمایل می توانید مطابق تصویر اطلاعات موجود در جدول گزارش گیری نسخه سایت در موبایل سرچ کنسول طی یک فایل CVS دانلود کرده یا آن را از طریق Google Sheets مشاهده نمایید.

خطاهای نمایش سایت در دستگاه های موبایل
به منظور رفع مشکلات نسخه سایت در موبایل سرچ کنسول باید در ابتدا آشنایی کافی با انواع ارورها و خطاهای موجود داشته باشید. در ادامه هر یک از این خطاها را نام برده و دلیل وقوع آن را به شما توضیح خواهیم داد.
1. Uses incompatible plugins
زمانی که صفحه ای پلاگینی مثل Flash را درون خود دارد شما با خطای Uses incompatible plugins رو به رو می شوید. چرا که اکثر مرورگرهای تلفن همراه از این پلاگین و افزونه های مشابه آن پشتیبانی نمی کنند. در صورت مواجه با این خطا بهتر است از تکنولوژی های وبی که توسط موتورهای جستجو پشتیبانی می شوند مثل زبان HTML5 استفاده کنید.
2. Viewport not set
اگر صفحه ای از نسخه سایت در موبایل از viewport پشتیبانی نکند، خطای Viewport not set را در سرچ کنسول گوگل خواهید دید. viewport بخشی از صفحات وب است که کاربر می تواند آن را مشاهده نماید. در واقع به مرورگرها می گوید که چگونه ابعاد صفحه مورد نظر را تنظیم کرده و آن را متناسب دستگاه های موبایل و… نمایش دهند. در چنین شرایطی نیاز است که صفحات وب سایت شما یک viewport مشخص را داشته باشد تا در تمامی دستگاه ها به شکلی مناسب نشان داده شود. برای این کار می توانید از متا تگ viewport استفاده کنید.
3. Viewport not set to “device-width”
در این خطا از گزارش mobile usability سرچ کنسول گوگل، مربوط به صفحه ای شامل یک viewport ثابت است. منظور این است که صفحه مورد نظر برای اندازه های مختلف صفحه های نمایش تنظیم نشده است و تنها دارای یک Viewport ثابت است. در چنین شرایطی باید یک طراحی responsive را برای صفحات وب سایت خود داشته باشید و viewport را متناسب با عرض و مقیاس دستگاه های مختلف تنظیم نمایید. نسخه رسپانسیو راه کار قطعی برای رفع این خطا می باشد. منظور از نسخه رسپانسیو سایت در موبایل و دسکتاپ این است که وبسایت در هر صفحه نمایش با اندازه های متغیر سایت را به خوبی و درست نمایش داده شود. در واقع المان ها جایگاه و چینش مناسبی با توجه به آن سایز داشته باشند.
4. Content wider than screen
همواره نیاز است که برای مشاهده کلمات و تصاویر موجود در یک صفحه در آن اسکرول کنید. زمانی که صفحات وب سایت شما در css از مقادیر مطلق استفاده کرده باشند یا تصاویر موجود در آن برای پهنای یک مرورگر خاص طراحی شده باشند، این خطا رخ می دهد. به منظور رفع این خطای نسخه سایت در موبایل سرچ کنسول باید اطمینان حاصل کنید که صفحات از پهنا و مقادیر موقعیت CSS استفاده کرده اند. همچنین ابعاد تصاویر نیز باید تنظیم شود.
 5. Text too small to read
5. Text too small to read
منظور از این خطا این است که اندازه فونت مطالب قرار گرفته در یک صفحه از نظر خوانایی بسیار کوچک است. در نتیجه بازدیدکنندگان تلفن همراه نیاز دارند که از حالت بزرگنمایی استفاده کنند تا بتوانند مطالب را مطالعه نمایند. بعد از مشخص نمودن viewport برای صفحات وب سایت خود باید اندازه فونت خود را نیز تنظیم نمایید تا به شکلی مناسب در نسخه موبایلی سایت نمایش داده شود.
6. Clickable elements too close together
خیلی از اوقات صفحات یک وب سایت دارای دکمه ها یا پیوندهای زیادی هستند. زمانی که این عناصر در نسخه موبایلی سایت بیش از اندازه به یکدیگر نزدیک باشند، شما با این خطای نسخه سایت در موبایل سرچ کنسول رو به رو خواهید شد. در چنین حالتی کاربر با استفاده از تلفن همراه نمی تواند به راحتی روی یک دکمه یا لینک کلیک کند و با این کار روی عناصر لمسی دیگر نزدیک آن نیز کلیک می شود. برای حل این مشکل باید اطمینان حاصل کنید که اندازه و موقعیت دکمه ها و لینک ها به شکلی تعیین شده اند که برای بازدیدکنندگان تلفن های همراه مناسب می باشد. در واقع سایت در حالت موبایل می بایست به درستی تعیین و تنظیم گردد.
در این مقاله از پایگاه دانش میزبان فا تلاش بر این بوده است تا شما را با نحوه استفاده از گزارش mobile usability سرچ کنسول گوگل آشنا نماییم. در صورت استفاده درست از گزارش نسخه سایت در موبایل سرچ کنسول می توانید در راستای بهینه سازی عملکرد وب سایت خود در تلفن های هوشمند گام بردارید. سایت در حالت موبایل می بایست به درستی به کاربر نمایش داده شود چرا که درصد قابلی توجهی از بازدیدکنندگان از طریق موبایل وارد سایت شما می شوند. بدین ترتیب می توانید به هدف اصلی خود که کسب رضایت کاربران و دیده شدن به شکلی مناسب توسط موتورهای جستجو دست یابید.
گوگل سرچ کنسول
نوشته گزارش مشکلات نسخه موبایلی سایت با سرچ کنسول اولین بار در پایگاه دانش میزبانفا پدیدار شد.