هنگامی که صحبت از بهینه سازی سایت و درک عملکرد وب میشود ، بسیار مهم است که رابطه بین HTML و نحوه تولید صفحه در مرورگر را بدانید تا متوجه شوید که بیشتر زمان لود وب سایت شما به عاملی به نام Render Blocking مربوط میشود.
در این مقاله به منظور از مسدود سازی DOM عمیقا میپردازیم و راه هایی را پیشنهاد میکنیم تا از روی دادن چنین اتفاقی جلوگیری کنید.
- 1 منظور از DOM چیست؟
- 1.1 شرایط Laymen در DOM
- 2 منظور از مسدود سازی DOM چیست؟
- 2.1 CSS
- 2.2 جاوا اسکریپت
- 2.3 فونتهای وب
- 3 خلاصه
منظور از DOM چیست؟
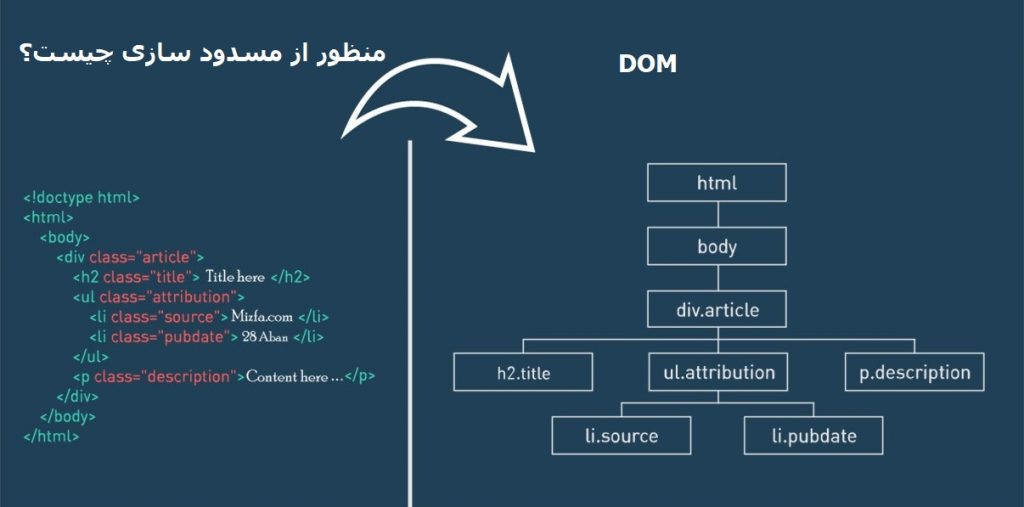
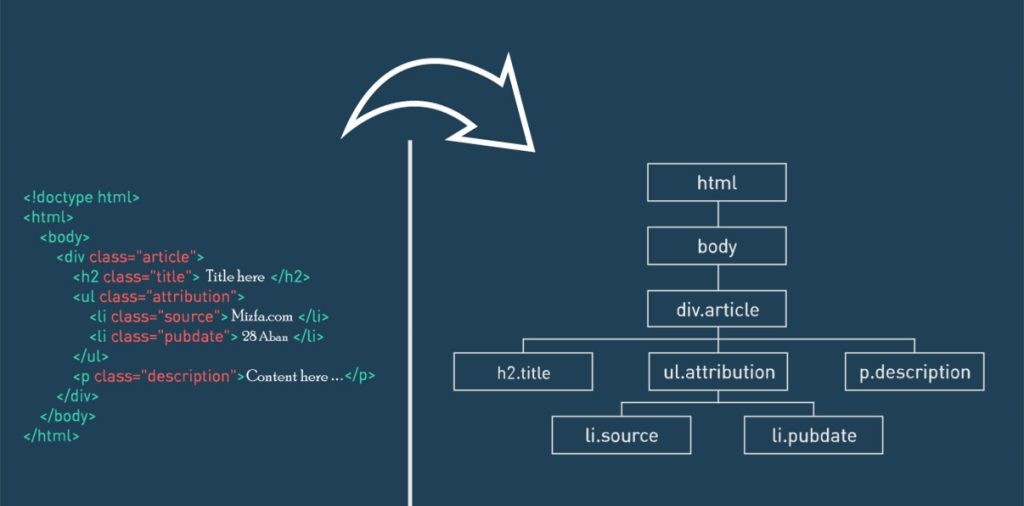
کلمه DOM مخفف Document Object Model میباشد که به فارسی مدل شیگرای سند ترجمه میشود. DOM یک رابط برنامه نویسی مخصوص HTML و XML میباشد و یک نمایه ساختار یافته (نمودار درختی) را برای سند فراهم میکند، برای تعریف نحوه دسترسی و دستکاری آنها نیز از زبانهای اسکریپتی مانند JavaScript استفاده میشود.
نمودار درختی DOM ما دقیقا مانند دیگر نمودار درختی خانواده میباشد و اطلاعات متغیری در آن قرار میگیرد. برای مثال ما برای شما یک نمونه خیلی ساده از DOM را طراحی کردهایم:
شرایط Laymen در DOM
برای سادهتر کردن شرایط بهتر است از ابزار Devtools Chrome استفاده کنید. (در مقاله تجزیه و تحلیل سرعت وبسایت به وسلیه کروم بیشتر درباره ابزار قدرتمند Devtools Chrome صحبت کردیم ) این ابزار بخشی مخصوص DOM HTML دارد که شما میتوانید به راحتی به این بخش دسترسی داشته باشید. توجه داشته باشید که فایل HTML سایت شما به صورت پیشفرض از DOM تشکیل نشده است بلکه این مرورگر کاربر است DOM را پس از ادغام فایل HTML و منابع Javascript و CSS ایجاد میکند. بنابراین شما میتوانید محتوایی که در ابزار Devtools Chrome میبینید را نسخه تجزیهشده HTML خود بدانید.
منظور از مسدود سازی DOM چیست؟
اگر قصد بهینه سازی سرعت وب سایت خود، توسط وب سایتهای آنالیز سرعت وب سایت دارید، میبایست به بخشمسدودسازی DOM توجه کنید زیرا بخشی بسیار مهم در کاهش لود سرعت وب سایت میباشد. این بخشها در بیشتر اوقات در وب سایتها در قسمت منابع render blocking قرار میگیرند. مانند HTML Render Blocking – CSS Render Blocking – JavaScript Render Blocking به این بخش مربوط میشوند.
یکی از بهترین راههای یافتن مسدودسازی DOM استفاده از بخش Devtools Chrome می باشد که در زیر راه استفاده از آن را به شما میآموزیم:
1 – راهاندازی ابزار توسعهدهنده در گوگل Chrome
- ویندوز : F12 – یا استفاده از Ctrl + Shift + I
- مکینتاش : Cmd + Opt + I
2 – به پنل Network بروید و صفحه را با Ctrl + R رفرش کنید.
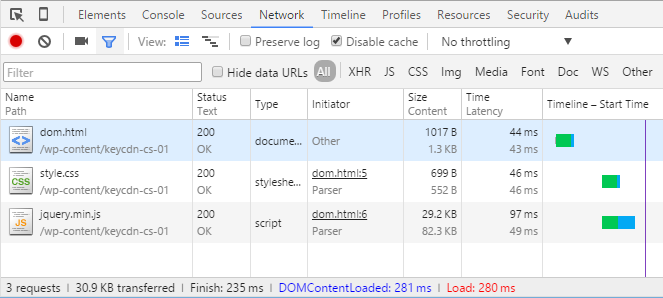
3 – اکنون شما یک نمودار آبشاری از لود وب سایتتان را مشاهده میکنید. در حال حاضر ما میخواهیم به دوچیز بپردازیم یکی از آنها سرعت لود محتوای DOM میباشد و که براساس میلی ثانیه میباشد و در نمودار قبل از رنگ آبی میباشند.
از آنجا که فایلهای CSS و جاوااسکریپت از دسته منابعی هستند که امکان render blocking در آنها وجود دارد و بین یا قبل از رنگ آبی مخصوص DOM لود میشوند ، میتوانیم فرض کنیم که آنها باعث مسدودسازی DOM نیز میشوند.
توجه داشته باشید که تصاویر به عنوان Render Blocking شناخته نمیشوند بنابراین درصورتی که در بخش DOM نمایش داده شدند میتوانید آنها را نادیده بگیرید، اگرچه ما همچنان توصیه میکنیم که تصاویر خودتان را بهینهسازی کنید.
در نمونه زیر دو منبع Style.css و Jquery.min.js هردو DOM را مسدود میکنند.
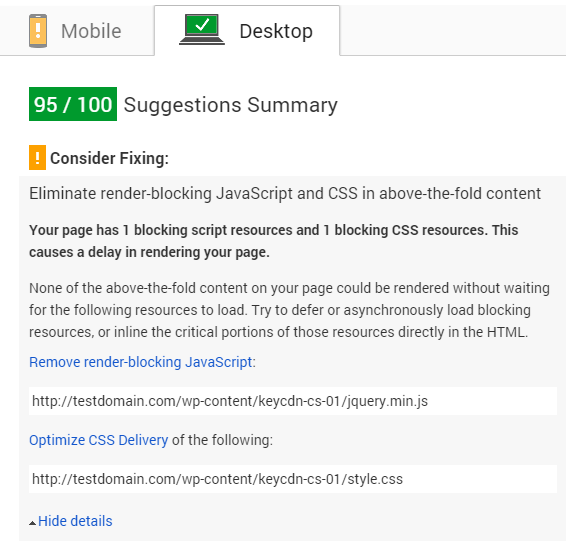
نمونه دیگری که میتوانید برای این کار استفاده کنید ،ابزار PageSpeed Insights گوگل میباشد. همانطور که در زیر مشاهده میکنید، همان دوفایلی که در بالا به آنها اشاره کردیم در اینجا نیز مشکل render blocking دارند.
توصیه های ما را دنبال کنید تا مشکل مسدود شدن DOM وب سایت خود توسط فایلهای CSS و JavaScript را حل کنید و سرعتتان را افزایش دهید. شما میتوانید کاری کنید تا DOM وب سایت شما به تدریج ایجاد شود.
این را در نظر بگیرید که اصلا نیازی به این نیست که حتما نمره ۱۰۰ از ۱۰۰ را در بررسیهای PageSpeed Insights گوگل کسب کنید ، برای مثال برای فونتهای گوگل شما راهی برای حل مشکل Render Blocking ندارید. بنابراین سعی کنید که منابعی که Render Block میشوند در وب سایت شما بیشتر از ۱۰ عدد نشوند و همیشه کمتر از ۱۰ عدد باشند. با اینکار سرعت لود وب سایت شما بسیار افزایش پیدا میکند.
CSS
non-render blocking کردن CSS
اگر میخواهید که به صورت کامل فایلهای CSS وب سایتتان را Non-Render Blocking کنید، تنها یک راه خوب دارید. آن هم inline کردن فایلهای CSS میباشد. برای اینکار میبایست کدهای CSS وب سایتتان را در تگهای <style> قبل از تگ </body> قرار دهید. با اینکار دیگر CSS های شما به صورت Render Blocking نمایش داده نمیشوند.
افزونه های inline کردن CSS به صورت خودکار
- Grunt: grunt-critical-css
- critical
شما همچنین میتوانید فایلهای CSS خود را از طریق فایلهای JavaScript هم بارگیری کنید ولی این را درنظر بگیرید که اینکار پس از لود شدن تمامی فایلها انجام میشود که برای بازدیدکنندگان اصلا ایدهآل نیست.
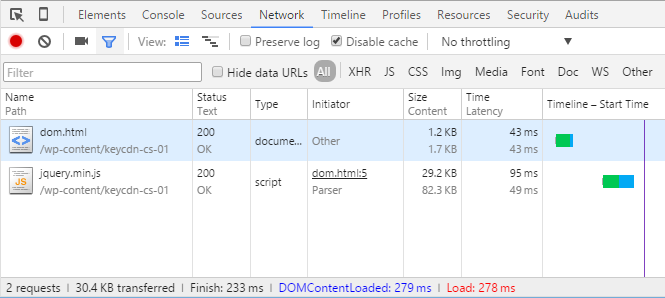
همانطور که در زیر مشاهده میکنید مشکل CSS ها حل شد و سرعت لود DOM نیز به ۲۷۹ میلی ثانیه کاهش پیدا کرد.
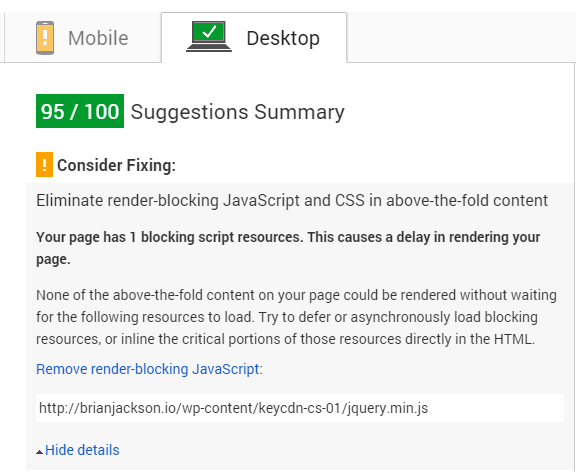
همچنین در گوگل PageSpeed Insights نیز مشاهده میکنید که وب سایت امتیاز ۹۵ را از ۱۰۰ امتیاز گرفته است و ۲ امتیاز افزایش پیدا کرده است.
با اینکه این کار بسیار فوقالعاده به نظر میرسد، در مقابل به وب سایت شما نیز وابسته است. برای بیشتر وب سایتهایی که فایلهای CSS چندگانهای دارند امکان اینکه در فایل HTML اصلی استایلهای خود را لود کنند امکان پذیر نیست و حتی اگر امکان پذیر باشد و سرعت لود را افزایش که نمیدهد هیچ ، به علت حجمی که به صفحه HTML میافزاید سرعت را کاهش نیز میدهد. این کار پیشنهاد شده برای صفحات فرود (صفحه فرود چیست) و وب سایتهای کوچک راه بسیار عملی و خوبیست ولی برای وب سایتهای بزرگ باید چاره دیگری اندیشید.
پیشنهاد ما برای CSS
برای مثال در یک صفحه فرود سعی میشود که حداکثر یک منبع Render Blocking وجود داشته باشد. با اینحال در زیر ما به نکاتی اشاره میکنیم که میتواند باعث افزایش سرعت لود صفحات شما شود.
- فایلهای CSS خود را به درستی معرفی کنید. به عنوان مثال مقاله Put CSS in the document head و Optimize the order of styles and scripts میتواند به شما در این مورد کمک کند.
- از بعضی از Media Queries برای لود فایلهای CSS استفاده کنید. منظور از این Media همان ریسپانسیو بودن سایت است.
- تعداد منابع CSS خود را کاهش دهید، همه منابع CSS را به یک فایل CSS منتقل کنید ما در پست های آموزش GTmetrix به شکل جامع در این باره توضیح دادهایم.
- فایلهای CSS خود را فشردهسازی کنید. (فضاهای خالی، کارکترهای اضافه و کامنتها را پاکسازی کنید، مقاله Minify CSS مقاله شود)
- از CSS کمتر استفاده کنید.
افزونه های فشرده سازی CSS به صورت خودکار
- Grunt: grunt-contrib-cssmin
- Gulp: gulp-minify-css
جاوا اسکریپت
non-render blocking کردن فایلهای جاوا اسکریپت
برای از بین بردن کامل مشکل Render Blocking در فایلهای جاوااسکریپت به طور کلی چندین راه مختلف دارید:
- فایلها را با تگ <script> قبل </body> قرار دهید.
- از ناهمگامی یا به تعویق انداختن برای از بین بردن render blocking استفاده کنید.
- کاهش تعداد فایلهای جاوااسکریپت با یکتا کردن کدهای جاوا در یک فایل.
- فشردهسازی فایلهای جاوااسکریپت
- inline کردن کدهای جاوااسکریپت در صورت کوتاه بودن آنها
ناهمگام اجرا کردن فایلهای جاوا اسکریپت (async JS)
ناهمگام سازی اجازه میدهد که فایلهای جاوااسکریپت به صورت کامل در پس زمینه وب سایت لود شوند. سپس بعد از اینکه به صورت کامل دانلود شد، Render Block میشود و اسکریپت اجرا میشود.
Render زمانی ادامه پیدا میکند که اسکریپت اجرا شود.
<script async src="foobar.js"></script>
به تعویق انداختن لود فایلهای جاوا اسکریپت (Defer JS)
به تعویق انداختن لود نیز دقیقا مانند ناهمگام سازی میباشد با این تفاوت که به شما تضمین میدهد که اسکریپتها به ترتیب لود میشوند.
بنابراین ممکن است بعضی از اسکریپتها زودتر دانلود شوند ولی منتظر میمانند که ابتدا اولیت بالاتر آنها نیز دانلود شود و سپس بعد از اجرای آن اسکریپت ، لود میشوند.
ما در مقاله رفع خطای Defer parsing of JavaScript در این مورد به شکل کاملی توضیح دادهایم.
افزونههای فشرده سازی فایلهای جاوا اسکریپت به صورت خودکار
- Grunt: grunt-contrib-uglify
- Gulp: gulp-uglify
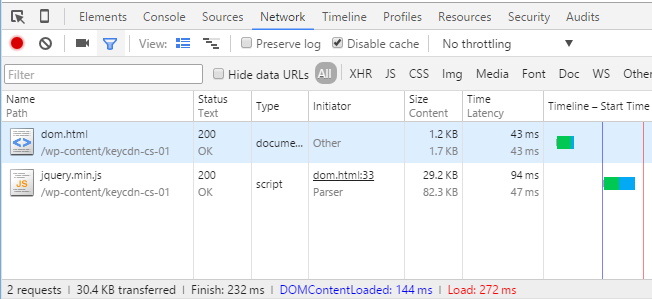
همانطور که مشاهده میکنید با قرار دادن فایلهای جاوااسکریپت به فایل HTML تنها فایل Render Block شده jquery.min.js میباشد و سرعت DOMContentLoaded نیز به ۱۴۴ میلی ثانیه کاهش یافته است.
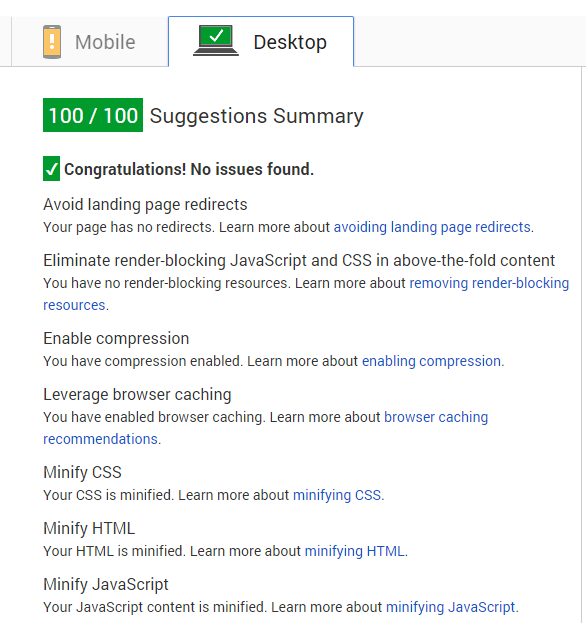
با توجه به inline کردن کدهای جاوااسکریپت مشاهده میکنید که امتیاز ۱۰۰ را از ۱۰۰ نمره Google PageSpeed insights دریافت کردیم. شما نیز میتوانید با این کار امتیاز خود را افزایش دهید.
فونتهای وب
وب فونتها نیز یک منبع با قابلیت Render Block میباشند زیرا توسط CSS ها لود میشوند ، شما برای حل این مشکل دو انتخاب دارید ، یا آن را رها کنید و بگذارید همان Render Block بماند یا بعدا دوباره از اول آن را بسازید. (که در آینده میبایست از FOUT استفاده کنید)
برای مثال در کروم (+36) ، اپرا (+23) و فایرفاکس ۳ ثانیه برای لود فونتها زمان لازم داریم.
در زیر چند پیشنهاد برای حل مشکل لود فونتها ارائه کرده ایم که امیدواریم برای شما مفید باشد.
- از یک لودر وب فونت استفاده کنید. (Font Loading API)
- با استفاده از inline کردن فونتها را بهینه سازی کنید.
- از روشهای ذخیرهسازی مانند localStorage استفاده کنید.
همچنین شما با یک جستجوی ساده میتوانید اطلاعات بیشتری در رابطه با بهینه سازی لود فونتها در صفحات وب پیدا کنید.
خلاصه
امیدواریم که از این آموزش سئو که در جهت بهبود سرعت سایت بود، لذت برده باشید و برایتان مفید بوده باشد. در این مقاله متوجه شدید که مسدودسازی DOM ها ممکن است به علت Render Blocking منابع CSS ، جاوااسکریپت یا وب فونتها باشد و چگونگی حل مشکل این منابع را نیز به شما آموختیم.
به یاد داشته باشید که همیشه بدست آوردن امتیاز ۱۰۰ از ۱۰۰ برای وب سایت ها لازم نیست و تنها اینکه شما حداقل مسدودسازی DOM و همچنین حداکثر سرعت را در وب سایتتان داشته باشید اهمیت دارد بنابراین به جای وقت گذاشتن بر روی امتیاز به فکر سرعت وب سایت خود باشید.
مطلب قبلی : تاثیر SSL بر سئو و دلایل استفاده از پروتکل HTTPS