در این مقاله قصد داریم درباره ارور Make favicon small and cacheable صبحت کنیم و بررسی کنیم منظور این خطا چیست و اینکه رفع آن چگونه باعث بالا رفتن سرعت سایت ما میشود.
خلاصهای از خطا Make favicon small and cacheable
نام: Make favicon small and cacheable
نوع: عکس
اولویت: پایین
میزان سختی: راحت
میانگین امتیاز: 99%
امروز قصد داریم درباره فاوآیکن (favicon) سایت شما صحبت کنیم و بررسی کنیم که چطور میتوانیم یک favicon کوچک، فابل کش و با سرعت در سایت قرار دهیم. قطعا این مورد در بهینه سازی سرعت سایت ممکن است اولویت کمتری داشته باشد ولی هرچیزی که در سمت کاربران بارگذاری میشود میتواند بر کند شدن سرعت سایت تاثیر بگذارد، توجه داشته باشید که اگر مثلا ۲۰ مورد کوچک همانند favicon را بهینه سازی کنید آنگاه ممکن است در نتیجه تاثیر ثانیهای در بهبود سرعت سایت خود مشاهده کنید، بنابراین نباید چنین خطاهایی را نادیده بگیرید. هر چند در CMSهای آماده همانند وردپرس و جوملا به لطف قالبهای آماده بهینه شده، وجود چنین خطاهایی کمتر مشاهده میشود.
favicon چیست؟
favicon یا favicon.ico هست یک آیکون از تصویر کوچیک که همراه سایر فایلهای سایت شما برای کاربران بارگذاری میشود. وقتی مرورگر یک کاربر با سایت شما برخورد میکند در پیشزمینه به دنبال یک favicon.ico است. favicon در جاهای مختلف نمایش داده میشود مثلا در تب مرورگر و یا وقتی یک سایت را در مرورگر خود بوکمارک (Bookmark) میکنید.

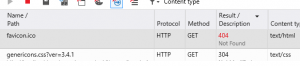
دیگر فقط مثل گذشته favicon را نباید برای مرورگرهای دسکتاپ تنظیم کرد، ما در حال حاضر دستگاههای iOS، دستگاههای اندروید و … را در ابعادهای مختلف که هر کدام یک نوع از فرمت favicon را پشتیبانی میکنند را داریم.قطعا هر وب سایت حرفه ای نیاز به favicon دارد و در گذشته مرورگرها به شکل پیشفرض همیشه درخواست favicon در برخورد با یک سایت انجام میدادند و اگر سرور favicon را نیز نداشت خطای 404 رخ میداد (البته این موضوع در آپدیت های بعدی مرورگرها بهبود یافت).

چگونه یک favicon بسازیم؟
خطای موجود در YSlow یاهو هم چنین چیزی میخواهد Make favicon small and cacheable ، بسازید یک favicon کوچک و قابل کش شده. فرمت یک favicon درواقع میتواند هم PNG ، GIF و یا ICO باشد، برهرحال فرمت ICO به طور معمول استفاده میشود و از طرفی بیشتر از فرمتهای دیگر کوچکتر است و همینطور این فرمت را مرورگرهای بیشتری پشتیبانی میکنند. در این مقاله میتوانید ابعاد صحیح و مختلف favicon را مشاهده کنید. در ادامه تمرکز بر نحوه ساخت favicon خواهد بود.
قدم یک
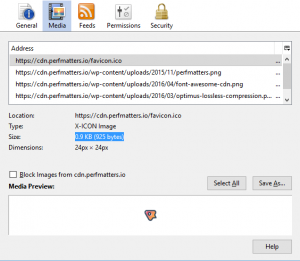
یک favicon به شکل کلی باید دارای ابعادی 16×16 پیکسل یا 32×32 باشد. و همچنین پیشنهاد می شود حجم آن زیر 1KB باشد. شما میتوانید favicon خود را در برنامههای مختلفی که تمایل دارید بسازید، همانند فتوشاپ، ایلستریتور، Paint و غیره. و بعد این آنکه با چنین نرم افزارهایی عکس خود را ساختید به راحتی میتوانید فایل را ذخیره کنید و فرمت آن را دستی تغییر دهید و یک اسم همانند favicon.ico به وجود بیاورید. شما همچنین می توانید برای ساختن favicon از ابزارهای آنلاین همانند real favicon generator استفاده کنید،در این ابزارهای آنلاین میتوانید با فرمتهای مختلفی همانند PNG، JPG و یا SVG (البته از نوع وکتور باشد بهتر است) اپلود کنید و سپس توسط این نرم افزار فرمت ICO تولید میشود.
قدم دو
بعد از ساخت favicon شما نیاز دارید آن را در سایت خود آپلود نمایید به دین منظور میتوانید از FTP و سپس وصل شدن به root سرور خود این کار را انجام دهید، favicon باید در تگ بین <head> قرار بگیرد و در کدی همانند زیر میتوانید آن را در سایت خود فراخونی کنید.
<link rel=”shortcut icon” href=”/images/favicon.ico” type=”image/x-icon” />
فاوایکون در وردپرس
اگر وب سایت شما دارای CMS وردپرس است میتوانید به راحتی به کمک افزونه اشاره شده favicon خود را بسازید. افزونه Favicon by RealFaviconGenerator چینن قابلی را به شکل رایگان برای شما فراهم میکند. همچنین می توانید به codex وردپرس مراجعه کنید.
فاوایکون در جوملا
اگر وب سایت شما دارای CMS جوملا است میتوانید favicon خود را در مسیر قالب خود یعنی /joomla/templates/<your template> قرار دهید. همچنین میتوانید توضیحات رسمی سایت جوملا را مطالعه کنید
فاوایکون در دروپال
و اگر سایت CMS سایت شما دروپال است میتوانید توضیحات رسمی این CMS را در اینجا مطالعه کنید.
بهینه سازی Favicon
یک favicon بهینه سازی شده باید قابلیت کش شدن را داشته باشد تا وقتی مرورگر کاربر درخواست سمت سرور ارسال میکند سرور آن فایل را در لوکال کاربر ذخیره کنید تا در دفعات بعد دوباره آن فایل را درخواست نکند. این عمل میتواند leverage browser caching را تقویت کند به معنای قدرت کش کردن مرورگر. توسط هدرهایی نظیر expire headers و cache-control میتوان انجام داد.
همانطور که اشاره کردیم بهتر است favicon زیر 1KB باشد و اگر در CDN آن را قرار دهید دیگر نهایت بهینه سازی را انجام دادهاید.

مطلب قبلی : رفع خطای Make fewer HTTP requests در YSlow جی تی متریکس

