آموزش افزایش سرعت سایت وردپرس ۲۰۱۸
یکی از سوالات بسیاری که از من پرسیده میشه این است که چطور سرعت سایت وردپرس را افزایش دهیم؟ یا میپرسن نحوه افزایش سرعت سایت وردپرس در gtmetrix چطور هست، یا چگونه به شکل اصولی سرعت سایت وردپرس را بالا ببریم و همچنین آن را حفظ کنیم؟ درحالی که وردپرس یک سیستم مدیریت محتوای شگفت انگیز است، ولی اگر اصول بهینه سازی و افزایش سرعت وردپرس رعایت نشود ، وب سایتی که با این سیستم مدیریت محتوا میسازید، کمی آهسته بارگیری میشود و این کاهش سرعت باعث کاهش رتبه سایت شما در گوگل میشود، به عبارتی باعث افت سئو سایت شما می گردد.
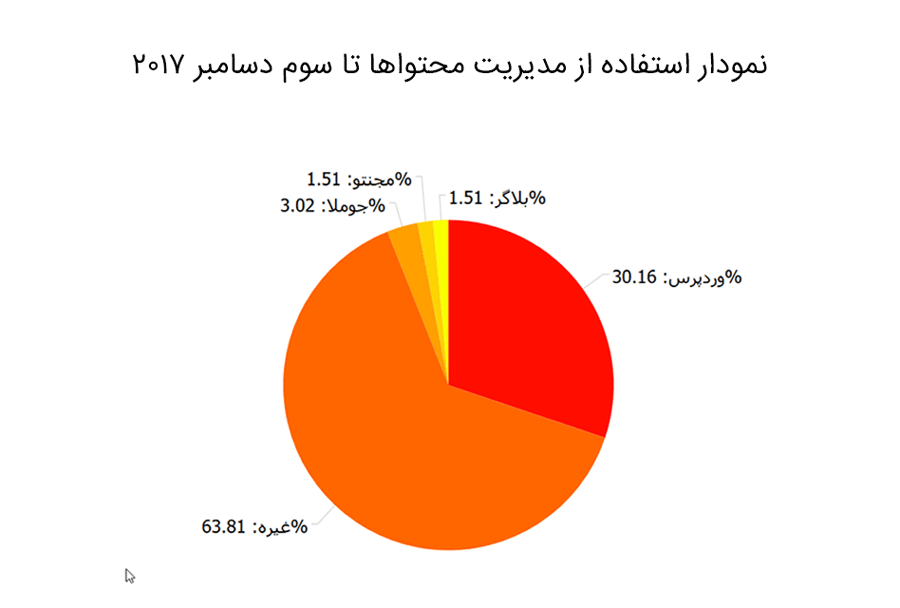
در این مقاله ما به شما میآموزیم که چگونه و چطور وب سایت وردپرسی خود را بهینه سازی کنید و به روش های اسرارآمیز سرعت پی ببرید تا جایی که سرعت وردپرس شما به حداکثر برسد. بیشتر وب سایتهای تجاری جهان به سیستم مدیریت محتوای وردپرس اعتماد کردهاند و آن را برای طراحی وب سایت خود استفاده میکنند. در سال ۲۰۱۷ بیشتر از ۷۴ میلیون وب سایت از سیستم مدیریت محتوای وردپرس استفاده میکنند.
مقاله را دنبال کنید تا وب سایت پر سرعت وردپرس خود را داشته باشید. مطمئن باشید که با اینکارتان بر روی تجربه کاربری وب سایتتان تاثیر به شدت مثبتی خواهید گذاشت و همچنین توجه داشته باشید که افزایش سرعت وردپرس تاثیری مستقیم بر روی سئو داخلی سایت شما نیز دارد پس در سرعت بخشیدن به وردپرس جدی باشید. و همینطور در نظر بگیرید که این آموزش تاثیر مستقیمی بر روی بهبود سرعت وردپرس شما در سایت GTmetrix.com دارد.
استفاده از قالب بهینه
در پشت هر وب سایت وردپرسی یک پوسته یا فریمورک قرار دارد که ممکن است بهینه و استوار نباشد. در کدنویسیها هرکس روش خاص خود را پیش میگیرد و اگر یک توسعه دهنده نیستید پیشنهاد میشود که از یک پوسته استوار و بهینه شده استفاده کنید. در حال حاضر پوستههای سادهای مثل پوسته ۲۰۱۷ وردپرس یکی از بهترین پیشنهاد ها برای شما میباشد زیرا علاوه بر سادگی بسیار سبک نیز میباشد.
همچنین توجه کنید که شما میتوانید پوستههای معتبر را از فروشگاههای معتبر نیز خریداری کنید. فقط توجه داشته باشید ، با اینکه پوستههای بسیار زیادی در سراسر وب برای شما موجود است ، بعضی از توسعه دهندگان از اعتماد فروشگاهها سوء استفاده میکنند و با اضافه کردن چند امکان به یک پوسته ساده در آمد بالایی از فروش چنین پوستههایی کسب میکنند. به هر حال پیشنهاد ما برای خرید قالب وردپرس، فروشگاههای فارسی زبان نیست، و همینطور نمیتوان براساس دمو پوسته سرعت سایت آن را ارزیابی کرد.
استفاده از کش
فعال سازی کش در سایت یک فاکتور بسیار مهم دیگر در افزایش سرعت وب سایت وردپرسی میباشد. کشها فایلهای استاتیک ساخته شده از صفحات و مقالات شما هستند که در مرورگر کاربران ذخیره میشوند و باعث کاهش زمان لود وب سایت در دفعات بعدی ورود کاربران میشوند. شما میتوانید توسط افزونههای کش وردپرس ، کش مرورگر و کش توسط سرور این کار را انجام دهید.
پیشنهاد میکنیم حتما مقاله جامع رفع مشکل leverage browser caching را بخوانید تا بهتر درباره کش و نحوه فعال سازی آن اطلاع داشته باشید، ولی به هر حال ما به شکل خلاصه برای سایت وردپرس به کمک افزونه و یا کد در ادامه مقاله راهکاری ارائه میدهیم.
افزونههای کش وردپرس
در اینجا ما چند نمونه از افزونههای رایگان و تجاری وردپرس را در زمینه کش به شما معرفی میکنیم :
کش توسط مرورگر – اضافه کردن Expire Headers به وردپرس
بیشتر وب سایتها از غیرفعال بودن Leverage Browser Caching در سرور وب سایت خود ناراضی هستند ، با اضافه کردن قطعه کد زیر در فایل htaccess میتوانید کش مرورگر را برای وب سایتتان فعالسازی کنید. این بخش در بعضی از افزونههای معرفی شده در بالا نیز موجود است.
کد:
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault “access plus 1 month”
# My favicon
ExpiresByType image/x-icon “access plus 1 year”
# Images
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
# CSS
ExpiresByType text/css “access plus 1 month”
# Javascript
ExpiresByType application/javascript “access plus 1 year”
</IfModule>
کش سرور
در کنار افزونههای وردپرس و کش توسط مرورگر ، سرورها نیز میتوانند از تنظیمات کش استفاده کنند. برای مثال Varnish cache یکی از قدرتمندترین انتخاب ها با ترکیب یک CDN میباشد.
استفاده از Prefetch در دامنههای معروفی که کاربران استفاده میکند
در این متد شما برای لود بخشی از قسمتهای وب سایتتان مانند فایلهای js معروف که کاربر در بیشتر وبسایت ها مشاهده میکند ، یک تنظیمات در DNS وب سایت ایجاد میکنید که هنگام ورود به وب سایت این بخش از وب سایت خیلی سریعتر لود شود.
برای استفاده از Prefetch در وردپرس ، شما باید در سربرگ Header.php یک نمونه Syntax در بین تگهای <head> و <head/> اضافه کنید. برای مثال به نمونههای زیر توجه کنید :
استفاده از تکنیک Prefetch در فونتهای گوگل:
<link rel=”dns-prefetch” href=”//ajax.googleapis.com”>
استفاده از تکنیک Prefetch در فایلهای اسکریپتی گوگل (JQuery) :
<link rel=”dns-prefetch” href=”//www.google-analytics.com”>
حذف رشتههای کوئری از منابع استاتیک (Riove Query Strings from Static Resources) :
حذف رشتههای کوئری از منابع استاتیک وب سایتتان از هر لحاظ برای وب سایت مفید است، زیرا با حذف این رشتهها از احتمال ایجاد مشکلات در وب سایت جلوگیری میکنید.
1 – فایل functions.php را باز کنید و کدهای زیر را درون آن قرار دهید :
function _riove_script_version( $src ){
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_riove_script_version’, 15, 1 );
add_filter( ‘style_loader_src’, ‘_riove_script_version’, 15, 1 );
3 – همچنین شما میتوانید افزونههایی مانند Query Strings Riover و Riove Query Strings From Static Resources در وردپرس خود نصب کنید.
اگر از یک CDN استفاده میکنید ، ممکن است که CDN شما امکانی برای حذف کوئریها داشته باشد
استفاده از شبکه تحویل محتوا یا CDN
به هر حال اصلا مهم نیست که وب سایت وردپرسی شما در حال حاضر چقدر سنگین است و چقدر در حال حاضر ترافیک مصرف میکند ، زیرا با سرویس CDN همه این مشکلات حل میشود. یک سرویس CDN تمامی فایلهای JS ، CSS و تصاویر شما را از سرورهای ابری خود در سراسر جهان به اشتراک کاربران میگذارد تا کاربران احساس داشتن سرعتی فوق العاده را داشته باشند و زمان دانلود فایلها کاهش یابد.
علاوه بر این با اتصال یک CDN به وب سایت و افزایش سرعت ، به نرخ تبدیل وب سایت شما نیز افزونه خواهد شد و همچنین Bounce Rate شما کاهش خواهد یافت. (شاید بپرسید Bounce Rate چه چیزی هست؟ در مقاله bounce rate چیست به مطالب جذابی پرداختیم حتما مطالعه کنید)
لود تمامی فایلها از CDN
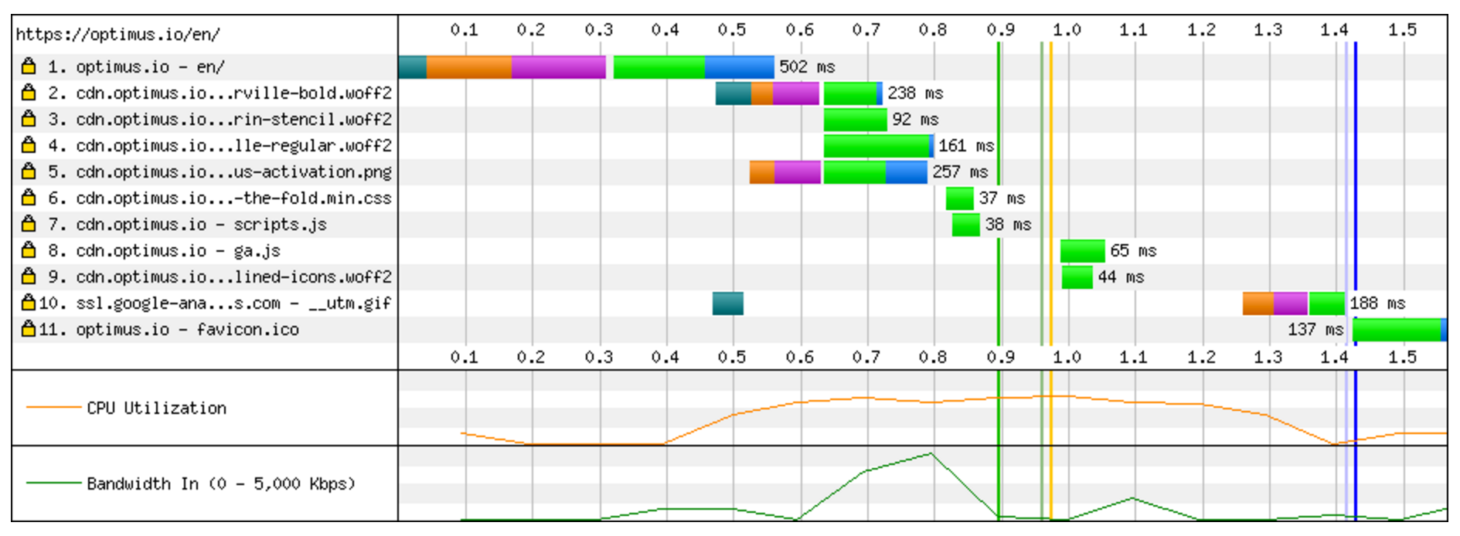
مطمئن شوید که حتی کوچکترین فایلهای وب سایتتان مانند Favicon ها نیز در CDN قرار بگیرند. اگر تمامی اطلاعات وب سایتتان از یک کانکشن CDN لود شوند سرعت وب سایت شما چند برابر خواهد شد.
برای اینکه favicon را در وردپرس از CDN فراخوانی کنید نیز در فایل header.php کد زیر را نسبت به وب سایت خود تغییر و از CDN لود کنید.
<link rel=”shortcut icon” href=”https://cdn.domain.com/favicon.ico” type=”image/x-icon” />
برای مثال در زیر مشاهده میکنید که کلیه اطلاعات وب سایت از CDN فراخوانی می شود :
بهینه سازی پایگاه داده وردپرس
اگر پایگاه داده وردپرس را بهینه سازی نکنید ، اندک اندک به مرور زمان وردپرس شروع به کند شدن میکند. راههای مختلفی برای نگهداری پایگاه داده به صورت بهینه موجود است که به شما در محدود سازی نسخههای پست و حتی غیرفعالسازی آنها کمک میکند.
غیرفعالسازی و یا محدودیت سازی تعداد رونوشتهای وردپرس
برای رفع این مشکل در ادامه با من همراه باشید.
غیرفعالسازی رونوشتها
برای غیرفعالسازی رونوشتها شما میبایست که قطعه کد زیر را در فایل wp-config.php قرار دهید. اینکار باعث میشود که ذخیره سازی خودکار از ۶۰ ثانیه به ۵ دقیقه تغییر کند و همچنین به صورت کامل رونوشتها را غیرفعال میکند.
define(‘AUTOSAVE_INTERVAL’, 300); // seconds
define(‘WP_POST_REVISIONS’, false);
علاوه بر این یک افزونه فوقالعاده ساده و سبک نیز در این خصوص وجود دارد که میتوانید از آن در وب سایتتان استفاده کنید. نام این افزونه Disable Post Revision است و دقیقا همینکاری را که در این مقاله به شما گفتهایم را انجام میدهد.
محدودسازی رونوشتها
برای محدود سازی رونوشت ها شما باید نمونه کد زیر را در wp-config.php قرار دهید . این کار باعث میشود که ذخیرهسازی خودکار وردپرس به صورت ۵ دقیقه یکبار باشد و حداکثر تعداد رونوشتها به ۳ برسد. همچنین شما میتوانید با تغییر عدد ۳ ، تعداد رونوشتها را کم یا زیاد کنید.
define(‘AUTOSAVE_INTERVAL’, 300); // seconds
define(‘WP_POST_REVISIONS’, 3);
پاکسازی رونوشتهای قدیمی از پایگاهداده
بعد از انجام عملیات محدودسازی یا غیرفعالسازی رونوشتها حالا وقت آن است که رونوشتهای قدیمی را پاکسازی کنید. برای انجام اینکار پیشنهاد میکنم که حتما از افزونه فوقالعاده و همچنین رایگان Wp-Optimize استفاده کنید.
با این افزونه شما میتوانید تمامی رونوشتهای مقالات وب سایتتان را پاک کنید، تمامی مقالاتی که به صورت خودکار پیشنویس شدهاند را پاک کنید ، تمامی نظرات هرزنامه و تایید نشده را پاک کنید و همچنین در نسخههای جدید این افزونه میتوانید تمامی عملیات بهینهسازی پایگاه داده را به صورت خودکار انجام دهید. قبل از اعمال تغییرات در پایگاه داده بک آپ گرفتن فراموش نشود.
رهایی از محدودیت ۱۰۰ صفحه وردپرس
به طور کلی وب سایتهای وردپرسی از نظر صفحات بسیار حساس هستند و وبسایتی با بیشتر از ۱۰۰ صفحه را اصلا قابل قبول نمیدانند. اگر وب سایت شما از ۱۰۰ صفحه بیشتر شود، شما احساس مصرف بالای رم و همچنین کاهش سرعت در Backend وب سایت خود را احساس خواهید کرد. توجه داشته باشید که این مشکلات در Front end وب سایت وردپرسی شما احساس نخواهد شد و هیچ تاثیری در این بخش ندارد. حتی خود شرکت اتوماتیک نیز در این رابطه اطلاعاتی را در بخش مستندات خود ذکر کرده است.
با توجه به اینکه وردپرس برای وبسایتهای برمبنای محتوا طراحی شده است ولی برخیها نیز به دلیل راحتی این سیستم مدیریت محتوا را در موضوعات مختلف مانند وب سایتهای شرکتی استفاده میکنند که این وب سایتها نیازمند چندین صفحه مختلف میباشد و با اضافه شدن صفحات و ایجاد مشکلات در Back End در مدیریت وب سایتشان به مشکل میخورند. برای چنین وبسایتهایی پیشنهاد میشود که به ساخت چندین صفحه مختلف با یک شکل ، Post Type های مختلف خود را تهیه کنند. همچنین شما میتوانید از افزونه Post Type Switcher برای تبدیل صفحات خود به یک نوع Custom Post Type استفاده کنید و صفحات خود را به مقاله تبدیل کنید و مشکل کندی در Back End را برطرف کنید.
بهینه سازی تصاویر وردپرس
بهینه سازی تصاویر و کاهش حجم آنها یک موضوع کاملا پیچیده است که نیازمند بررسی به صورت کاملا دقیق دارد. هرچه حجم تصاویر استفاده شده در یک صفحه کمتر باشد، آن صفحه نیز سریع تر لود میشود.
فشرده سازی Gzip را در وب سایتتان فعال کنید
یکی دیگر از مهمترین بخشهای بهینهسازی وب سایت وردپرسی ، فشرده سازی Gzip میباشد که فعالسازی آن باعث کاهش حجم صفحه وب ، فایلهای CSS و جاوا اسکریپت میشود . با فعال سازی Gzip شما از ۵۰ تا ۸۰ درصد در پهنای باند وبسایتتان صرفه جویی خواهید کرد. البته قبلا هم درباره تابع Gzip در پست رفع مشکل Enable gzip compression به شکل مفصل صحبت کردهایم.
آپاچی
برای فعالسازی GZIP در آپاچی قطعه کد زیر را در فایل .htaccess قرار دهید.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Riove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
انجنیکس :
برای فعالسازی GZIP در وب سرور NGINX قطعه کد زیر را در nginx.conf قرار دهید .
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
gzip_vary on;
کاهش تعداد افزونه ها در وردپرس
یکی از دلایل رایج کاهش سرعت وب سایتها ، داشتن بیش از حد پلاگینهای درحال اجرا بر روی وردپرس میباشد. تا جای ممکن سعی کنید که از حداقل تعداد پلاگین فعال استفاده کنید. قبل از اینکه شروع به غیرفعالسازی و پاکسازی افزونهها کنید بهتر است که آنها را آنالیز کنید و ببینید که کدام یک از افزونهها باعث کاهش سرعت لود وب سایتتان میشوند.
پس از بررسی حالا وقت آن است که ببینید میتوانید مشکل آنها رفع کنید یا خیر. اگر نتوانستید مشکل را حل کنید سپس آنها را غیرفعال یا پاک کنید.
افزونه P3
افزونه P3 یک افزونه رایگان و توسعه داده شده توسط GoDaddy میباشد که به شما در حل مشکل کاهش سرعت وب سایتتان کمک میکند. با این افزونه میتوانید :
- زمان اجرای هر افزونه را بدست آورید
- تمامی افزونههای فعال و زمان لود هرکدام را بدست آورید.
- چه افزونهای باعث کاهش سرعت وب سایتتان میشود.
- تعداد کوئریهای موجود در MySQL
- ایجاد جداولی از نتایج اسکن
نکته : این افزونه در حال حاضر با PHP نسخه ۷ سازگار نیست.
افزونه WP Performance Profiler
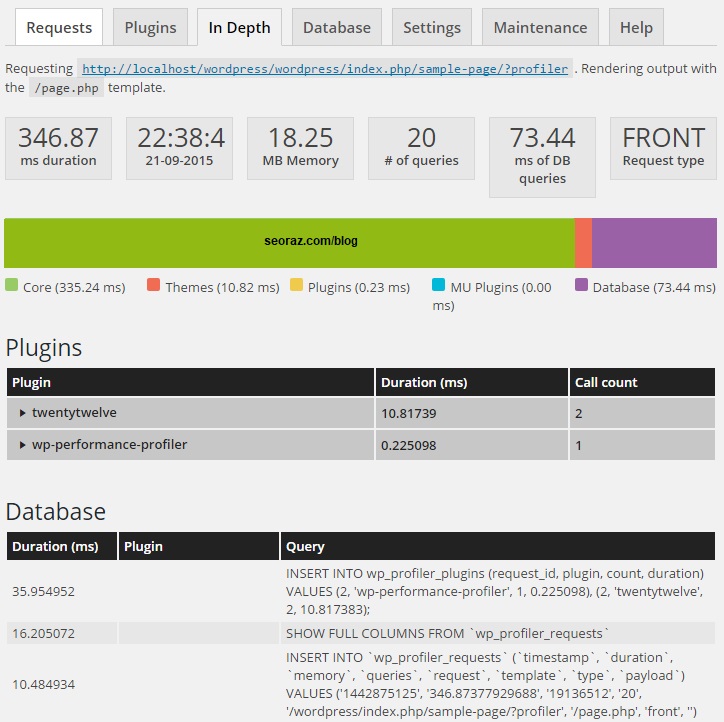
افزونه WP Performance Profiler ، یک افزونه ارزان قیمت است که دقیقا امکاناتی مشابه افزونه رایگان P3 را به شما ارائه میکند. اما اگر کارهایی کمی پیشرفته تر از P3 را بخواهید پیشنهاد میشود که این افزونه را تهیه کنید.
همچنین در نظر داشته باشید، با این افزونهها شما میتوانید بعضی از مشکلات را متوجه شوید ولی در بعضی اوقات شما راهی جز حذف افزونه ندارید.
بهینه سازی عملکرد فونتهای وب
در مطالعات اخیری که در زمینه عملکرد وب فونتها انجام شده است حدود ۵۷ درصد از وب سایت ها از فونتهای شخصی سازی شده استفاده میکنند ، که تعداد این وب سایتها از سال ۲۰۱۱ تا الان حدود ۸۵۰ ٪ افزایش پیدا کرده است.
متخصصین سئو بر این عقیدهاند که وبمستران میبایست تنها فرمتهای مورد نیاز خود را در وب سایت لود کنند . مثلا WOFF و WOFF2 از این فرمتها هستند. سرویسهایی مانند Typekit به علت انکودینگ base64 باعث افزایش زمان دانلود و همچنین کاهش سرعت وب سایت شما میشوند، البته نه در ایران. (به دلایل تحریم ? )
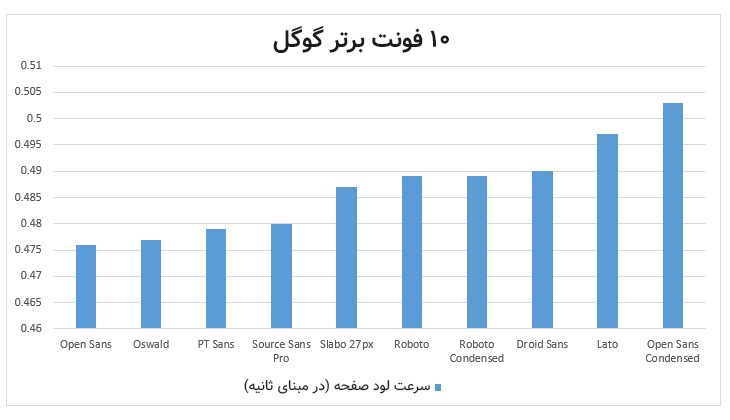
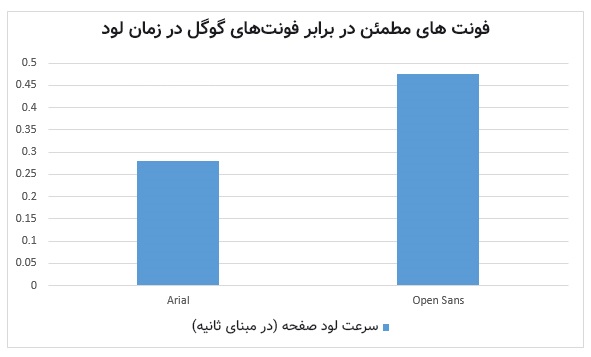
در آزمایشی که ما انجام دادیم ، گوگل فونتها هنگامی که از یک CDN استفاده کنید تنها از فرمت Woff استفاده میکنند و سرعت فوقالعادهای را به شما میدهند. فونت Open Sans سریعترین فونت از بین ۱۰ فونت برتر گوگل بوده است. اگر میخواهید سرعت فوقالعادهای در فونتها داشته باشید پیشنهاد میشود که در وب سایتتان از ترکیب Open Sans و Arial استفاده کنید.
تفاوت سرعت وجود لود در فونتها برای مثال فونتهای امن وب و همچنین فونتهای گوگل حدودا ۲۰۰ میلی ثانیه است. همچنین در نظر بگیرید که برای لود فونتها در گوگل درخواستهای اضافیای به درخواستهای HTTP شما اضافه میشود.
دیگر کاری که میتوانید در این خصوص انجام دهید، انتقال فایل فونتها به CDN میباشد. بیشتر وب سایتهای ارائه دهندهCDN برای کاربران خود یک بخشی را ارائه میکنند که از این طریق کاربران میتوانند لینک معروفترین ساختارهای CSS و Js را از طریق CDN به وب سایت خود اضافه کنند. برای مثال در زیر به تفاوت سرعت در نوع لینکدهی میپردازیم .
| تست سرعت | گوگل CDN | CDN های متفرقه | برنده |
| بررسی زمان لود در WebPageTest | ۱۸۶۱ میلی ثانیه | ۱۸۱۵ میلی ثانیه | CDN های متفرقه |
| بررسی کلی لود در WebPageTest | ۱۹۲۹ میلی ثانیه | ۱۸۶۲ میلی ثانیه | CDN های متفرقه |
| بررسی زمان لود در Pingdom | ۳۵۵ میلی ثانیه | ۳۲۴ میلی ثانیه | CDN های متفرقه |
توجه داشته باشید که شما میتوانید این بخش ها را به قسمت کش مرورگر اضافه کنید تا درصورتی که یک بار کاربر آن را دانلود کرد تا چند وقت نیازی به دانلود دوباره فایل نداشته باشد و سرعت وب سایتتان افزایش یابد.
ما پیشنهاد میکنیم برای تبدیل فونتهای WOFF به ساختار انکودینگ Base64 از LocalFont Tool استفاده کنید. با اینکار به شما یک فایل CSS و یک فایل جاوا اسکریپت تحویل میدهد که از این طریق میتوانید سرعت لود را افزایش دهید.
بهینه سازی فونت آیکن Awesome
هنگامی که صحبت از فونت آیکن Awesome میشود چندین راه برای بهینه سازی وب سایت وردپرس وجود دارد. اگر در پوسته وردپرسی شما از فونت Awesome استفاده شده است لطفا یکی از راههای زیر را برای بهینه سازی وب سایتتان تست کنید.
راه اول – لود فونت Awesome در CDN عمومی
برای فعالسازی این بخش شما میبایست لینک ارائه شده در سرورهای اپن سورس CDN ها را به فایل header.php و در تگ <head> قرار دهید. منظور همان CDNهای عمومی هست، نمونه:
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css
بعد از قراردادن این لینک در قسمت Head وب سایتتان حالا شما میتوانید هر آیکن مورد علاقه خود را که در فونت Awesome موجود است را در وبسایتتان استفاده نمایید.
راه دوم – لود فونت Awesome در CDN خود
راه دوم شما و درواقع راه پیشنهادی ما این است که شما اطلاعات فونت Awesome را از طریق آپلود از CDN خود منتشر کنید. اولین دلیل این است که از یک کانکشن باعث کاهش DNS Lookup شده و این باعث بهبود زمان لود وب سایت میشود.
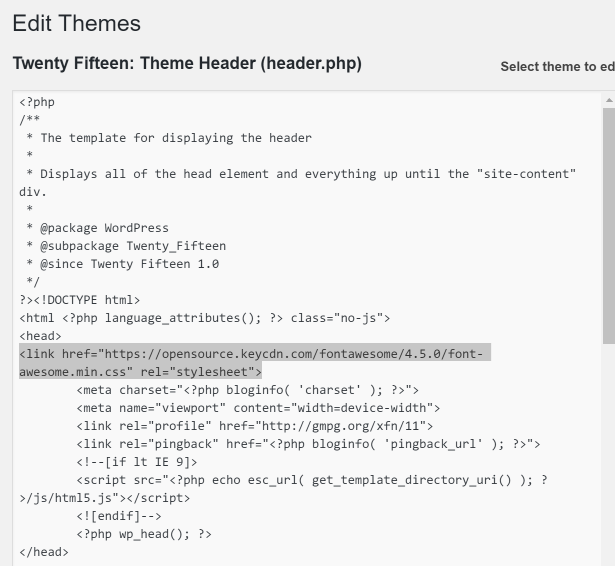
بعد از وارد کردن فایلهای فونت Awesome در CDN شما میبایست، لینک CDN را در تگ <link> قرار دهید. مثلا:
<link href=”https://cdn.seoraz.com/font-awesome-4.4.0.min.css” rel=”stylesheet”>
لود تنبل تصاویر ، ویدیوها و نظرات
لود تنبل درحال حاضر یکی از پر بحث ترین بخشهای بهینه سازی وب سایت میباشد. در خصوص لود تنبل در تصاویر و ویدیوها و همچنین بخش نظرات در حال حاضر مقالاتی در سئوراز قرار داده ایم که پیشنهاد میکنیم برای به نتیجه رساندن لود تنبل به آنها مراجعه کنید.
- نحوه فعالسازی لود تنبل تصاویر و ویدیوها برای افزایش سرعت وب سایت
- نحوه بهینه سازی و همچنین فعالسازی لود تنبل در بخش نظرات وردپرس
بعد از فعالسازی لود تنبل بر روی ورپرستان زمان لود وب سایت اصولا ۱ الی ۱۰ ثانیه بهبود پیدا میکند. مخصوصا در صفحاتی که مقاله محور هستند.
ترکیب و کوچکسازی فایلهای HTML و CSS و جاوا اسکریپت
وقتی که از بهینه سازی صحبت میکنیم کوچکسازی فایلها و ترکیبشان نقش بزرگی را ایفا میکنند. البته توجه داشته باشید که کوچک سازی با ترکیب فرق دارد و در ادامه بیشتر صحبت خواهیم کرد.
کوچکسازی (Minification)
کوچکسازی و یا Minify در بهینه سازی به معنای پاکسازی قسمتهای اضافی موجود در فایلهای HTML و CSS و جاوااسکریپت میباشد. برای مثال نمونههای زیر قسمتهای اضافی موجود در این فایلها میباشند :
- کامنت گذاری ها
- فضاهای خالی
- خطها
- بلوکهای جداکننده
با حذف این قسمتها شما میتوانید سرعت لود وب سایتتان را افزایش دهید.
افزونه Better WordPress Minify نیز یک افزونه بسیار خوب در این زمینه میباشد.
ترکیب کردن فایلها (Concatenate)
ترکیب کردن فایلها به معنای ترکیب کردن چند فایل CSS و جاوااسکریپت در یک فایل است که باعث کاهش درخواستهای HTTP میشود. در بیشتر اوقات این کار باعث افزایش زمان دانلود فایلها میشود ولی جلوی درخواستهای اضافه HTTP را میگیرد. اگر به دنبال افزونهای رایگان هستید میتوانید از افزونه Merge + Minify + Refresh استفاده کنید که علاوه بر رایگان بودن امکان کوچکسازی فایلها را نیز دارد.
کاهش درخواستهای متقابل HTTP
کاهش تعداد درخواستهای HTTP در وردپرس بسیار پر اهمیت است . در زیر به چگونگی کاهش تعداد درخواستهای اضافه وردپرس میپردازیم.
گراواتار (Gravatars)
اگر شما از سیستم ثبت نظرات پیشفرض وردپرس استفاده میکنید به صورت پیشفرض تصاویر کاربری کاربران از طریق Gravatars لود میشود و برای لود شدن هر تصویر یک درخواست HTTP به تعداد درخواستهای صفحه اضافه میکند و اگر شما از تعداد نظرات بالایی در وب سایت خود بهره میبرید این بخش باعث کاهش شدید سرعت و همچنین بالا رفتن بسیار زیاد تعداد درخواستهای HTTP وب سایتتان میشود.
برای حل این مشکل بزرگ چندین راه وجود دارد.
راه حل اول – غیرفعالسازی Gravatar
اولین راهی که وجود دارد این است که شما دریافت اطلاعات تصاویر کاربران از Gravatar را غیرفعال کنید و از وارد کننده محلی استفاده کنید. این کار ایدهآل نیست اما ایدهآل بودن تصاویر کاربران مهمتر است یا تجربه کاربریای که از سرعت فوق العاده وب سایتتان به دست میآورند؟
برای انجام این مرحله شما میتوانید از یک افزونه رایگان به نام WP User Avatar استفاده کنید که از اینطریق کاربرانتان به راحتی میتوانند تصاویرشان را در هسته اصلی وب سایتتان آپلود کنند. همچنین در بخش تنضیمات شما میتوانید روی گزینه Disable Gravatars and use only local avatars نیز کلیک کنید تا به صورت کامل Gravatar غیر فعال شود.
راه حل دوم – لود تنبل
لود تنبل باعث کاهش تعداد درخواستهای HTTP نمیشود ولی به علت اینکه در زمان خاص خود Gravatar ها را بارگیری میکند باعث افزایش سرعت وب سایتتان خواهد شد.
غیرفعالسازی اموجیها
پس از منتشر شدن نسخه ۴.۲ وردپرس اموجیها نیز در وردپرس قابل استفاده شدند. متاسفانه این به معنای اضافه شدن یک فایل js اضافه به نام wp-ioji-release.min.js?ver=4.3.1 است که باعث اضافه شدن یک درخواست اضافه به وردپرستان خواهد شد.
برای غیرفعالسازی و همچنین کاهش یک درخواست HTTP دیگر مانند زیر عمل کنید :
راه اول – نصب افزونه
شما میتوانید با نصب رایگان افزونه Disable iojis توسعه داده شده توسط Ryan Hellyer به صورت کامل توابع اموجیهای اضافه شده در وردپرس را غیرفعال کنید.
راه دوم – کد Function وردپرس
برای اینکه بدون افزونه از درخواست اضافه ای که ioji ها در وب سایتتان ایجاد میکنند خلاص شوید. میتوانید کد زیر را در بخش function.php پوسته خود اضافه کنید.
/**
* Disable the ioji’s
*/
function disable_iojis() {
riove_action( ‘wp_head’, ‘print_ioji_detection_script’, 7 );
riove_action( ‘admin_print_scripts’, ‘print_ioji_detection_script’ );
riove_action( ‘wp_print_styles’, ‘print_ioji_styles’ );
riove_action( ‘admin_print_styles’, ‘print_ioji_styles’ );
riove_filter( ‘the_content_feed’, ‘wp_staticize_ioji’ );
riove_filter( ‘comment_text_rss’, ‘wp_staticize_ioji’ );
riove_filter( ‘wp_mail’, ‘wp_staticize_ioji_for_iail’ );
add_filter( ‘tiny_mce_plugins’, ‘disable_iojis_tinymce’ );
}
add_action( ‘init’, ‘disable_iojis’ );
/**
* Filter function used to riove the tinymce ioji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_iojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpioji’ ) );
} else {
return array();
}
}
غیرفعالسازی بعضی از اسکریپتها و فایلهای CSS در بخشهای اضافی
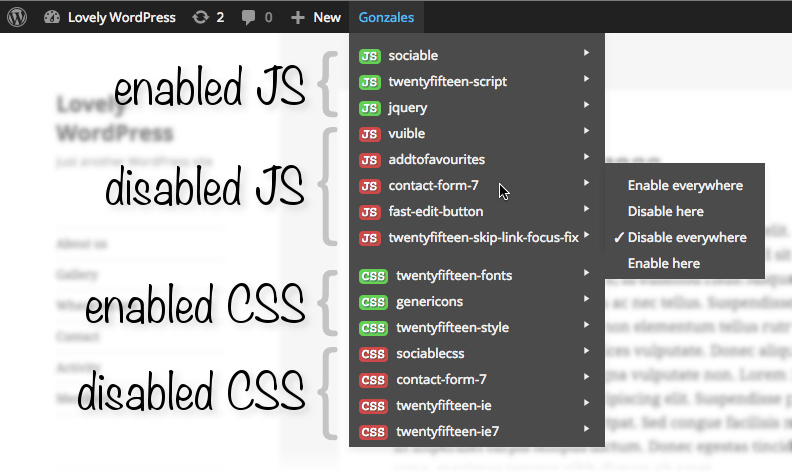
در حالت عادی هنگامی که شما چندین افزونه در وب سایتتان ایجاد میکنید فایلهای جاوا اسکریپت و همچنین CSS آنها در تمامی بخشهای وب سایتتان لود میشوند که باعث کاهش سرعت وب سایتتان میشوند. افزونه ای تجاری به نام گنزالس (Gonzalez) این مشکل را به طور کلی حل کرده است و شما میتوانید افزونههای مورد نیازتان را تنها در وب سایت لود کنید و دیگر قسمتهای اضافه را غیر فعال کنید. با انجام اینکار شما میتوانید برای وب سایتهای بزرگ با افزونههای متعدد تا چندین ثانیه باعث افزایش سرعت وبسایتتان شوید.
غیرفعالکردن ibeds
از وردپرس 4.4 یک نوع اسکریپت جدید به نام wp-ibed.min.js به اسکریپت های وردپرس اضافه شد که از آن پس تصاویر ، ویدیوها ، توییت ها و دیگر ساختارهای قابل به اشتراک گذاری به راحتی قابل قرارگیری در وب سایت میشدند. برای مثال وقتی که شما لینک یک ویدیو یوتیوب را در ویرایش دیداری وردپرس قرار میدادید ، وردپرس آن را به صورت خودکار به فرمت قابل اجرا در وب سایت در میآورد. این اسکریپت از نظری مفید است اما اگر افزونه گنزالس را نداشته باشید، این بخش در تمامی صفحات شما لود میشود و باعث کاهش شدید سرعت وب سایت شما میشود.
برای غیرفعال کردن ibeds یکی از راههای زیر را امتحان کنید :
راه حل اول – افزونه وردپرس
یک افزونه رایگان و فوق العاده در این موضوع Disable ibeds نام دارد که توسط پاسکال بیرچلر توسعه داده شده است. این افزونه باعث غیرفعال شدن تمامی کدهای اسکریپت لود شده در صفحه میشود و وب سایتتان را سریع تر میکند.
راه حل دوم – Function وردپرس
اگر میخواهید که از افزونه استفاده نکنید و به صورت کاملا بهینه از کدها استفاده کنید، قطعه کد زیر را در فایل functions.php قالب خود قرار دهید:
// Riove WP ibed script
function speed_stop_loading_wp_ibed() {
if (!is_admin()) {
wp_deregister_script(‘wp-ibed’);
}
}
add_action(‘init’, ‘speed_stop_loading_wp_ibed’);
غیرفعالسازی نظرات
بخش نظرات نیز بخش بسیار بسیار پر حاشیه و همچنین پر خطری است که اگر به درستی از آن حفاظت نشود ممکن است باعث حتی قطعی وب سایت شما نیز بشود. بهترین پیشنهاد برای داشتن یک سیستم فیدبک خوب استفاده از سیستمهای ثالث مانند Disqus میباشد که آنها نیز مشکلات خود را دارند که بسیار کمتر از سیستم نظردهی پیشفرض وردپرس میباشد. برای غیرفعالسازی بخش نظرات وردپرس میتوانید کد زیر را در بخش functions.php قالب خود قرار دهید.
// Riove comment-reply.min.js from footer
function comments_clean_header_hook(){
wp_deregister_script( ‘comment-reply’ );
}
add_action(‘init’,’comments_clean_header_hook’);
غیرفعال کردن Hot Link
لینکهای داغ (Hot Link) چیست؟ فرض کنید بنده عکسی را در سایت خود آپلود میکنم و سپس از آن در سایت خود استفاده میکنم و حال شما این عکس را پسند کرده و قصد دارید در سایت خودتان استفاده کنید ولی آن عکس را همانند بنده آپلود نمیکنید بلکه صرفا آدرس عکس آپلود شده توسط بنده را در سایت خودتان استفاده میکنید و هر بار که سایت شما توسط کاربری باز میشود سرور هاست من باید پاسخ درخواست آن عکس را به کاربر شما بدهد تا قابل نمایش باشد. این عمل جدا از درگیری سرور، باعث دزدی پنهاد باند سرور من هم میشود مگر آنکه سرور شما دارای پهناد باند نامحدود داشته باشد. حال اگر شما قصد دارید این ویژگی را غیرفعال کنید میتوانید وارد Cpanel سایت خود شوید و از قسمت Hotlink Protection تنظیمات لازم را اعمال کنید و یا شما میتوانید لینکهای داغ یا همان Hot Link را از طریق .htaccess غیر فعال کنید.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
بعد از غیرفعال کردن لینکهای داغ یا Hotlink ها تصاویر با ارور ۴۰۳ به نمایش در میآیند.
غیرفعال کردن Pingbacks و Trackbacks
Pingbacks و Trackbacks در حال حاضر آینده لاگنسی ها هستند که باعث آهسته شدن وب سایتتان میشوند. توسط Ahrefs ، گوگل آلرتس و دیگر برندهای مانیتورینگ این مشکل قابل ردیابی است.
برای غیرفعالسازی این دو وارد بخش گفتوگوها وب سایت وردپرسی خود شوید و گزینه
غیرفعال کردن این گزینه به معنای اجازه ندادن به وب سایتهای دیگران میباشد.
مشخص نمودن ابعاد تصویر
بیشتر شما با مشکل آنالیزورهای وب سایت در رابطه با ابعاد تصاویرتان رو به رو شدهاید. این ارور مربوط به مشخص کردن ابعاد تصویر است، برای مثال تصویر اصلی شما ۵۰۰ پیکسل ارتفاع دارد ولی در وب سایت مشخص نکردهاید که چند پیکسل این تصویر دارد و مرورگر در این صورت مجبور است زمانی را برای پیدا کردن ابعاد تصاویر در نظر بگیرد.
تعمیر آهسته لود شدن admin-ajax.php در وردپرس
در وردپرس ۳.۶ به بعد ، اتوماتیک از Heartbeat API برای متصل کردن و ادقام مرورگرهای وب و سرور استفاده کرد. که در مدیریت و ذخیره سازی خودکار به کمک مدیران وردپرسی میآمد.
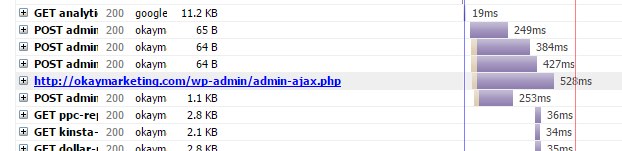
در این API یک فایل ajax به نام admin-ajax.php وجود دارد که با مرورگر در ارتباط است. این فایل یک فایل حجیم است که درخواست های سنگینی را به سرور منتقل میکند. در نظر بگیرید اگر شما یکبار از پیشخوان وردپرس خود خارج شوید و دوباره وارد شوید و هی این عمل را تکرار کنید حتی تا خاموش شدن سرور وردپرسی شما نیز میتواند پیش رود. زیرا در هر بار رفرش صفحه این فایل یک درخواست post برای وردپرس شما ارسال میکند.
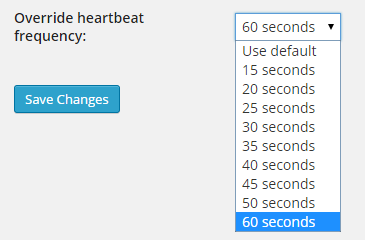
افزونه رایگان Heartbeat control به جهت راحت کردن شما در عمل مدیریت طراحی شده است تا شما بتوانید میزان ارسال درخواست post توسط heartbeat api را کنترل کنید و جلوی کند شدن سرور خود را بگیرید.
همانطور که در زیر میبینید این فایل بدون کانفیگ توسط افزونه بالا حدودا ۵۰۰ میلی ثانیه زمان برای لود وب سایت شما را اضافه تر میکند که با اضافه کردن این افزونه مشکل شما رفع خواهد شد.
تنظیمات MySQL
بهینهسازی MySQL در بهینهسازی وب سایتها خیلی اهمیت دارد. متاسفانه بسیاری از افراد کانفیگهای بهینه ای برای سیستم MySQL خود تهیه نمیکنند. بخش کانفیگ MySQL و MariaDB در حالت عادی در آدرس /etc/my.cnf قرار دارد.
در زیر تنظیماتی را مشاهده میکنید که باید در وب سایتتان حتما لحاظ کنید :
- tmp_table_size
- query_cache_type
- query_cache_size
- query_cache_size
- join_buffer_size
- max_heap_table_size
یکی از بهترین ابزار برای تهیه یک MySQL بهینه اسکریپت MySQL Tunerمیباشد. این ابزار تنها جهت خواندن است و به شما اجازه کانفیگ را نمیدهد و تنها به شما پیشنهاد میکند که چه کنید. از دیگر ابزار خوب کانفیگ و بهینه سازی میتوانیم به دو ابزار زیر اشاره کنیم :
یک وب هاستینگ معتبر را برای میزبانی انتخاب کنید
شما همیشه باید یک سرور هاستینگ کاملا امن و معتبر برای وب سایت خود انتخاب کنید. همچنین باید در نظر بگیرید که این وب هاستینگ معتبر امکانات بهینه سازی معتبری را نیز برای وب سایتتان مهیا کند. قبل از خرید هرگونه هاست از امکانات هاست و همچنین دسترسیهایی که به شما میدهند سوال بپرسید و وب سایتهای در حال استفاده از سرویسهایشان را درخواست کنید تا سرعت TTFB و … را بررسی کنید. زمان TTFB بسیار مهم است.
خلاصه
امیدواریم مقاله چگونه سرعت سایت وردپرس را افزایش دهیم برای شما مفید واقع شده باشد و همچنین بتوانید با استفاده از این مقاله وب سایتی بسیار پر سرعت داشته باشید. با انتخاب یک هاست خوب ، بهینه سازی پایگاه داده ، پیاده سازی یکCDN ، فشردهسازی تصاویر ، تمیزکاری کدها و همچنین کاهش تعداد درخواستهای HTTP میتوانید وب سایتی پر سرعت داشته باشید.
مطلب قبلی : افزایش سرعت سایت دروپال