سرعت بارگذاری صفحات در گوگل یکی از سیگنال های مهم در محاسبات رنکینگ گوگل است. علاوه بر اهمیت سرعت بارگذاری صفحه از نظر موتورهای جستجو، سریع بودن صفحات، تاثیر مثبت در تجربه کاربر از گشت و گذار در سایت می گذارد و انگیزه کاربر برای بازدید از صفحات دیگر و بازگشت مجدد به سایت را نیز بیشتر می کند. به دلیل تعداد بالاتر کاربران موبایل نسبت به کاربران دسکتاپ و ضعیف تر بودن سخت افزار موبایل نسبت به دسکتاپ و همچنین به دلیل نیاز کاربر موبایل به دسترسی سریع به اطلاعات، سرعت بارگذاری صفحات برای کاربران موبایل از اهمیت ویژه ای برخوردار است. سریع بودن صفحات باعث افزایش تعداد بازدید از صفحات به ازای هر کاربر و در نتیجه کاهش نرخ پرش (bounce rate) می شود.
پارامتر های مهم در سرعت بارگذاری
پارامترهای بسیاری از جمله سخت افزار سرور، تنظیمات سرور، تنظیمات شبکه، بهینه بودن کدنویسی، طراحی دیتابیس، بهینه بودن تصاویر و موارد متعدد دیگر در سرعت بارگذاری صفحه تاثیر گذار هستند.
یکی از پارامترهای قابل اندازه گیری توسط ابزارهای گوگل، پارامتر PageSpeed است که با نظر گرفتن برخی موارد مانند بهینه بودن HTML JS ، CSS و تصاویر، استفاده از کش، عدم وجود مواردی که منجر به ایجاد تاخیر در رندر صفحه می شوند، سرعت پاسخگویی سرور و همچنین ترتیب بارگذاری CSS و JS و موارد دیگر، نمره ای بین ۰ تا ۱۰۰ را برای هر صفحه در نظر می گیرد. پارامتر PageSpeed توسط ابزار کاربردی Google PageSpeed Insights به آدرس زیر برای تک تک صفحات سایت قابل اندازه گیری است. (توجه داشته باشید که امکان استفاده از این ابزار با آی پی آدرس ایران وجود ندارد.)
/https://developers.google.com/speed/pagespeed/insights
جهت تست یک صفحه ابتدا همانند تصویر زیر آدرس آن را وارد کرده و روی دکمه ANALYZEکلیک کنید.
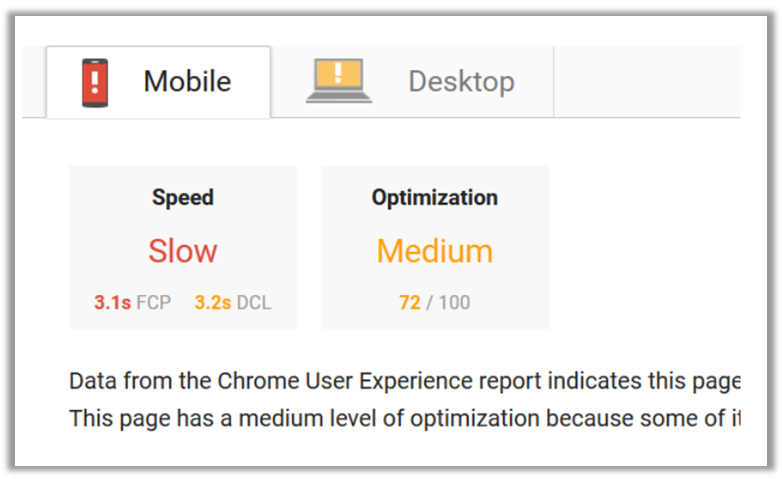
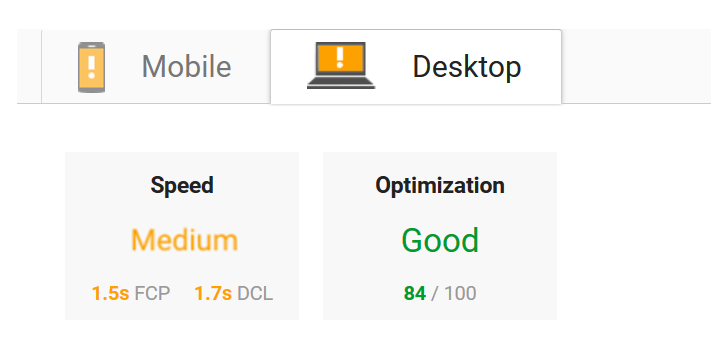
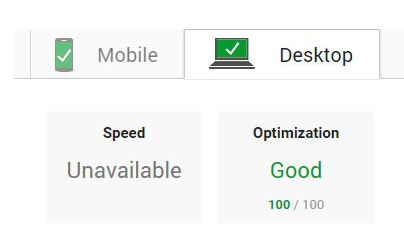
گوگل نمره Optimization را با بار گذاری و آنالیز صفحه محاسبه می کند و با استفاده از اطلاعات واقعی که از مرورگر کروم کاربران بدست می آورد. نصر، Speed را به صورت جداگانه برای دسکتاپ و موبایل همانند تصویر زیر اعلام می کند.
نتایج مربوط به موبایل
نتایج مربوط به دسکتاپ
به دلیل اینکه گوگل جهت محاسبه نمره پارامتر Speed از اطلاعات مرورگر کروم کاربران استفاده می کند، این نمره فقط برای صفحات پر ترافیک قابل ارانه است و در صورتیکه صفحه کم ترافیکی را با PageSpeed Insights آنالیز کنید، نتیجه Speed آن هم برای دسکتاب و هم برای موبایل همانند تصویر زیر نمایش داده نخواهد شد.

FCP چیست؟
در صفحه نتیجه آنالیز PageSpeed Insights ممکن است زمان FCP به شما نمایش داده نشود. FCP مخفف عبارت First Contentful Paint است و به معنای مدت زمانی است که طی می شود تا کاربر بتواند اولین تصویر از صفحه را ببیند. هر چه کاربران بتوانند سریع تر صفحه را مشاهده کنند احتمال ماندگاری آنها در سایت افزایش می یابد.
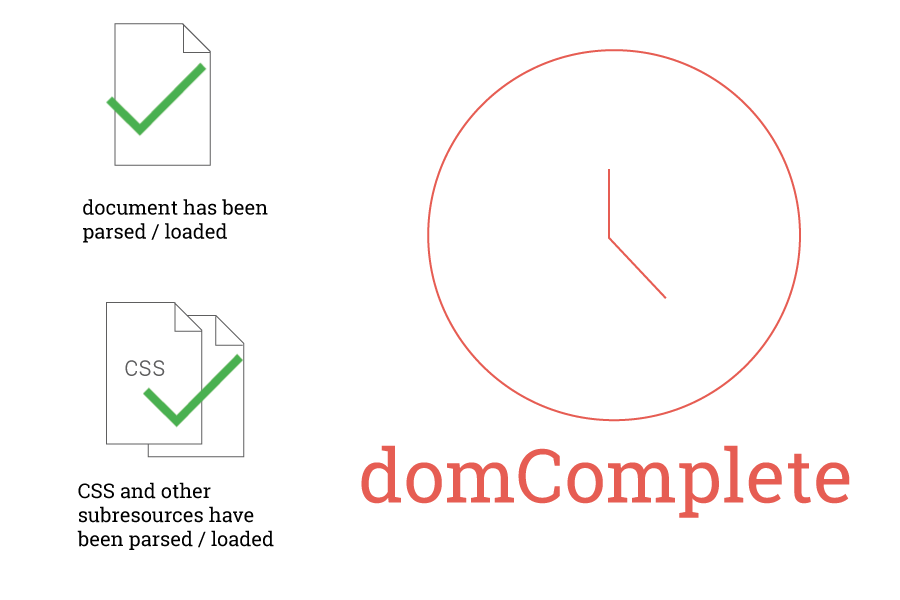
DCL چیست؟
در صفحه نتیجه ممکن است زمان DCL نیز به شما نمایش داده شود. DCL مخفف عبارت DOM Content Loaded است و به معنای مدت زمانی است که طی می شود تا کدهای HTML خوانده شوند. هر چقدر زمان DCL کمتر باشد، صفحه سریع تر بارگذاری می شود و در نتیجه نرخ پرش کاهش می یابد.
مطلب قبلی: Security Issues در گوگل سرچ کنسول
مطلب بعدی: