در این مقاله قصد داریم درباره مشکل Serve scaled images و حل آن در جی تی متریکس صحبت کنیم و بررسی کنیم که چگونه عکس و تصاویر سایت خود را در جهت افزایش سرعت سایت، بهینه سازی کنیم و روشهای رایج بهینه سازی عکس چیست و چه تاثیری بر روی سئو و تجربه کاربری دارد و اگر عکس ها بهینه سازی نشوند چه اتفاقی سمت کاربر و سئو تصاویر رخ میدهد.
خلاصهای از خطا Serve scaled images
نام: Serve scaled images
نوع: عکس
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: 70%
وقتی از عبارت بهینه سازی عکس استفاده میکنیم دو روش کلی برای بهینه سازی تصاویر مد نظر است، روش اول بهینه سازی، سایز عکس ها (Server scaled images) و کاهش حجم عکس ها (Optimize images) هست که باعث افزایش سرعت سایت میشود روش اول به شکل غیرمستقیم بر روی بهبود سئو سایت تاثیر میگذارد. روش دوم بهینه سازی عکس، استفاده از اتریبیوت های همانند title و alt در عکس ها هست که به شکل مستقیم بر روی سئو تاثیرگذار است. در PageSpeed و ابزار تست سرعت gtmetrix اشاره به بهینه نبودن سایز و حجم عکسها دارد به عبارتی خطای Optimize images و خطای Serve scaled images روش اول را متذکر میشود و ما در این مقاله ابعاد عکس ها را کامل بررسی میکنیم.
علت خطای Serve scaled images در PageSpeed چیست؟

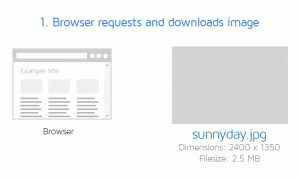
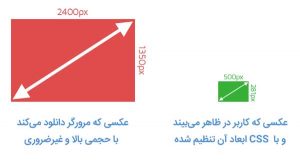
به عکس سمت راست بالا توجه کنید، مرورگر درخواستی به سمت سرور میدهد برای دانلود عکسی با ابعاد ۲۴۰۰ * ۱۳۵۰ با حجم ۲.۵ مگابایت درحالی که توسط CSS عکس scale شده و به یک تصویر بند انگشتی (thumbnail) تبدیل شده است. طراحی سایت ما در استفاده از عکسها اینجا مناسب نیست و داریم کاربر را به اجبار دانلود به حجم بالایی از دادهها میکنیم درحالی که نیازی ندارد. مثلا در عکس بالا برای نمایش تصاویر محصولات به عکسی با ابعاد ۵۰۰ * ۲۸۱ و حجم ۱۰۰ کیلوبایت نیاز داریم ولی عکسی با ابعاد ۲۴۰۰ * ۱۳۵۰ با حجم ۲.۵ مگابایت لود میشود. شما اگر روزی هزار بازدید کننده باشته باشید و عدد ۱۰۰۰ را در ۲.۵ ضرب کنیم تقریبا 2.5 گیگابایت از پهنای باند روزانه مصرف صرفا این عکس غیربهینه میشود و در ماه ۷۳ گیگابایت باید پنهای باند خرج یک عکس کنیم، خب ما در این مثال ساده صرفا یک عکس را حساب کردیم اگر ۱۰۰ یا ۱۰۰۰ عکس غیربهینه داشته باشیم یا کلا توجه به عکسها نکنیم چه مشکلاتی پیش میاید؟

رفع ارور Serve scaled images
روش اول – بهینه سازی تصویر در فتوشاپ
بهترین روش برای رفع ارور Serve scaled images قبل از آپلود عکس در سایت میباشد شما میتوانید با استفاده از ابزارهای همانند فتوشاپ سایز و حجم آنها را بدون کاهش کیفیت، خروجی بگیرید. به این منظور عکس مورد نظر را در فتوشاپ باز کرده و بعد از آن بر روی تب File کلیک کنید و گزینه Export را انتخاب کنید، در زیرمنوهای نمایش داده شده گزینه Save for Web را انتخاب کنید، در پنجره باز شده میتوانید انواع کیفیت و سایز مد نظر برای عکس را وارد یا انتخاب کنید.
روش دوم – بهینه سازی تصویر در ابزارهای آنلاین
روش دوم برای رفع ارور Serve scaled images استفاده از ابزارهای آنلاین تغییر سایز میباشد. سایتهای همانند PicResize.com، سایت imageresize.org و resizeimage.net ابزارهای آنلاین مناسبی برای تغییر سایز و ابعاد فایلهای تصویری هستند.
روش سوم – بهینه سازی تصویر در وردپرس و جوملا
روش اول و دوم قبل از آپلود عکس در سایت کاربرد دارد بر خلاف روش سوم که بعد از اپلود تصاویر نیز مورد استفاده قرار میگیرد. روش سوم برای رفع مشکل Serve scaled images استفاده از پلاگین های وردپرس و جوملا است. گاهی ممکن است شما تعداد تصاویر بسیاری را در سایت خود با حجم بالا قرار دادهاید و زمان لازم برای بهینه سازی، تغییر سایز و ابعاد عکس ها را نداشته باشید در این صورت پلاگینهایی که اشاره خواهیم کرد میتوانند به شما در تغییر سایز و همچنین در کاهش حجم تصاویر کمک کنند.
از افزونه های وردپرس میتوان به پلاگین Imsanity اشاره کرد، برای CMS جوملا هم پلاگین ImageResizer موجود است، توجه داشته باشید قبل از نصب و اعمال تنظیمات این پلاگینها، بک آپ از هاست و دیتابیس خود بگیرید.
آپدیت (Feb 6 2018): یکی از مشکلاتی که خیلی از دوستان درباره این خطا دارند این هست که عکس موجود در صفحه محصولات، همان عکسی است که در صفحه اصلی سایت فراخوانی میشود با این تفاوت که در صفحه اصلی عکس به کمک CSS تغییر سایز داده شده و کوچیک تر شده است، درواقع عکسی که باید فقط در صفحه محصولات باکیفیت و تقریبا بزرگ باشد ولی در صفحه اصلی هم لود میشود که این موضوع جدا از بروز خطای Serve scaled images در GTmeteix باعث بالاتر رفتن حجم صفحه اول سایت و دیر لود شدن آن برای کاربران و ربات های نظیر گوگل باتها میگردد. در ادامه به چند راهکار اشاره میشود، هر چند ممکن است برخی از آنها زمانبر و یا قابل انجام نباشد ولی ما تمام روشهای ممکنه برای رفع این خطا را اشاره میکنیم و انتخاب یکی از آنها به عهده شما میباشد.
- تغییر سایز: خب طبیعتا راهکار سادهای است و شما میتوانید سایز تصاویر خود را به کمک روشهایی که در بالا اشاره کردیم تغییر دهید ولی این عمل باعث کوچیک تر شدن تصویر در صفحه محصول میشود که تاثیری مستقیم بر روی کاهش فروش و تجربه کاربری نامناسب میشود. چرا که کاربر به دلیل کیفیت و سایز کم تصاویر نمیتواند محصولات را به خوبی بررسی و آن را ارزیابی کند.
- ویرایش یا تغییر قالب: اگر قالب آماده دارید میتوانید قالب بهینه تری برای ادامه کار خود انتخاب و استفاده نمایید. و یا اگر قالب شما اختصاصی هست به برنامه نویس خود و یا پشتیبان قالب این موضوع را اطلاع دهید تا در صدد رفع آن باشند.
- آموزش برنامه نویسی: شما میتوانید در یک پروسه طولانی ولی مفید دورههای آموزش زبان برنامه نویسی مربوط به سایت خود را طی کرده و سپس مشکلات موجود سایت خودتان را رفع کنید.
- درخواست افزایشسرعت: ما در سایت میزفا بنا به درخواست مکرر کاربران، افزایشسرعتسایت را در لیست خدمات خود اضافه نمودهایم. و شما میتوانید به شکل اصولی، با کمترین هزینه و سریعترین زمان ممکن این مشکل را رفع کنید، اگر تمایل داشتید میتوانید درخواست افزایش سرعت سایت را برای ما ارسال کنید.
- بی خیال شوید: خب شاید شما دوست نداشته باشید هزینه کنید و یا دوست نداشته باشید آموزش نگاه کنید و یا فرصت این کار را ندارید، و فقط دنبال یک کد جادویی برای رفع این خطا هستید که متاسفانه وجود ندارد، پس بهتر است بی خیال رفع این خطا در سایت خود شوید، چرا که تنظیمات، توابع و زبان برنامه نویسی هر سایت متفاوت است.
روش پیشنهادی و کلام اخر:
پیشنهاد ما برای بهینه سازی تصاویر، تغییر سایز و ابعاد مناسب و کاهش حجم عکس ها استفاده از نرم افزار Photoshop هست و طبق تجربههای چند ساله هیچ یک از روشها انعطافپذیری و کارایی فتوشاپ در بهینه سازی تصاویر را ندارد.
مطلب قبلی : رفع خطای Optimize the order of styles and scripts در gtmetrix


