در این جلسه مقاله داریم درباره مشکل Minify CSS و حل اون در GTmetrix صحبت کنیم و ببینیم چطور میتونیم این مشکل را در کمتر از ۱۰ دقیقه در سایت پیدا و رفع کنیم.
خلاصهی از خطا Minify CSS
نام: Minify CSS
نوع: مربوط به CSS
اولویت: بالا
میزان سختی: ساده
میانگین امتیاز: 94%
خطای Minify CSS در Gtmetrix چیست؟
عبارت Minify در روند بهینه سازی سایت به معنای طراحی سایت با فایلهای حجم پایین است. هدف از Minify کردن از بین بردن فضاهای خالی در بین کدها نیز است. خطها و کاراکترهای غیرضروری در سورس کدهای شما را در جهت بهینه سازی سرعت سایت از بین میبرد. معمولا از این روش برای فایلهایی که سمت کاربر ارسال میشود، استفاده میکنند، فایلهایی از قبیل HTML ، CSS و جاواسکریپت. توجه داشته باشید که شما میتوانید فایلهای PHP را Minify کنید ولی PHP زبان برنامه نویسی سمت سرور است و Minify کردن آن تاثیری در بالا بردن سرعت سایت در سمت مرورگر کاربر ندارد.

عمل اصلی که در ٰMinify انجام میگیرد فشرده سازی فایلها سمت کاربر است و مزیت آشکار این سریعتر لود شدن فایلها و در نتیجه افزایش سرعت سایت است. نکته مهمی که باید به آن اشاره کنیم این است که عمل Minify کردن منابع (فایلها) جدا از اینکه باعث بهبود تجربه کاربری (تجربه کاربری چیست) میشود موتورهای جستجو هم چنین فایلهایی با حجم کمتر را بیشتر دوست دارند.
کمی دقیقتر درباره خطای Minify CSS صحبت کنیم، به مثال زیر توجه کنید:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}اگر به کد بالا توجه کرده باشید برای درک بهتر کدنویسی از فضاهای خالی زیر استفاده شده است ولی زیبانویسی تاثیری برای موتورهای جستجو و مرورگرها ندارد. Minify شده یک فایل CSS همانند زیر است:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}اگر دقت کرده باشید هر دو کدهای CSS یک عمل را انجام میدهند ولی کد اولی فضای اضافه بیشتری نسبت به کد دومی دارد. حال که درک بهتری نسبت به Minify CSS پیدا کردیم باید چگونه متوجه شویم که کدام فایلهای CSS ما Minify شده است؟
تشخیص خطای Minify CSS
پیدا کردن ارور Minify CSS نیز به سادگی تمام است، شما کافی است به یکی از ابزارهای تست سرعت سایت همانند Gtmetrix مراجعه کنید و اگر خطای Minify CSS همانند شکل زیر مشاهده کردید با با دقت ادامه مقاله ما را بخوانید.

رفع ارور Minify CSS
روش اول استفاده از سایت Gtmetrix
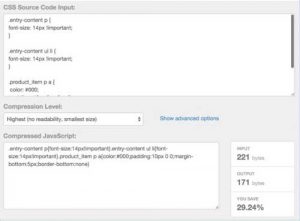
وقتی سایت Gtmetrix خطای minify CSS را به شما نشان میدهد فایل فشرده آن را هم قرار میدهد، همانند عکس زیر:

فایل فشرده شده را میتوانید دانلود کنید و به دایرکتوری فایل غیرفشرده رفته و فایل فشرده را جایگزین فایل غیرفشرده نمایید.
روش دوم استفاده از ابزارهای فشرده آنلاین

شما میتوانید از ابزارهای زیر برای فشرده سازی فایلها استفاده کنید به دین منظور وارد یکی از سایتهای زیر شوید و تمام کدهای فایل غیرفشرده CSS را کپی و در سایت مذکور Paste کنید و سپس گزینه فشرده سازی را کلیک نمایید تا فایل فشرده شده CSS یا همان Minify CSS را به شما بدهد و سپس در هاست خود آپلود کنید.
- cssminifier.com
- csscompressor.com
- minifier.org
روش سوم استفاده از پلاگین وردپرس
اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید میتوانید از پلاگین رایگان Better WordPress Minify برای minify کردن فایلهای CSS استفاده کنید. سایر افزونههای دیگر هم وجود دارند به عنوان مثال یکی از کارهای پلاگین رایگان WP Super Minify که میتواند انجام دهد minify کردن فایلهای سمت کاربر هست این پلاگین تنظیمات اضافهتری هم برای بهینه سازی سرعت سایت در اختیار شما قرار میدهد. ولی اگر شما فقط مشکل ارور minify CSS را دارید میتوانید از پلاگین اولی یا روشهای اول و دوم استفاده نمایید.
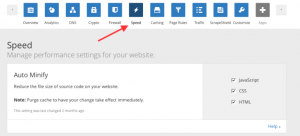
روش چهارم استفاده از تنظیمات CDN
برخی از CDN ها همانند Cloudflare تظیماتی مبنی بر فشرده سازی فایلها زیر دارند، اگر سایت شما بر روی چنین CDNهایی هست میتوانید از این تنظیمات در جهت بهینه سازی سایت خود استفاده نمایید.

نتیجه کار:
نتیجه کار Minify CSS نیز باید به شکل زیر باشد:

مطلب قبلی : رفع خطای Minify JavaScript در gtmetrix


