در این مقاله قصد داریم درباره مشکل Minify JavaScript و حل آن در GTmetrix صحبت کنیم.
خلاصهی از خطا Minify JavaScript
نام: Minify JavaScript
نوع: مربوط به JavaScript
اولویت: بالا
میزان سختی: ساده
میانگین امتیاز: 87%
خطای Minify JavaScript در Gtmetrix چیست؟
عبارت Minify در روند بهینهسازیسایت به معنای طراحی سایت با فایلهای حجم پایین است. هدف از Minify کردن از بین بردن فضاهای خالی در بین کدها است. خطها و کاراکترهای غیرضروری در سورس کدهای شما را در جهت بهینه سازی سرعت سایت از بین میبرد. معمولا از این روش برای فایلهایی که سمت کاربر ارسال میشود، استفاده میکنند، فایلهایی از قبیل HTML ، CSS و جاواسکریپت. توجه داشته باشید که شما میتوانید فایلهای PHP را Minify کنید ولی PHP زبان برنامه نویسی سمت سرور است و Minify کردن آن تاثیری در بالا بردن سرعت سایت در سمت مرورگر کاربر ندارد.
عمل اصلی که در ٰMinify انجام میگیرد فشرده سازی فایلها سمت کاربر است و مزیت آشکار این سریعتر لود شدن فایلها و در نتیجه افزایش سرعت سایت است. نکته مهمی که باید به آن اشاره کنیم این است که عمل Minify کردن منابع (فایلها) جدا از اینکه باعث بهبود تجربه کاربری (تجربه کاربری چیست) میشود موتورهای جستجو هم چنین فایلهایی با حجم کمتر را بیشتر دوست دارند.
کمی دقیقتر درباره خطای Minify Javascript صحبت کنیم، به مثال زیر توجه کنید:
var currentTime = new Date(),
hours = currentTime.getHours(),
minutes = currentTime.getMinutes();
if (minutes < 10) {
minutes = "0" + minutes;
}
var suffix = "AM";
if (hours >= 12) {
suffix = "PM";
hours = hours - 12;
}
if (hours == 0) {
hours = 12;
}
time = hours + ":" + minutes + " " + suffix;
document.getElientById("time").innerHTML = time;اگر به کد بالا توجه کرده باشید برای درک بهتر کدنویسی از فضاهای خالی زیر استفاده شده است ولی زیبانویسی تاثیری برای موتورهای جستجو و مرورگرها ندارد. Minify شده یک فایل Javascript همانند زیر است:
var currentTime=new Date,hours=currentTime.getHours(),minutes=currentTime.getMinutes();minutes<10&&(minutes="0"+minutes);var suffix="AM";hours>=12&&(suffix="PM",hours-=12),0==hours&&(hours=12),time=hours+":"+minutes+" "+suffix,document.getElientById("time").innerHTML=time;اگر دقت کرده باشید هر دو کدهای Javascript یک عمل را انجام میدهند ولی کد اولی فضای اضافه بیشتری نسبت به کد دومی دارد. حال که درک بهتری نسبت به Minify Javascript پیدا کردیم باید چگونه متوجه شویم که کدام فایلهای Javascript ما Minify شده است؟
رفع ارور Minify JavaScript
روش اول Minify JavaScript
پیدا کردن ارور Minify JavaScript نیز به سادگی تمام است، شما کافی است به یکی از ابزارهای تست سرعت سایت همانند Gtmetrix مراجعه کنید و اگر خطای Minify Javascript مشاهده کردید یک فایل برای دانلود خوده سایت Gtmetrix برای شما قرار میدهید که آن فایل Minify شده Javascript است و میتوانید دانلود کنید و در هاست آپلود کنید.
روش دوم Minify JavaScript

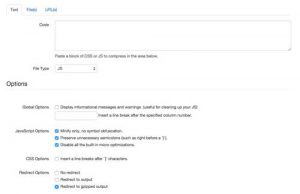
شما میتوانید از ابزارهای زیر برای فشرده سازی فایلها استفاده کنید به دین منظور وارد یکی از سایتهای زیر شوید و تمام کدهای فایل غیرفشرده JavaScript را کپی و در سایت مذکور Paste کنید و سپس گزینه فشرده سازی را کلیک نمایید تا فایل فشرده شده JavaScript یا همان Minify JavaScript را به شما بدهد و سپس در هاست خود آپلود کنید.
- javascript-minifier
- refresh-sf
- jscompress
- jsmini
روش سوم Minify JavaScript
اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید میتوانید از پلاگین رایگان Better WordPress Minify برای minify کردن فایلهای JS استفاده کنید. پلاگینهای جامع دیگر هم هستند که جدا از minify کردن انواع فایلها سمت کاربر، تنظیمات دیگری هم برای بالا بردن سرعت لود سایت در اختیار شما میدهند به عنوان مثال پلاگین رایگان WP Super Minifyهم minify کردن فایلهای سمت کاربر را انجام میدهد و هم نیز تنظیمات مختلف دیگر برای افزایش سرعت سایت شما در این پلاگین دیده میشود.
روش چهارم Minify JavaScript
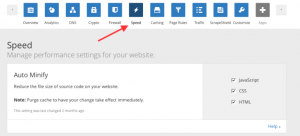
برخی از CDN ها همانند Cloudflare تظیماتی مبنی بر فشرده سازی فایلها زیر دارند، اگر سایت شما بر روی چنین CDNهایی هست میتوانید از این تنظیمات در جهت بهینه سازی سایت خود استفاده نمایید.

نتیجه کار Minify JavaScript:
نتیجه کار Minify JavaScript را میتوانید بعد از Minify کردن در قالب یک عکس مشاهده کنید:

توجه: گاهی ممکن است به دلایل مختلف بعد از Minify JavaSrcipt قالب سایت شکل ظاهری خود را از دست بدهد، بنابراین بعد از اعمال روشهای بالا حتما ظاهر سایت خود را بررسی کنید.
مطلب قبلی : رفع خطای Minify HTML در gtmetrix


