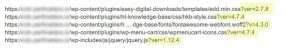
در این مقاله قصد داریم درباره مشکل رایج Remove query strings from static resources و حل آن در جی تی متریکس صحبت کنیم و بررسی کنیم که چطور این خطا یا همان حذف علامت سؤال از انتهای آدرس منابع در جهت افزایش سرعت سایت به ما کمک میکند و آیا بودن query strings ها برای سایت ما مفید است یا خیر.
خلاصهای از خطا Serve resources from a consistent URL
نام: Remove query strings from static resources
نوع: محتوا
اولویت: کم
میزان سختی: راحت
میانگین امتیاز: 89%
علت خطای Remove query strings from static resources در جی تی متریکس چیست؟
جنبه منفی query strings: وجود query strings در منابع سایت ما باعث میشود که آن منابع در سمت کاربر کش نشود و اگر منابع همانند CSS یا JS در سمت کاربر کش نشود خطاهایی نظیر Leverage browser caching هم رخ خواهد داد و مشکلات بسیار دیگری را فراهم میکند، استفاده از query strings باعث میشود فایلهای استایل (CSS) و جاوا اسکریپت در بسیاری از مرورگرها و همینطور CDN ها کش نشود.

جنبه مثبت query strings: وجود query strings این اجازه را به برنامهنویسهای پلاگین و قالبها میدهد تا در مدتزمان و دورههای کوتاهمدت منابع را آپدیت کنند و این تغییرات سریعتر در سمت کاربر اعمال شود، و از طرفی اگر از query strings استفاده نشود ممکن است فایل برای مدت زیادی در سمت کاربر کش شود و کاربر نتواند نسخههای جدید و بهروزرسانیها را مشاهده کند و شاید به مشکلات دیگر نیز برخورد کند. پس چه باید کرد آیا استفاده از query strings خوب است یا نه.

بهترین روش این هست که شما query strings های سایت خود را حذف کنید و مدتزمان کش فایلها را برحسب نوع آن و سابقه آپدیت آن فایلها، کش کنید تا دیگر از هیچ سمتی به مشکلی برنخورید.
نحوه رفع خطای Remove query strings from static resources
قبل از هر تغییراتی لطفاً از تمام سایت خود بک آپ تهیه کنید تا در صورت ایجاد مشکل از آن استفاده نمایید.
در وردپرس
- برای رفع این خطا اگر تمایل به استفاده از کدها را ندارید و سایت وردپرسی دارید، میتوانید پلاگین Remove Query Strings را نصب کنید این پلاگین بدون هیچگونه تنظیمات اضافه باعث رفع مشکل Remove query strings from static resources در مدیریت محتوای وردپرس میشود.
- پلاگین WP Rocket در نسخه ۲.۹ به بعد خود قابلیت رفع خطای Remove query strings from static resources را قرار داده هست و اگر از این پلاگین استفاده میکنید میتوانید همانند عکس زیر تیک آن را بزنید.

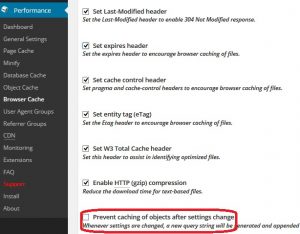
- پلاگین W3 total cashe هم گزینهای دارد که با برداشتن آن باعث رفع این خطا میشود، اگر این افزونه را در سایت وردپرس خود نصبکردهاید با فعال بودن گزینه Prevent caching of objects after settings change در قسمت Brower Cahse باعث ایجاد خطای query strings میشوید، پس تیک آن را بردارید.

- با استفاده از فایل Function.php میتوانید به شکل دستی خطای query strings را رفع کنید کافی است کد زیر را در انتهای فایل Function.php قرار دهید.
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );در دروپال
برای حذف query strings ها درفایل های CSS دروپال میتوانید کد زیر را در template.php قرار دهید، فقط توجه داشته باشید که به جای MYTHEME نام قالب مورد نظر خود را وارد کنید.
<?php
/**
* Implements template_process_html().
*/
// Remove Query Strings from CSS filenames (CacheBuster)
function MYTHEME_process_html(&$variables) {
$variables['styles'] = preg_replace('/\.css\?[^"]+/','.css', $variables['styles']);
}
?>در جوملا
به کمک افزونه joomsef شما میتوانید این مشکل را رفع کنید، البته در تنظیمات کلی جوملا یعنی Global Configuration و قسمت SEO Settings گزینهای وجود دارد با عنوان search engine friendly (SEF) URLs که اگر فعال باشد آدرسهای شما را هم برای کاربران و هم برای موتورهای جستجو بهینه تر میکند، مثلا آدرس http://example.com/index.php?page=name تبدیل به http://example.com/name میشود. اگر شما گزینه SEF URLs را در جوملا فعال کرده باشید ممکن است آدرسهای non-SEF URLs به شکلی در سایت ایندکس شوند و باعث ایجاد محتوای تکراری شود که تاثیر بد برای سئو سایت دارد و همچنین یکی از عوامل پنالتی شدن سایت در گوگل نیز میباشد، بنابراین برای جلوگیری از این امر میتوانید از دستور زیر در فایل robots.txt استفاده نمایید تا آدرسهایی که دارای علامت ? هستند را ربات ایندکس نکند.
User-agent: * Disallow: /*?*
در PHP
اگر ساختار سایت شما بر اساس زبان برنامه نویسی PHP است و از CMS های رایگان استفاده نمیکنید میتوانید از دستور زیر برای رفع خطای query strings استفاده کنید، کد نوشته شده توسط سایت Addedbytes است و تشکر به خاطر این دستور نوشته شده، شما برای حذف مقادیر موجود در url میتوانید از متغییر $key استفاده نمایید.
function remove_querystring_var($url, $key) {
$url = preg_replace('/(.*)(?|&)' . $key . '=[^&]+?(&)(.*)/i', '$1$2$4', $url . '&');
$url = substr($url, 0, -1);
return ($url);
}مطلب قبلی : رفع خطای Serve resources from a consistent URL در gtmetrix


