سرفصلهای پست
- 1 ارزیابی دقیق سرعت لود وب سایت با ابزار Pingdom
- 2 ابزار Pingdom
- 3 تحلیل آبشاری با استفاده از ابزار تست سرعت Pingdom
- 3.1 نگاهی کوتاه به Pingdom
- 3.2 بینش عملکرد (Pingdom Performance Insights)
- 3.3 کدهای پاسخ
- 3.4 حجم محتوا و درخواست برای هر محتوا
- 3.5 حجم محتوا و درخواست برای دامنه
- 3.6 چارت آبشاری
- 4 اطلاعات پیکربندی وب سایت مورد مطالعه
- 4.1 معماری
- 4.2 افزونههای وردپرس
- 5 خلاصه
ارزیابی دقیق سرعت لود وب سایت با ابزار Pingdom
امروز قصد داریم تا با نگاهی عمیق به یکی از پرطرفدارترین ابزار آنلاین تست سرعت سایت یعنی ابزار Pingdom و چگونگی استفاده بهتر از این ابزار بپردازیم. البته بارها در پستهای مختلف آموزش سئو به سایت Pingdom اشاره کردیم و حتی در مقاله برترین ابزارهای آنلاین جهت تست سرعت سایت نیز به شکل خلاصه این ابزار قدرتمند را تشریح کردیم. شما با ابزار Pingdom میتوانید تحلیلی آبشاری از وب سایت خود داشته باشید. این تحلیلها به شما کمک میکند تا مشکلات عملکرد وب سایتتان را تشخیص دهید و با حل آنها وب سایتی بدون مشکل سرعت سایت داشته باشید. مشاهده میشود که بعضی از کاربران وردپرسی ما که به اطلاعات نمایش داده شده در Pingdom آشناییت ندارند، با دستکاری وب سایت سرعت لود وب سایت را از قبل هم بدتر میکنند.
ابزار Pingdom
Pingdom یک شرکت ارائه خدمات مانیتورینگ آپتایم و خدمات مدیریت عملکرد وب سایت مستقر در سوئد میباشد. همواره یکی از چیزهایی که هر وب مستری با آن آشناست، ابزار بررسی سرعت لود وب سایت Pingdom میباشد و در بین کاربران وردپرسی نیز میتوان یکی از پرطرفدارترین ابزارها آن را معرفی کرد. چرا؟ اولین دلیل آن استفاده بسیار ساده آن است ، برای استفاده از آن نیازی نیست که کاربر خیلی حرفه ای باشد و برای کاربران عادی وردپرس کاربردی ساده دارد که در ابزارهای جایگزین کمتر دیده میشود. گاهی اوقات امکانات بعضی از ابزارها انقدر پایین است که اصلا جای صحبتی باقی نمیگذارد.
ابزار Pingdom امکان تست وب سایتتان را از ۵ مکان مختلف میدهد، که لیست آنها در زیر آورده شده است:
- Dallas, Texas, USA
- Melbourne, Australia
- New York City, New York, USA
- San Jose, California, USA
- Stockholm, Sweden
مکان فیزیکی که انتخاب میکنید خیلی مهم است، زیرا درواقع مربوط به جایی میشود که وب سایت شما میزبانی میشود. با این حال، به ادامه مقاله توجه فرمایید، در ادامه به جزئیات بیشتری اشاره خواهیم کرد.
تحلیل آبشاری با استفاده از ابزار تست سرعت Pingdom
یک صفحه وب به طور کلی از چندین ساختار مانند HTML،CSS،JS، تصاویر و ویدیوها تشکیل میشود. هرکدام از اینها یک درخواست را هنگامی که شما میخواهید یک صفحه وب را مشاهده کنید ارسال میکنند. به طور کلی، هرچه تعداد درخواستهای وب سایت شما بالاتر باشد، وب سایت شما کندتر میشود ولی همیشه هم درست نیست، در بعضی اوقات برای مثال در Lazy Load با بالا رفتن درخواستها شاهد افزایش سرعت نیز میشوید. در زیر ما قصد داریم که تمامی بخشهای ابزار Pingdom را بررسی کنیم، هر قسمت مربوط به عملکرد کلی وب سایت را به طور کامل برایتان توضیح دهیم و به نحوه تحلیل آبشاری نتایج بپردازیم.
نگاهی کوتاه به Pingdom
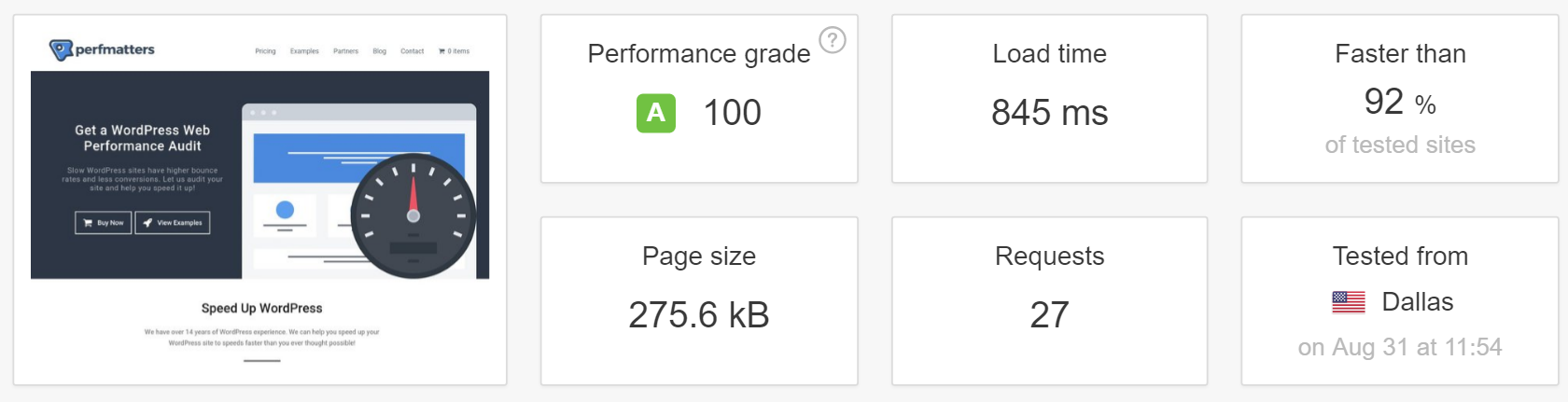
هنگامی که شما وب سایت وردپرس خود را در Pingdom وارد میکنید، Pingdom به شما یک درجه عملکرد، زمان لود، حجم کلی وب سایت و تعداد درخواستها را نشان میدهد میتوان گفت ساختاری شبیه به سایت GTmetrix دارد و اگر مقاله آنالیز Gtmetrix را مطالعه کرده باشید به چنین ویژگیهایی نیز اشاره کردیم. به عنوان مثال، در زیر ما وب سایت perfmatters.io را مورد بررسی قرار دادیم . همانطور که میبینید در اولین تست وب سایت درجه ۱۰۰ را از ۱۰۰ نمره به دست آورد و در زیر ۹۰۰ میلیثانیه لود میشود. همانطور که مشاهده میکنید این وب سایت از ۹۶ درصد وب سایتهای تست شده در این ابزار سریعتر است.
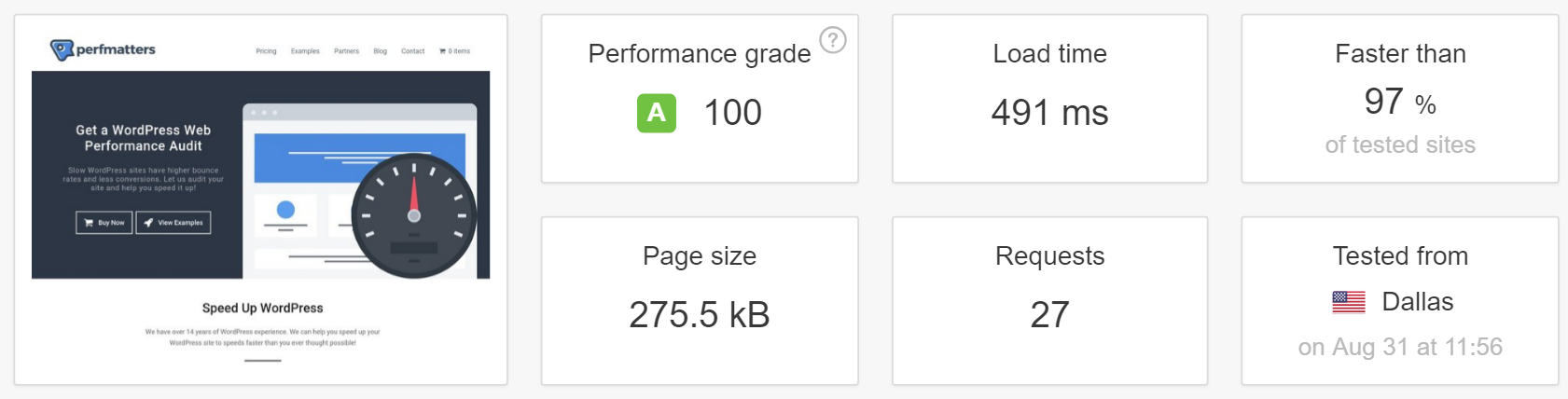
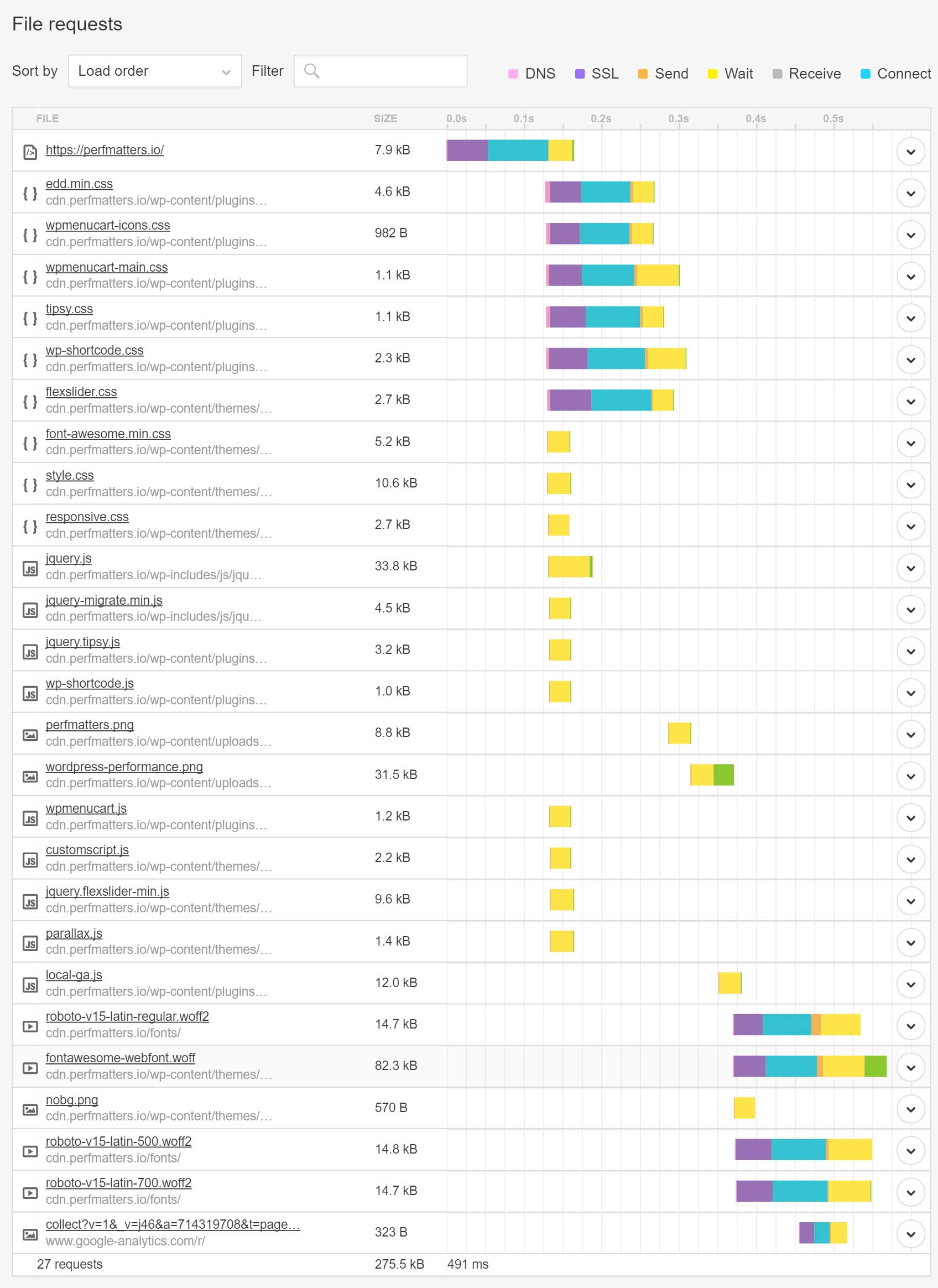
ما یک آزمایش دیگر بر روی این وب سایت انجام دادیم که نتیجه آن لود ۴۹۱ ثانیهای شد. چه اتفاقی برای وب سایت افتاد؟ این اتفاق هنگامی که چندین بار یک وب سایت را در Pingdom آزمایش میکنید اتفاق میافتد که دلیل آن وجود کش در مرورگر کاربر، سرور و DNS میباشد. برای درک بهتر این امر به بخش تحلیل آبشاری مراجعه فرمایید.
آیا میخواهید که نتیجه بهتری در آزمایشات Pingdom داشته باشید؟ با توجه به نوع وب سایت شما و نوع پیکربندی آن هیچ تضمینی در اینکه شما درجه عملکرد ۱۰۰ را از ۱۰۰ نمره بگیرید نیست ولی با صرف چندین ساعت وقت برای بهینه سازی وب سایتتان میتوانید بهبود رتبه را از امروز شروع کنید. در بعضی از مواقع تجربه کاربری ممکن است جای چیزهایی که خواندید را پرکند و شما در بخش هایی نیازی به بهینه سازی محتوا نداشته باشید. هیچ وقت تجربه کاربری (UX) را فراموش نکنید. اما مطمئن باشید که با آموزشی که ما در زیر به شما میدهیم میتوانید کلیه مراحل رساندن وب سایت به نتیجهای مانند نتیجه بالا را یاد بگیرید.
بینش عملکرد (Pingdom Performance Insights)
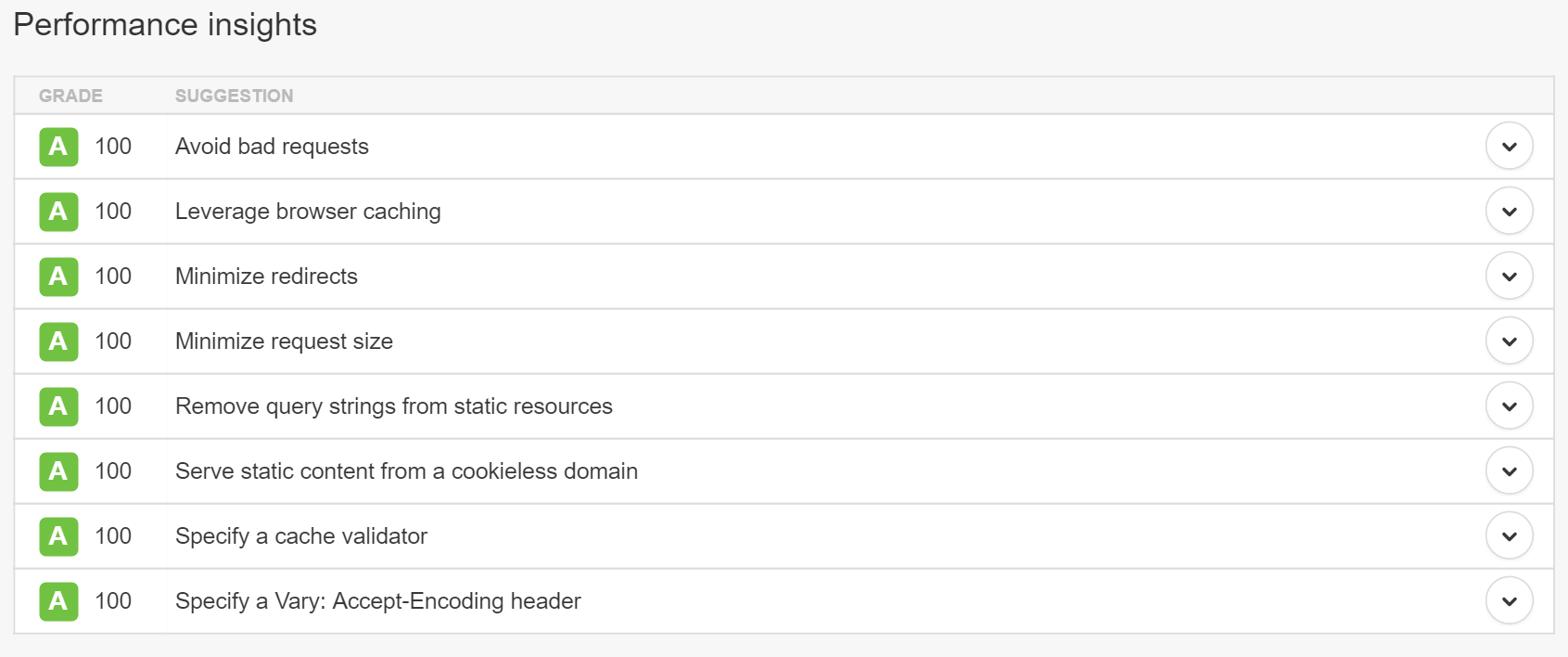
بخش بینش عملکرد (همان Insights) ابزار Pingdom، یکی از بخشهای بسیار مهم و کمک کننده در این ابزار میباشد. تمامی اطلاعات گنجانده شده در این بخش با توجه به قوانین بینش عملکرد گوگل (Insights) میباشد. به طور کلی، اگر شما بتوانید این بخش را در وب سایت خود بهبود دهید، باید شاهد کاهش زمان لود وب سایت خود باشید.
Leverage Browser Caching
یکی از رایجترین مشکلات افراد در هنگام آزمایش وب سایت در ابزارهای تست سرعت رویارویی با خطای Leverage Browser caching میباشد. این خطا به علت وجود مشکل HTTP Cache header در سرور شما میباشد. برای حل این مشکل به آموزش حل مشکل Leverage Browser Caching وب سایت سئوراز مراجعه کنید.
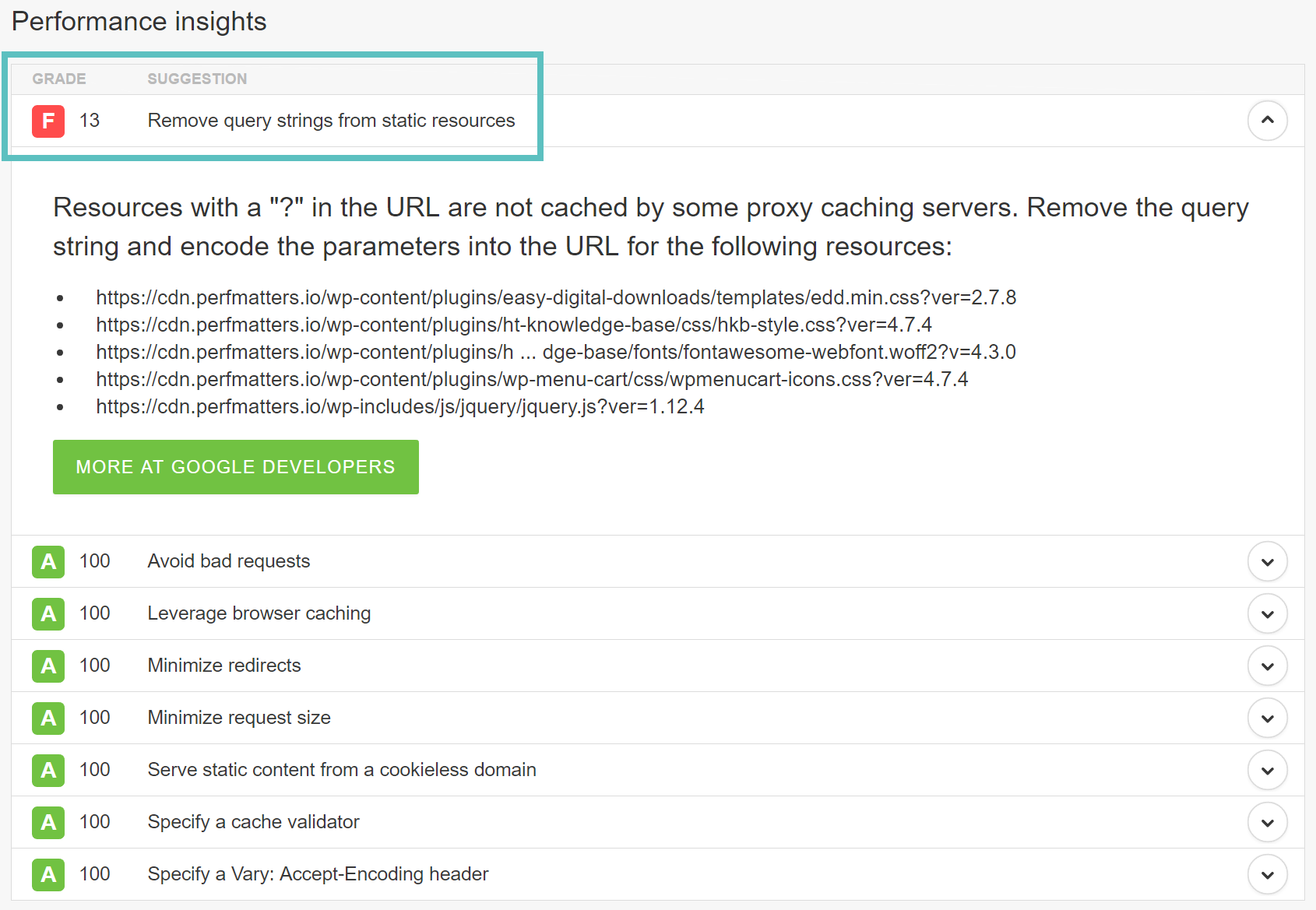
Riove Query Strings
یکی دیگر از مسائل رایج موجود در آزمایشات مورد Riove Query Strings میباشد. فایلهای CSS و JS در هنگام لود شدن در فایل HTML وب سایت ورژن های خود را نیز لینکها قرار میدهند. مانند :domain.com/file.min.css?ver=4.5.3 .بعضی از سرورها و پروکسیها امکان کش کردن این فایلها وقتی اینگونه لینک میشوند ندارند. پس با حذف ورژن از لینکها شما میتوانید سیستم کش وب سایت خود را بهبود بخشید. برای حل این مشکل میتوانید از افزونه رایگان Query Strings Riover در وردپرس استفاده کنید تا به صورت خودکار عملیات حذف ورژنها انجام شود. در غیر اینصورت برای حل این مشکل میتوانید به آموزشحل مشکل Riove Query Strings وب سایت سئوراز مراجعه فرمایید.
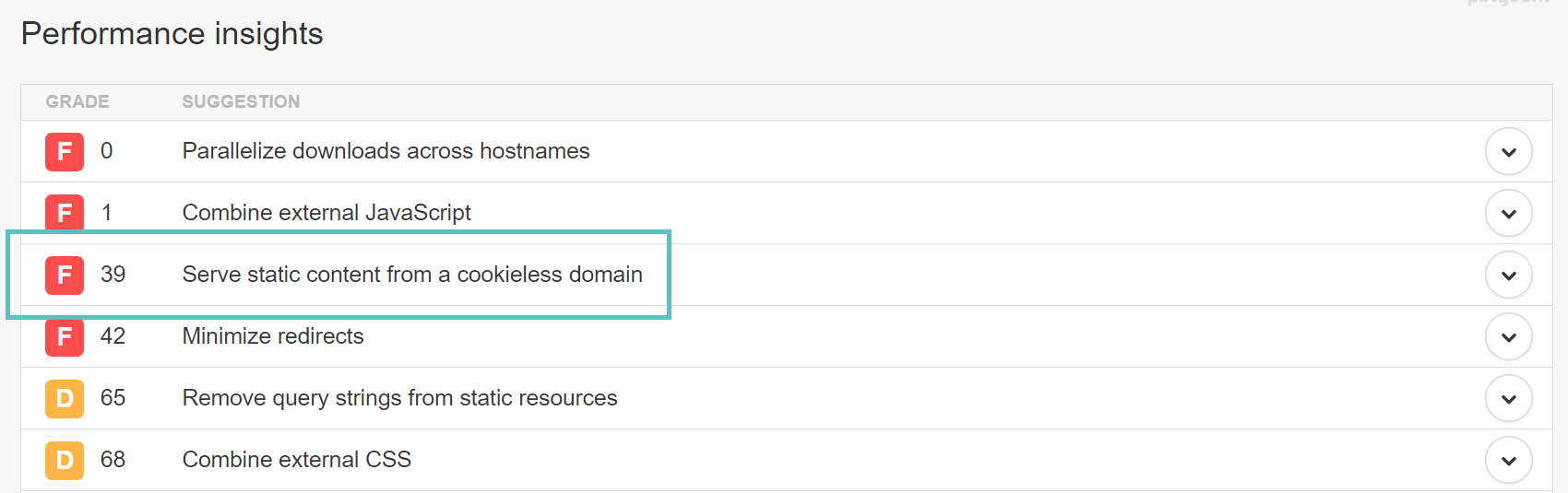
Serve static content from a cookieless domain
در بیشتر مواقع وب مسترها به علت وجود پروتکلهای جدیدی مثل HTTP/2 این خطا را نادیده میگیرند. اضافه کردن یک اتصال جدید همیشه نسبت به زمانی که همه ساختار را در یک اتصال بارگیری میکنید، هزینه کمتری برایتان خواهد داشت. با این حال، ما دو راه برای حل این مشکل داریم که یک استفاده از یک ارائه دهنده CDNو دیگری اضافه کردن یک دامنه یا زیردامنه (SubDomain) به وب سایت است.
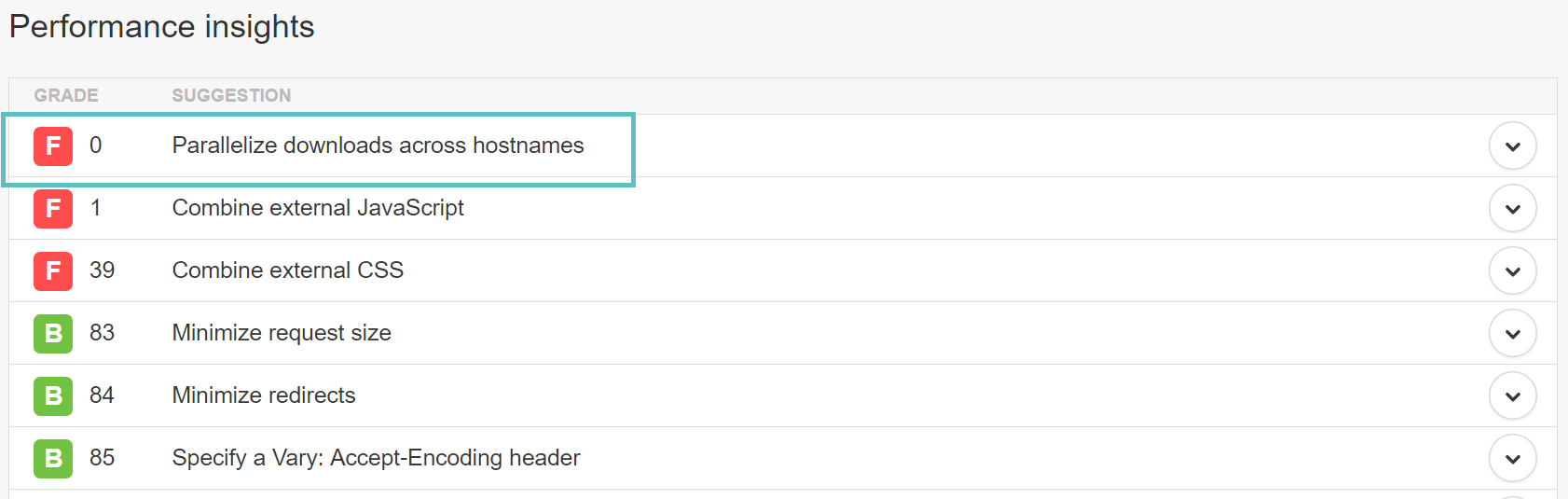
Parallelize Downloads Across Hostnames
این مشکل به علت وجود محدودیت در HTTP/1.1 و اتصال همزمان مرورگر به وب سایت میباشد ، که در بیشتر سرورها ۶ اتصال است. این هشدار بیشتر در وب سایت هر پربازدید و پردرخواست نمایان میشود. در گذشته تنها کاری که میتوانستیم انجام دهیم عمل Call Domain Sharding بود. با این حال، اگر از سرویس CDN استفاده میکنید و سرویس CDN شما ازHTTP/2 پشتیبانی میکند، میتوانید این هشدار را نادیده بگیرید زیرا در حال حاضر دانلودهای شما در چندین سرور تقسیم بندی میشود.
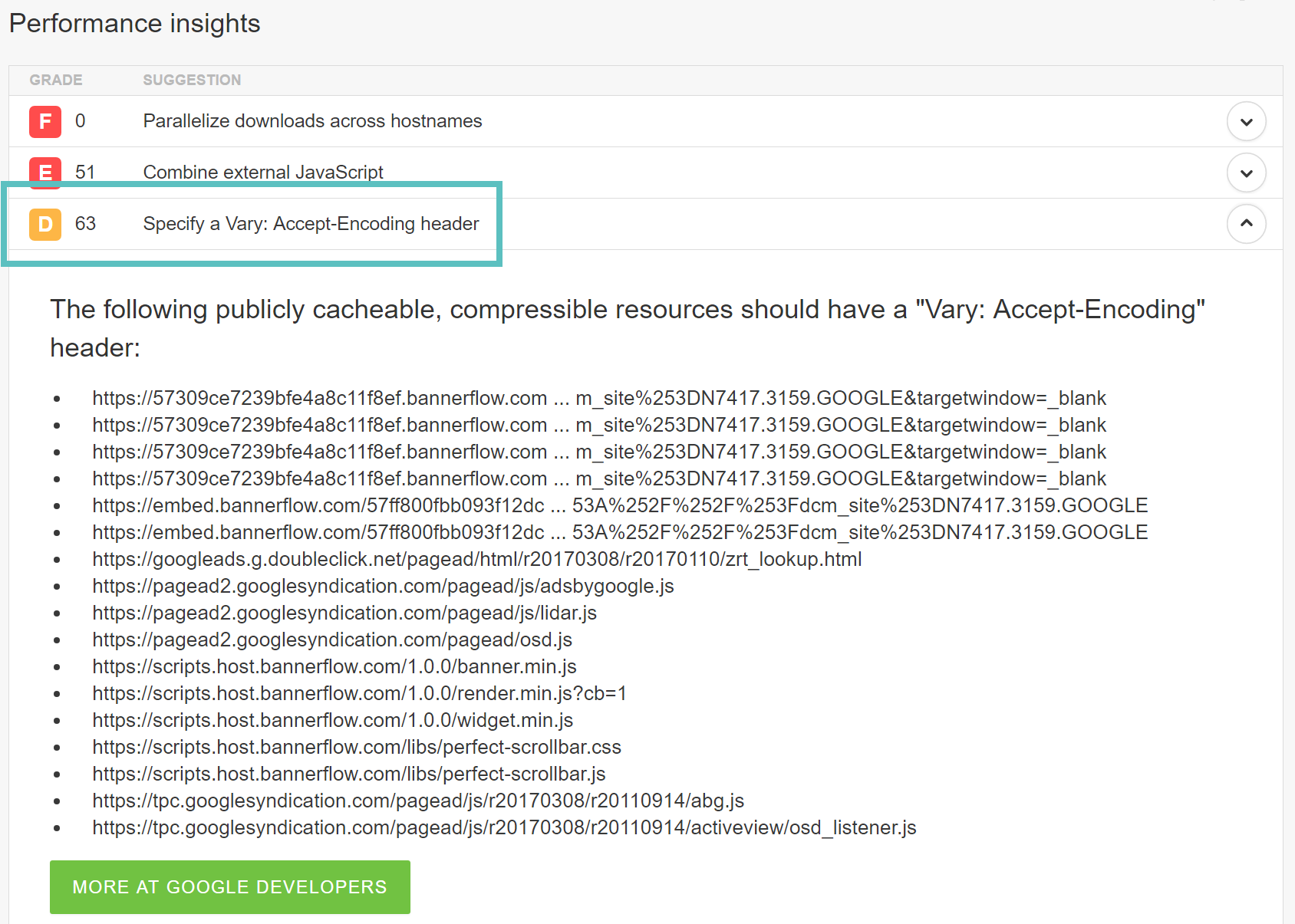
Specify a Vary: Accept-Encoding header
این خطا به HTTP header وب سایت شما مربوط میشود و باید در سروراصلی وب سایت شما رعایت شود، که سرور درخواستی را برای مرورگر کاربر بفرستد تا متوجه شود که آن مرورگر امکان مشاهده محتوا بهینه سازی شده را دارد یا خیر!!!
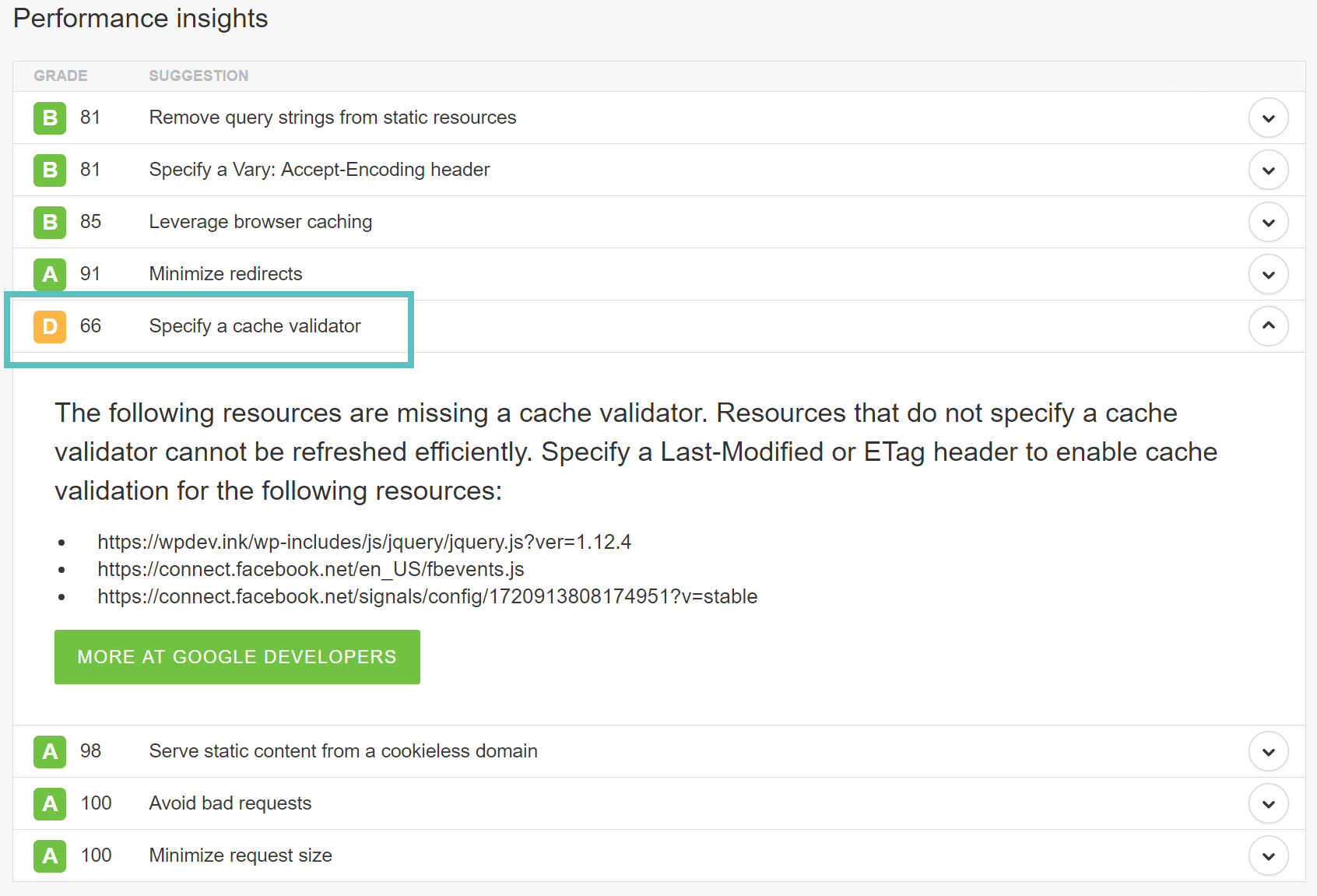
Specify a cache validator
این هشدار به کش HTTP header وب سایت مربوط میشود که باید در سرور اصلی وب سایت بر روی اعتبار و زمان کش اعمال شود. اگر header ها لود نشوند، مرورگر درخواست دیگری را ارسال میکند و تا دریافت نهایی header وب سایت لود نمیشود و این باعث افزایش زمان لود وب سایت میشود. این header ها شاملlast-modified ،ETag، Cache-Control وانقضای کش میشود. برای حل این مشکل مقاله Specify a cache validator وب سایت سئوراز را بررسی کنید.
کدهای پاسخ
قسمت بعدی ابزار تست سرعت Pingdom مربوط به کدهای پاسخ میباشد. کدهای پاسخ یا کدهای وضعیت HTTP مانند یک نکته کوتاه وضعیت صفحه وب را به شما نمایش میدهند. هر کد نشانگر وضعیتی است که هنگام ارسال درخواست توسط مرورگر، سرور پاسخ میدهد.در زیر به بعضی از کدهای رایج میپردازیم :
- کد 200 : “همه چیز بدون مشکل اجرا میشود” ، این کد زمانی به نمایش در میآید که نتایج دقیقا همان نتایجی باشد که از وب سایت انتظار میرود.
- کد 301 : “بخش درخواست شده به صورت دائم منتقل شده است” ، این کد هنگامی نمایش داده میشود که صفحه درخواست شده به صورت دائم به بخشی دیگر منتقل شده باشد.
- کد 404 : “صفحه درخواست شده یافت نشد” ، یکی از رایج ترین کدهای پاسخ در وب سایت خطای کد ۴۰۴ میباشد. این خطا به معنای آن است که صفحه درخواست شده وجود ندارد و سرور درصورت وجود چنین صفحهای از وجودش با خبر نیست.
حجم محتوا و درخواست برای هر محتوا
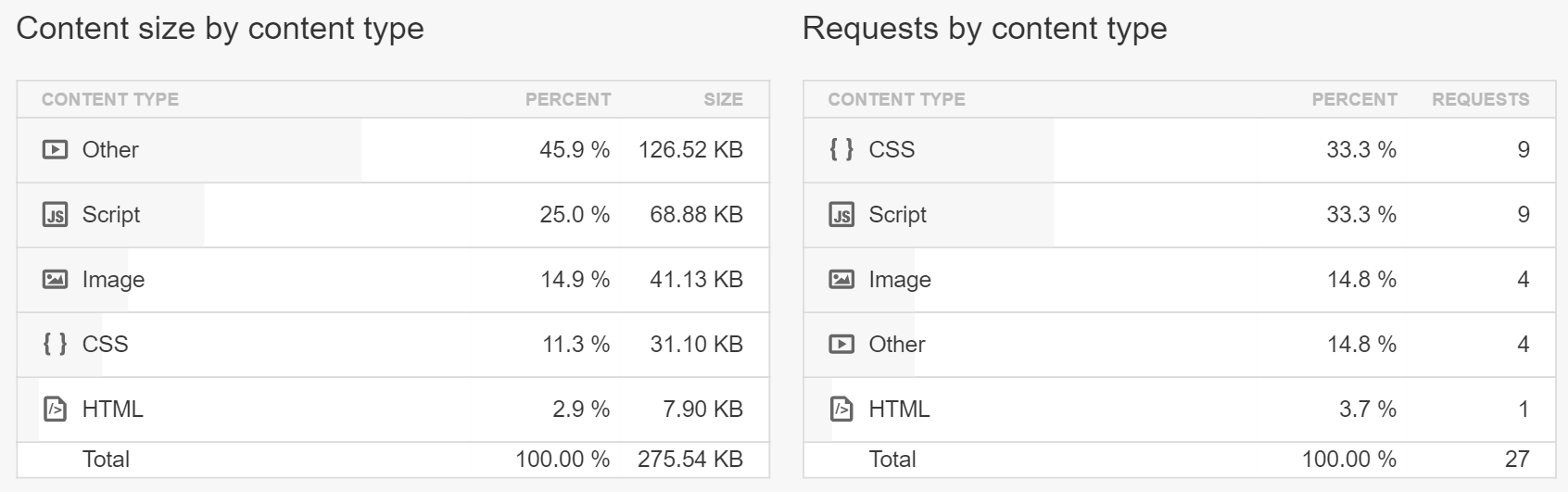
بخشهای بعدی که قصد داریم به آن بپردازیم حجم محتوا بر اساس نوع آنها و همچنین درخواستها بر اساس نوع محتوا میباشد. با استفاده از هر قسمت این بخش میتوانید متوجه شوید که هریک از ساختار وب سایت شما چه مقدار حجم دارند و چه مقدار از درخواستها مربوط به یک ساختار میشود.
با مراجعه به آخرین HTTP Archive متوجه میشویم که ۶۴ درصد صفحات وب را تصاویر تشکیل دادهاند. این موضوع را معمولا در بیشتر جاها مشاهده میکنیم. ولی در مورد زیر متوجه میشوید که همیشه هم اینطور نیست. در نمونه زیر نزدیک به ۴۶ درصد از ساختار به دسته Other یا دیگر اختصاصی داده شده است که بیشتر این ساختار مربوط به فونتهای گوگل و font awesome میباشد. فونتهای وب در بخش دیگر تست Pingdom قرار میگیرند.
راه دیگری که میتوانید به جای استفاده از تصاویر استفاده کنید، استفاده از فونت آیکونها مانند فونت Awesome به جای تصاویر می باشد. این استفاده میتواند به مقدار قابل ملاحظهای در حجم وب سایت شما موثر باشد.
حجم محتوا و درخواست برای دامنه
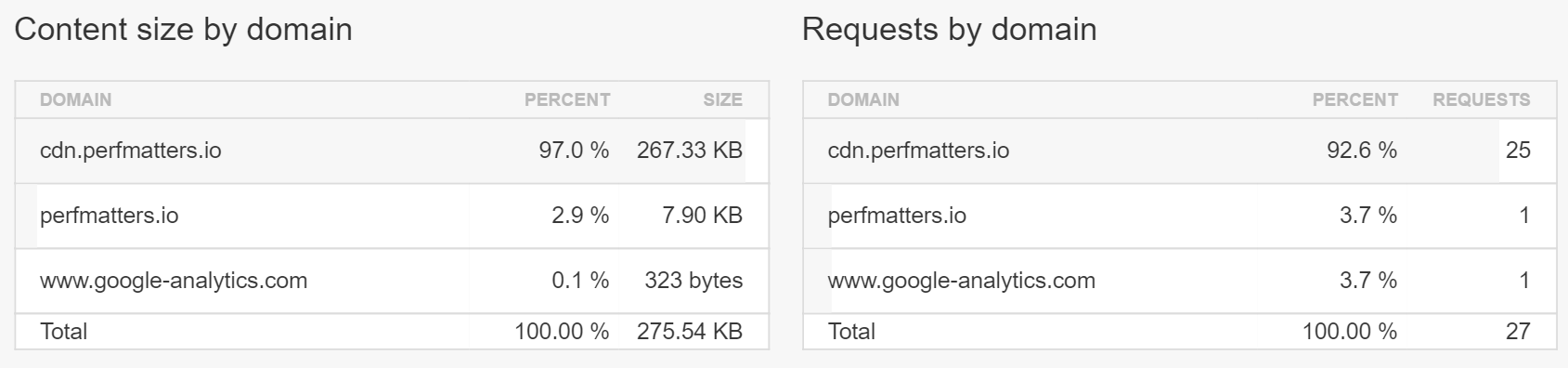
بخش حجم محتوا (Content size by domain) و درخواست نسبت به دامنه (Requests by domain) یکی از بهترین راهها برای یافتن ساختارهاییست که خارج از وب سایت شما لود میشوند.
در مثال زیر شما مشاهده میکنید که ما همه ساختار وب سایتمان را از CDN لود میکنیم. سپس یک فایل HTML وب سایت میماند که از خود وب سایت لود میشود و یک لینک خارجی نیز به وب سایت Google Analytics متصل شده است. بسته به نوع وب سایت، شما ممکن سرویسهای خارجی مختلفی اعمم از فیسبوک، اینستاگرام، توییتر، تلگرام، تبلیغات و غیره را به وب سایت خود متصل کنید.
به طور کلی، هرچه درخواستهای خارجی وب سایت شما کمتر باشد، بهتر است. زیرا، هر درخواست خارجی در لیتنسی (latency) شما تاثیر میگذارد، مرورگر باید DNS اش را بررسی کند، TLS را به تاخیر میاندازد وغیره. پس بهتر است که درخواستها را تاجای ممکن کوتاه کنیم و ساختارها را از یک سرور فیزیکی یا CDN لود کنیم. یکی از بهترین مثالها فونت Awesome میباشد. بهجای اینکه بیاییم و از لینک خارجی آن را لود کنیم بهتر است که مستقیم آن را دانلود کنیم و از سرور خودمان لود کنیم، ما در مقاله رفع ارور Reduce DNS lookups به شکل بسیار کاملی درباره این موضوع پرداختیم.
چارت آبشاری
و بالاخره، چارتهای آبشاری ساخته شده از هر درخواست میباشد که در زیر مشاهده میکنید. شما توسط این چارت میتوانید تمامی درخواستهایی که باعث کاهش سرعت و ایجاد مشکل در عملکرد وب سایت شما شده اند را مشاهده کنید. این دقیقا همان تحلیل آبشاری است که قبلا در رابطه با آن صحبت میکردیم. در زیر به توضیح جامعی در رابطه با هر یک از رنگهای موجود در چارت آبشاری میپردازیم.
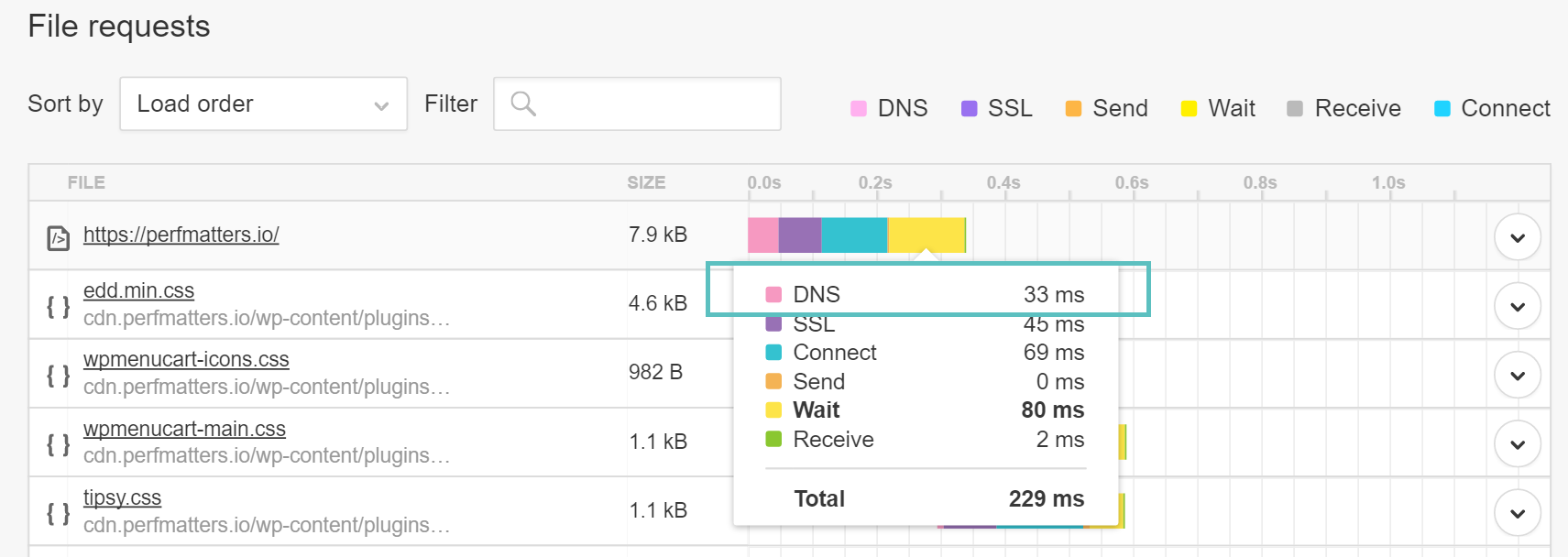
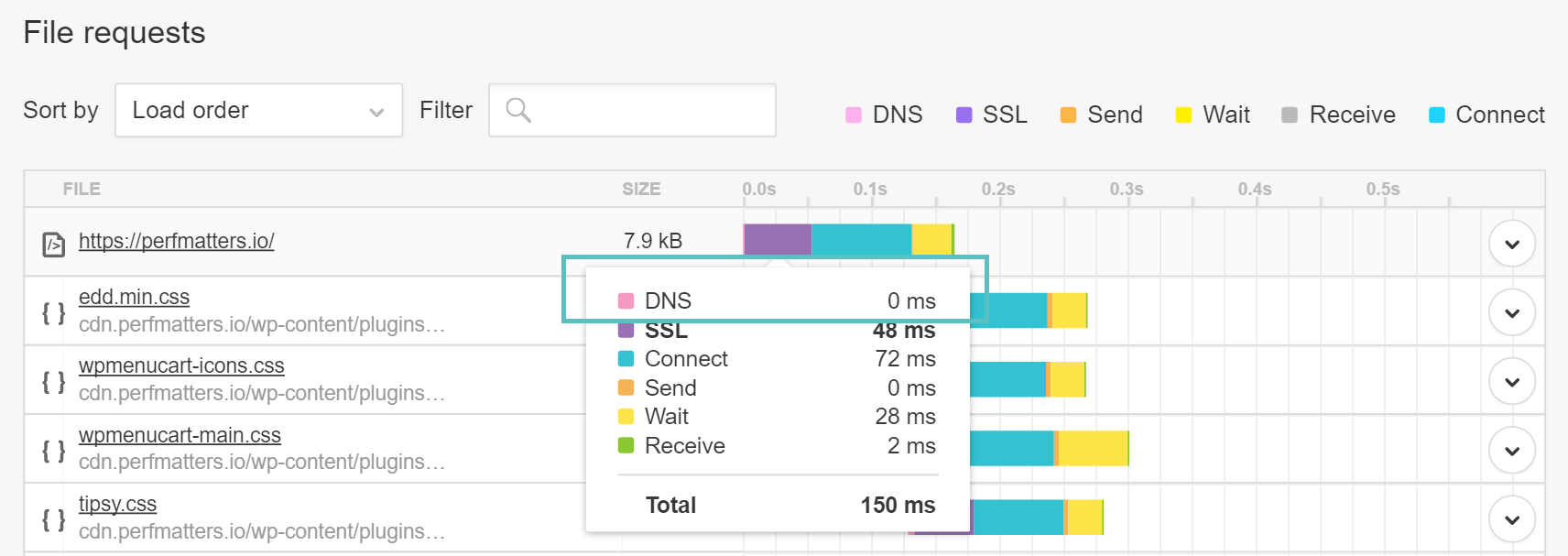
DNS (صورتی)
DNS چیست؟ خب، فکر کنم شبیه یک دفتر تلفن بتوانیم آن را بیان کنیم. در شبکه به آن نام سرور دامنه (Domain Name Server) میگویند که در خود تمامی اطلاعات مربوط به سرور وب سایت و آی پی سرور را در خود نگهداری میکند. هنگامی که شما در Pingdom وب سایت خود را بررسی میکنید، این وب سایت در ابتدا به سرعت شروع به بررسی DNS وب سایت شما میکند و کوئریهای مربوط به دریافت اطلاعات IP شما را ایجاد میکند. این بررسی در بعضی اوقات طولانی مدت طول میکشد و این به فرآیند DNS lookups گویند.
هنگامی که وب سایت خود را چند بار توسط Pingdom بررسی میکنید، این ابزار DNS شما را در خود کش کرده و به علت اینکه IP شما ثابت است دیگر نیازی ندارد که دوباره DNS شما را بررسی کند. به همین دلیل است که هنگامی که شما چندین بار وب سایت خود را بررسی میکنید افزایش سرعت را مشاهده میکنید. همانطور که در تصویر زیر مشاهده میکنید ما بعد از انجام آزمایش دوم از وب سایت دیگر لود شدن DNS را مشاهده نمیکنیم و زمان لود DNS به 0 میلیثانیه تغییر کرده است که قبلا ۳۳ میلیثانیه بود. این یکی از موردهاییست که بعضی از افراد اشتباه تفسیر میکنند و احساس میکنند که اصلا DNSلود نشده است درحالی که اینطور نیست و DNS به صورت کش شده لود شده است.
دلایل دیگری نیز وجود دارد که ممکن است وب سایت شما پس از چند بار آزمایش سریعتر لود شود و یکی از آنها استفاده ازCDN میباشد. برای آن دسته از کاربرانی که با CDN آشنا نیستند پیشنهاد میشود که مقاله ما در رابطه با CDN را مطالعه کنند. هنگامی که برای بار اول توسط Pingdom وب سایت را بررسی میکنید اطلاعات توسط CDN بررسی میشوند و سپسCDN دقیقا همانند DNS اطلاعات را کش میکند و در بار دوم دیگر سرعت به خاطر لود اطلاعات درون CDN پایین نمیآید.
همچنین راه دیگری نیز برای لود سریع وب سایت از طریق DNS میباشد که از متد DNS prefetching استفاده کنید. با اینکارDNS های وب سایت شما در پسزمینه لود میشوند. شما میتوانید با اضافه کردن چند خط به بخش Header پوسته وردپرس خود این متد را فعال کنید. به کدهای زیر توجه فرمایید :
<!-- Prefetch DNS for external assets --> <link rel="nofollow" href="//fonts.googleapis.com"> <link rel="nofollow" href="//www.google-analytics.com"> <link rel="nofollow" href="//cdn.domain.com">
یا اگر از نسخه وردپرس بالای ۴.۶ استفاده میکنید، میتوانید از ترفندهای منابع منتشر شده کمک بگیرید. توسعه دهندگان با استفاده از متد wp_resource_hints میتوانند با اضافه کردن دامنهها و لینکهای جدید، dns-prefetch، preconnect، prefetch و یا prerender را در پسزمینه وردپرس لود کنند.
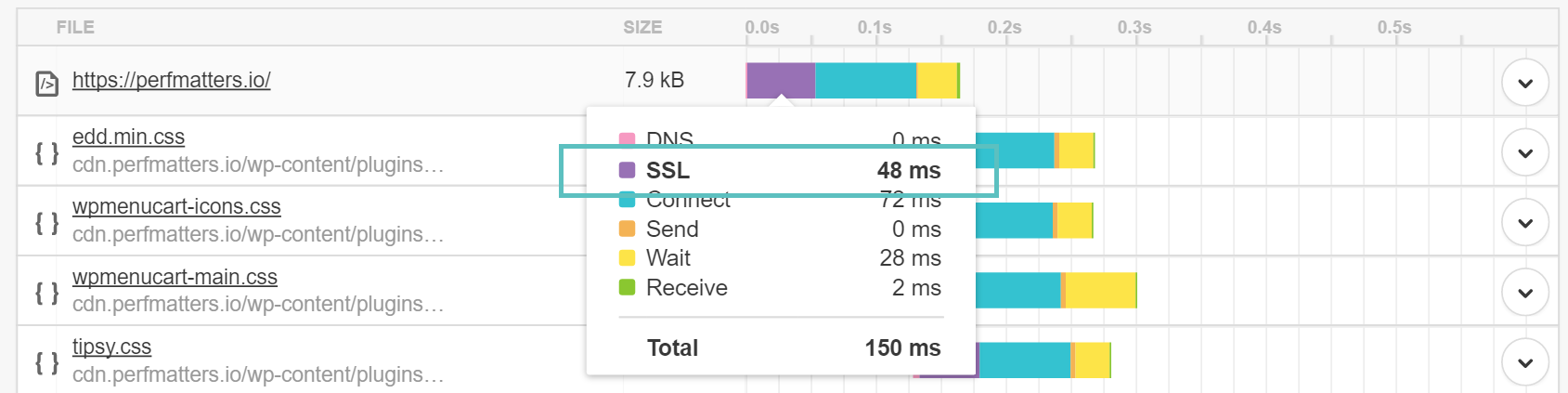
SSL (بنفش)
رنگ وضعیت بنفش زمانی ظاهر میشود که شما در وب سایت خود از SSL/TLS handshake استفاده کرده باشید. وقتی شما وب سایتی را با پروتکل HTTPS لود میکنید متوجه میشوید که آن وب سایت گواهینامه SSL دارد و برای کدگذاری اطلاعات شما و حفظ امنیت شخصی شما زمانی را صرف میکند. در تست زیر ما هم در سرور خود و هم در CDN از گواهینامه SSLاستفاده میکنیم. بنابراین زمانی را در ابتدا برای کدگذاری اطلاعات شما بر روی سرور برای جلوگیری از دزدی اطلاعات، به زمان لود صفحه اضافه میشود.
در گذشته اگر وب سایتی از گواهینامه SSL استفاده میکرد و باید برای ورود از پروتکل HTTPS استفاده میکردیم، لود آن وب سایت عذاب آور میشد ولی حالا خوشبختانه با وارد شدن نسل جدیدی از پروتکل به نام پروتکل HTTP/2 زمان لود صفحاتHTTPS ناچیز شده است. در حال حاضر بیشتر مرورگرها از پروتکل HTTP/2 پشتیبانی میکنند و از نظر من با توجه به پیشرفت روز به روز اطلاعات تعداد کاربرانی که از آخرین نسخه مرورگرها استفاده نمیکنند ناچیز است پس این پروتکل HTTP/2 کمک موثری به لود وب سایت شما میکند. همچنین باید توجه داشته باشید که همه ارائه دهندگان میزبانی و CDNاز پروتکل HTTP/2 پشتیبانی نمیکنند و شما باید توجه فرمایید، در صورتی که به HTTPS نیازمندید باید به دنبال ارائه دهندگانی باشید که از پروتکل HTTP/2 پشتیبانی میکنند. خوشبختانه سئوراز در طراحی سایت برای شما از سرورهای معتبری استفاده میکند که همه از پروتکل HTTP/2 پشتیبانی کامل میکنند.
توجه داشته باشید که پروتکل HTTP/2 از نسخه ۴۹ به بعد کروم فعالسازی شده است و نسخه کرومی که Pingdom برای تست استفاده میکند ۳۹ میباشد، بنابر این درصورتی که از این ابزار برای بررسی سرعت لود وب سایت خود استفاده میکنید ممکن است نتایج نمایشی تمامی تاثیرات پروتکل HTTP/2 را به شما نمایش ندهد ولی مطمئن باشی، در صورتی که کاربران از نسخه بروز کروم استفاده کنند، سرعت قابل ملاحظهای را احساس خواهند کرد.
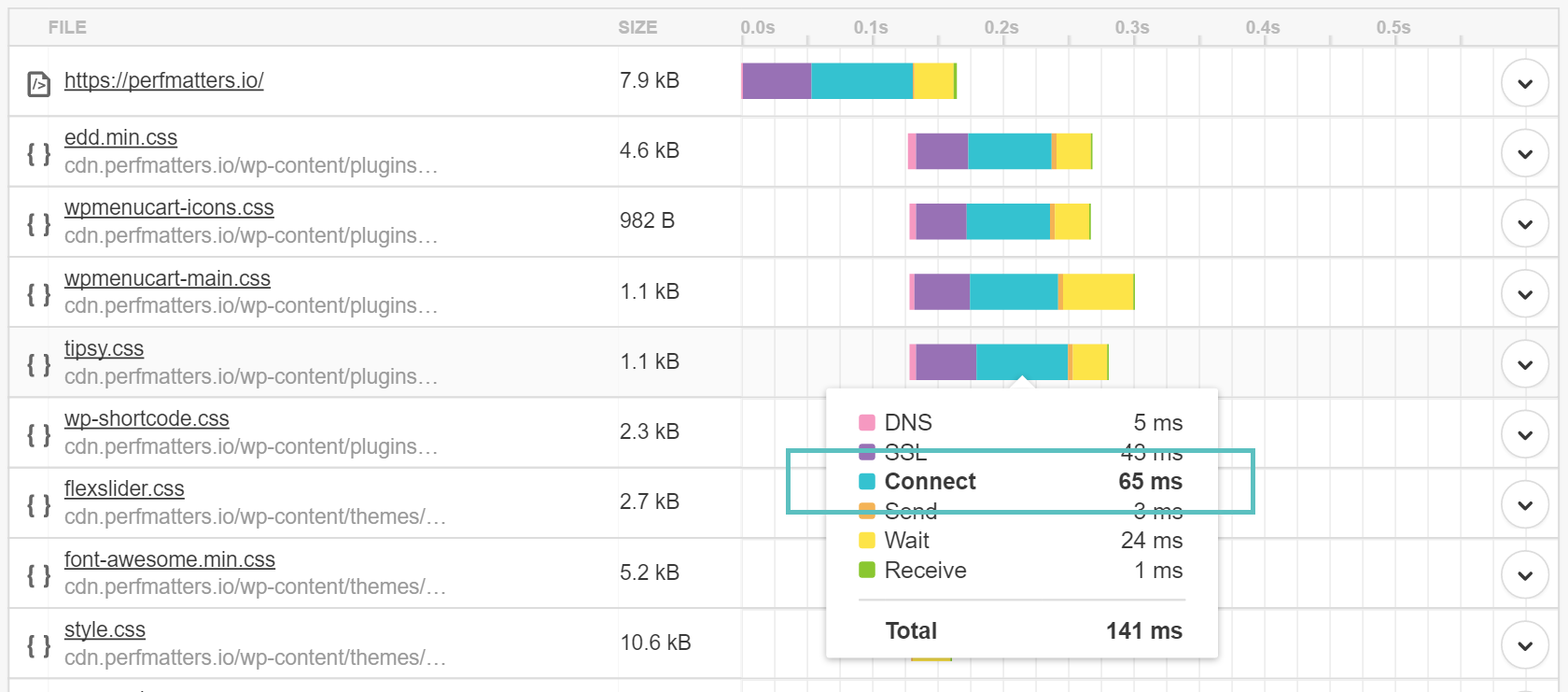
اتصال – Content (فیروزهای)
زمان اتصال در Pingdom به اتصال TCP یا کل زمان لازم برای ایجاد اتصال TCP مربوط میشود.شما نیازی نیست که خیلی در این رابطه اطلاعات داشته باشید ولی به صورت خیلی ساده این بخش مربوط به سرعت اتصال کاربر به سرور شما میباشد.
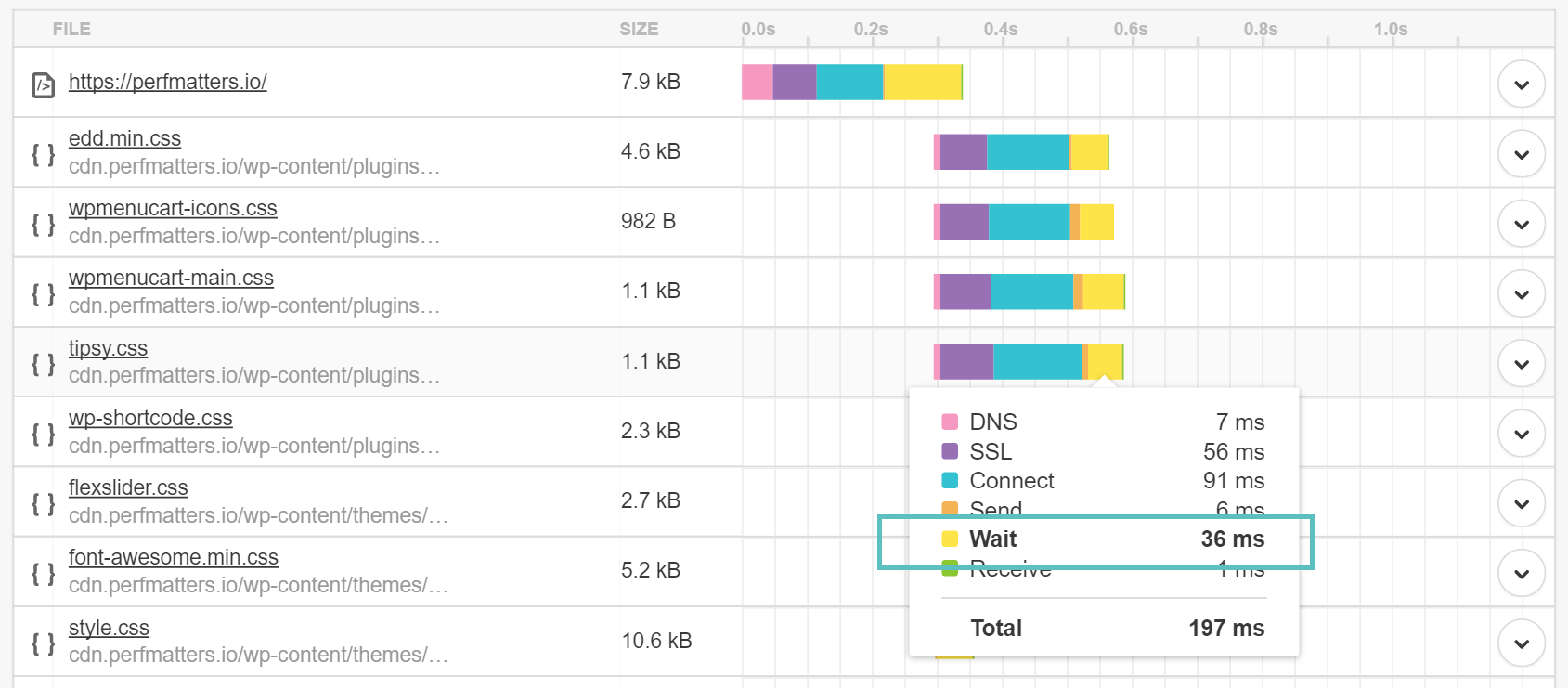
وقفه – TTFB (زرد)
زمان انتظار به مدت زمان لازم برای دسترسی مرورگر کاربر به اولین بایت از صفحه شما گفته میشود و در اصطلاح به آن TTFB نیز میگویند. TTFB نوعی اندازهگیری از واکنشپذیری سرور ویا دیگر شبکهها میباشد.به طور کلی، هر زمانی زیر 200 میلیثانیه برای TTFB عالی است. اگر به بالای 800 میلیثانیه رسیدید، باید در کانفیگ سرور خود مراجعه کنید و آن را بروزرسانی کنید و ومشکلات را حل کنید زیرا صد در صد مشکل در پیکربندی سرور میباشد و این چنین نتیجهای غیرعادی میباشد.
بهترین راه برای کاهش زمان TTFB چیست؟ یکی از بهترین راههای کاهش زمان TTFB استفاده از CDN میباشد. در زیر سرعت وب سایت را با فعالسازی و غیرفعالسازی CDN بررسی کردیم تا نتیجه مطلوبی بدست آید.
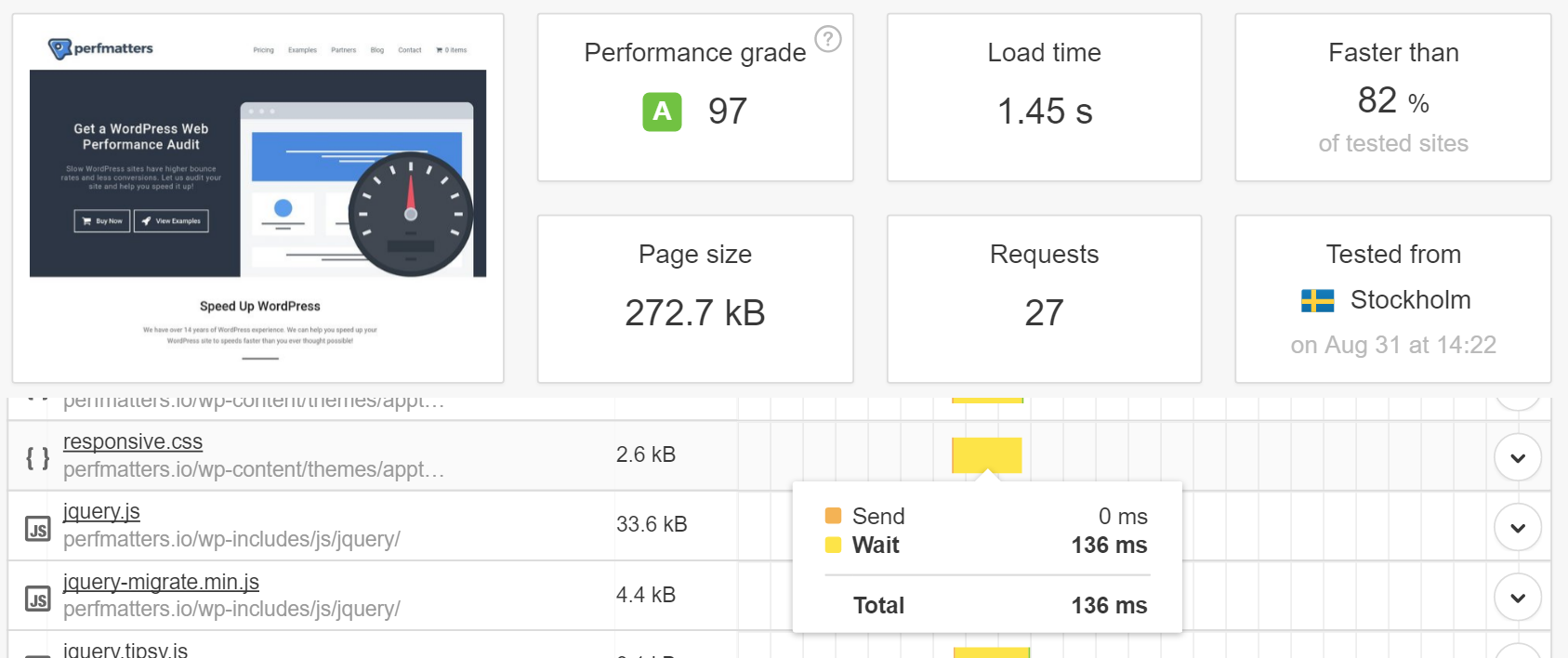
TTFB بدون CDN
در ابتدا بدون اتصال CDN به وبسایت، وب سایت را تست کردیم و همانطور که مشاهده میکنید TTFB وب سایت 136 میلیثانیه طول میکشد و وب سایت نیز در 1.45 ثانیه لود میشود.
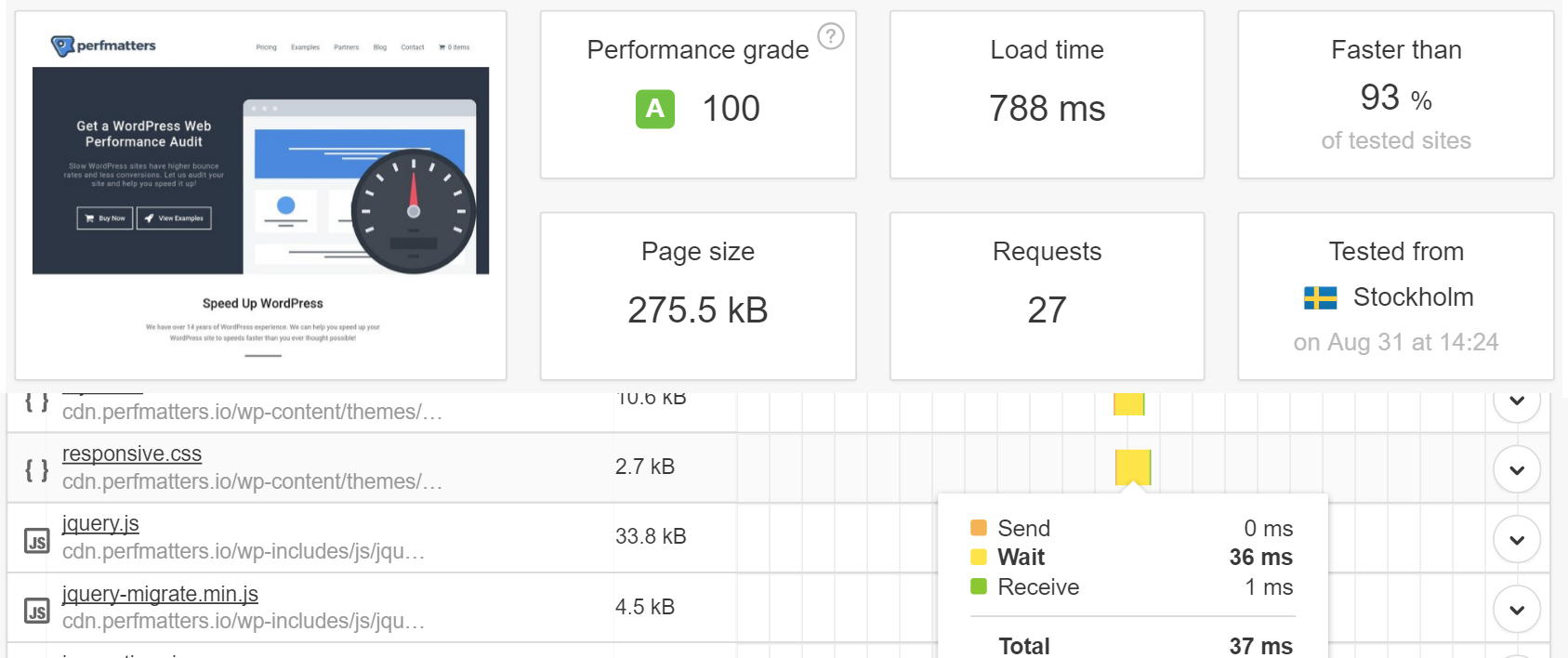
TTFB به همراه CDN
سپس ما CDN را متصل کردیم و دوباره آزمایش را انجام دادیم. مشاهده میکنید که زمان لود وب سایت به 788 ثانیه و زمان TTFB نیز 37 میلیثانیه شده است.
البته علاوه بر CDN، داشتن یک هاست میزبانی خوب نیز در کاهش این زمان موثر است و پیشنهاد میشود علاوهبر تهیهCDN، یک هاست میزبانی خوب نیز تهیه کنید که این مشکل را نداشته باشید.
ارسال (نارنجی) و دریافت (سبز)
با توجه به اطلاعات بالای شما عزیزان فکر نکنم توضیحات زیادی برای توجیح دو وضعیت دریافت و ارسال نیاز باشد. به طور کلی وضعیت ارسال(Send) به معنای زمان لازم برای ارسال درخواست از مرورگر به سرور میباشد. همچنین دریافت(receive) نیز زمان لازم برای دریافت اطلاعات توسط مرورگر از سرور میباشد. هردوی اینها زمان خیلی کمی لازم دارند و تاثیر زیادی بر روی آزمایش شما نمیگذارد.
درخواست HTTP Headers
هنگامی که در حال بررسی چارت آبشاری هستید، میتوانید هر یک از دادههای جدول را نسبت به پاسخهای سربرگ HTTP(یا همان درخواست HTTP Headers) بررسی کنید.
در این بخش اطلاعات ارزشمندی قرار دارد. در نمونه زیر شما متوجه میشوید که محتوا توسط متد فشردهسازی gzip بهینه سازی شدهاند، کش در وب سایت فعال است (HIT به معنای فعال و Miss به معنای غیر فعال) ، نوع محتوا از نوع html و یونیکد از نوع UTF-8 میباشد و غیره…
اطلاعات پیکربندی وب سایت مورد مطالعه
حالا اگر مقاله تحلیل آبشاری توسط Pingdom من را به صورت کامل بررسی کردید، حالا وقت آن است که دست به کار شوید و مشکلات وب سایت خود را حل کنید. در بیشتر وقتها دیدن آموزشها بدون در نظرگیری اطلاعات کامل در رابطه با محصول مورد مطالعه آزار دهنده است و در بیشتر سایت ها رعایت نمیشود. بنابراین در زیر اطلاعات پیکربندی وب سایت مورد مطالعه این مقاله را قرار میدهیم و شما با در نظرگیری آنها میتوانید یک وب سایت پرسرعت را داشته باشید.
معماری
- وب سایت مورد مطالعه وب سایت (perfmatters.io) در سروری در امریکا میزبانی میشود. این سرور از پروتکلHTTP/2 ، وب سرور Nginx و پایگاهداده MariaDB پشتیبانی میکند که همه اینها با هم وب سایتی پر سرعت را برای کاربر ایجاد میکند.
- سرور وب سایت از ماشین مجازی HHVM استفاده میکند. ترکیب HHVM و PHP7 وب سایتی پرقدرت را برای کاربر ایجاد میکند.
- وب سایت از هیچ نوع افزونه کش استفاده نمیکند، زیرا تمامی اطلاعات وب سایت توسط سرور کش میشود.
افزونههای وردپرس
در زیر تمامی افزونههای استفاده شده در این وب سایت را مشاهده میکنید که بیشتر آنها به صورت رایگان از مخزن وردپرس قابل دریافت میباشند.
- افزونه رایگان CDN Enabler plugin برای فعالسازی CDN
- افزونه رایگان CAOS plugin برای فعالسازی گوگل آنالیز
- افزونه رایگان Disable ibeds plugin برای جلوگیری از ایجاد درخواستهای HTTP اضافه
- افزونه رایگان Disable iojis plugin برای جلوگیری از ایجاد درخواستهای HTTP اضافه برای لود ایموجیها
- افزونه رایگان Disqus Conditional Load plugin برای لود تنبل بخش نظرات
- افزونه تجاری Imagify plugin برای فشردهسازی تصاویر
- افزونه تجاری Gonzalez plugin برای غیرفعالسازی اسکریپتها زمان لود وب سایت
نکته : بعضی از افزونههایی که در وب سایت استفاده شده است خیلی کوچک بوده و با چند کد جاوااسکریپت هم میشود که آنها را فعال کرد ولی با توجه به سادگی و حجم کم از این افزونه استفاده شده است.
خلاصه
در حال حاضر، شما با Pingdom بیشتر آشنا شدید و میدانید که در تحلیل آبشاری Pingdom هر قسمت چه معنایی دارد و برای حل مشکلات چهکار باید کرد. در تحلیلهای آبشاری خیلی مهم است که شما دلیل اتفاق افتادن هر قسمت را بدانید و با نحوه حل مشکل آشنا باشید.
اگر با نکته جدیدی در Pingdom مواجه شدید و یا پیشنهادی در رابطه با ارائه مقالهای جامع در رابطه با بخشهای مختلف سئو و بهینه سازی داشتید با ما از طریق بخش دیدگاه درمیان بگذارید. همینطور میتوانید به جای استفاده از این سایت از ابزار GTmetrix استفاده نمایید.
مطلب قبلی : تجزیه و تحلیل آبشاری (Waterfall Analysis) با ابزار Devtools گوگل کروم