در این پست قصد داریم درباره ارور Use cookie-free domains بحث کنیم و بررسی کنیم منظور این خطا چیست و اینکه رفع آن چگونه باعث بهبود سرعت سایت ما میشود.
خلاصهای از خطا Use cookie-free domains
نام: Use cookie-free domains
نوع: کوکی
اولویت: پایین
میزان سختی: متوسط
میانگین امتیاز: 48%
فرق کوکی و کش چیست
قبل از رفع خطای Use cookie-free domains شاید بهتر باشد فرق کوکی و کش را بدانیم تا بهتر بتوانیم خطای موجود را درک کنیم.
کوکی چیست (Cookies)
Cookies یا کوکی تیکه اطلاعات کوچکی هستند که کاربر با هر بار بازدید کردن از یک سایت، در کامپیوتر او ذخیره میشوند. هر بار که کاربر آن سایت را لود میکند، مرورگرش آن کوکیها را دوباره به سرور ارسال میکند تا سرور را از فعالیتهای قبلی کاربر اطلاع دهد. کوکیها طول عمر خاصی دارند که توسط کدهای آن سایت مشخص میشود، مثلاً در سایتهای وردپرس توسط زبان PHP در قالبها و پلاگینهای مختلف کوکیهای مختلفی بر روی مرورگر کاربر ذخیره میشود. در آخر یک کوکی منقضی خواهد شد و تاریخ مشخصی برای ماندن در مرورگر کاربر دارد، بنابراین کوکیها معمولاً برای ذخیرهسازی اطلاعات کوچک در یک دوره زمانی کوتاه مورداستفاده قرار میگیرد.
کوکیها در کجا استفاده میشود:
چند مثال از استفاده کوکی برای شما آوردیم تا بهتر با کاربرد و علت وجود کوکی آشنا شوید
اغلب کوکیها برای ردگیری اطلاعات از کاربران است، مثلاً کاربران چه صفحاتی را بازدید میکنند یا از چه صفحهای وارد چه صفحه دیگری میشوند. یا مثلاً چه دکمهای را کلیک کردهاید و مواردی از این قبیل
یکی از موارد پرکاربرد کوکی ثبت اقلام موجود در سبد خرید سایتهای فروشگاهی است. حتماً برای شما پیشآمده بدون ثبتنام در سایت فروشگاهی اقدام به انتخاب یک محصولی کرده باشید و آن محصول در سبد خرید شما اضافه میشود و شما درحالیکه در گشتوگذار در آن سایت هستید محصولات انتخابی شما در سبد خرید موجود است و این عمل را کوکی انجام میدهد و اگر بعد از یک ماه دوباره سر بزنید دیگر آن محصول را در سبد خود نخواهید دید چراکه کوکی تاریخ انقضا دارد.
نظرات که ما بدون ثبتنام در سایتی ارسال میکنیم و با عبارتهای مشابه “دیدگاه شما در انتظار تائید است” روبهرو میشویم از کوکی استفاده میکند، و ممکن است شما فردا دوباره به سایت سر بزنید و اگر آن دیدگاه را مشاهده کردید یعنی تاریخ انقضای کوکی مربوط به دیدگاهها هنوز منقضی نشده ولی اگر نباشد یا تاریخ کوکی منقضی شده یا توسط شما از مرورگر خود آن کوکی را پاککردهاید.
تمام اطلاعات مربوط به پسوردها و یوزرنیم ها از طریق کوکی ثبت میشود و دهها کاربرد دیگر
کش چیست؟ (Cache)
یک کش وب (HTTP cache) فنّاوری است که از طریق درخواستهای HTTP یک سری اسناد وب را به شکل موقت در مرورگر کاربر ذخیره میکند، همانند عکسها و فایلهای CSS و JS که تغییرات زیادی روی آنها صورت نمیگیرد. هر بار که شما از وب سایتی بازدیدی انجام میدهید لازم است که یک سری فایلهایی را دانلود کنید تا سایت قابلمشاهده باشد، حال برخی فایلها مانند، CSS، JS، HTML و عکسها که ممکن است در کش مرورگر (یا کش محلی یا کش لوکال) ذخیره شوند. در این صورت وقتی به صفحهی دیگری از آن سایت مراجعه میکنید موارد تکراری صفحات مثل لوگو سایت فایلهای CSS و غیره دیگر دوباره دانلود نمیشوند بلکه از طریق کش محلی مرورگر فراخوانی صورت میگیرد. پس بهاینترتیب لازم نیست با هر بار لود کردن صفحههای سایت، فایلهای مشترک بین صفحات را دانلود کنید. این همان دلیلی است که باعث میشود در اولین بازدید از یک سایت زمان بیشتری برای لود شدن لازم باشد تا زمان لود صفحات در تکرار بازدید از همان سایت.
این عمل هم باعث صرفهجویی در حجم اینترنت بازدیدکننده میشود و هم باعث میشود مواردی نظیر تعداد درخواستها به سمت سرور، مصرف پهنای باند، لود سایت و تأخیر بهشدت کاهش یابد و صفحات سایت در دفعات بعدی سریعتر لود میشوند.
تفاوت بین کوکی و کش (difference between Cache and Cookie)
هرچند کوکی و کش هر دو راهی برای ذخیرهسازی اطلاعات در مرورگر کاربر هستند اما آنها تفاوتهایی را باهم دارند چراکه دارای اهدافی متفاوت هستند.
کوکی برای ذخیرهسازی یک سری اطلاعات در جهت ردیابی فعالیتهای کاربر استفاده میشود درحالیکه کش برای بهبود سرعت سایت مورداستفاده قرار میگیرد.
کوکی اطلاعات مربوط به کاربران نظیر تنظیمات کاربری، پسورد، یوزرنیم و … است درحالیکه کش برای نگهداری منابع استاتیک (فایلهای ثابت) نظیر عکس، استایلهای CSS یا جاواسکریپت است.
کوکی محدودیت ذخیرهسازی دارد و تا 4KB میتواند حجم داشته باشد درحالیکه کش چنین محدودیتهایی ندارد.
کوکی و هم کش توسط کاربر میتواند پاک شود ولی معمولاً کوکیها عمر کوتاهتری دارند و زمان انقضاهای آنها سریعتر میرسد درحالیکه کشها به این شکل نیستند و در مرورگر کاربران وجود دارند مگر دستی توسط کاربر پاک شود.

وجه مشترک کوکی و کش
وجه مشترک کوکی و کش این است که هر دو برای ذخیرهسازی در مرورگر کاربر استفاده میشوند که بیشتر کوکی برای ذخیرهسازی اطلاعات کاربری کار دارد ولی کش بیشتر سمت ذخیرهسازی فایلهای موجود در سند یک سایت است. همچنین کوکی و کش هر دو از نوع درخواستهای HTTP به سمت مرورگر ارسال میشوند.
افزایش سرعت سایت با Use cookie-free domains
تمام موارد بالا گفته شد تا به این قسمت برسیم که خطای Use cookie-free domains چه چیزی را به ما می گوید، و منظور از این خطا چیست؟ چه زمانی کوکی باعث ایجاد این خطا در Gtmetrix میشود؟
کوکی چه مشکلاتی را ایجاد می کند؟
همانطور که در مقاله اشاره کردیم، کوکی بیشتر برای ذخیرهسازی اطلاعات کاربران است، نه فایلهای موجود در سند، درحالی که وقتی شما کوکی را فعال میکنید از آن پس تمام درخواستها به همراه کوکی ارسال میشود و فایلهای استاتیک یا ثابت هم همانند یوزنیم و پسورد دارای کوکیاند، حال مثلا عکسی که دارای کوکی باشد چه مشکلی را به وجود میاورد؟ عکس و یا هر فایل یا اطلاعاتی که دارای کوکی هستند هر بار که کاربر آن سایت را لود میکند، مرورگرش آن کوکیها را دوباره به سرور ارسال میکند تا سرور را از فعالیتهای قبلی کاربر اطلاع دهد و این امر باعث میشود حجم و تعداد درخواستها بین کاربر و سرور بالا رود و باعث کاهش سرعت سایت گردد مخصوصا سایت های وردپرسی که هر پلاگین یا قالب میتواند برای خود کوکی تنظیم کند، درحالی که نیازی وجود ندارد فایلهای ثابث همانند عکسها دارای کوکی باشند.
به تصویر زیر توجه کنید، هدر یکی از عکسهای سایت میزفا است که دارای کوکی است و نباید چنین کوکی همراه عکس باشد (هر چند سرعت سایت ما بسیار مناسب است و نیازی به رفع این مورد نبوده است) ولی اگر عکسهای سایتی مثل دیجی کالا را بررسی کنید عکسهایشان همه در یک زیردامنه قرار دارند و این زیردامنه بر روی CDN پیاده سازی شده که این عمل باعث میشود ترافیک ماهانه و حجم اشغالی منابع به شدت کاهش یابد. و هر چه سایت شما پربازدیدتر باشد رفع این خطا چشمگیرتر خواهد بود
راه حل برای رفع ارور Use cookie free domains
فرض کنید دامنه شما mizfa.com باشد هر عکس یا فایلی استاتیک در داخل دایرکتوری این دامنه باشد بالاخره کوکی به آن فایلها در هنگام ارسال درخواستهای HTTP به کاربر اضافه خواهد شد مگر فایلها و عکسهای ثابت و استاتیک خود را به یک زیردامنه یا دامنهای دیگر انتقال دهید. بسیاری از سایتهای معروف از این روش برای بالا بردن سرعت سایت خود استفاده کردهاند مثلا سایت یاهو از دامنهای مستقل به آدرس yimg.com برای لود فایلهای خود استفاده میکند، سایت آمازون از زیردامنه images-amazon.com برای عکسهای استاتیک خود استفاده میکند، سایت دیجی کالا هم که قبلا به آن اشاره کردیم و دیگر سایتهای مختلف که اهمیت بسیاری به تجربه کاربری میدهند.
ساخت زیر دامنه در وردپرس برای حل مشکل Use cookie free domains
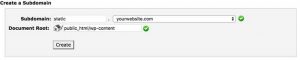
فرق کنیم قصد داریم زیر دامنه static.yourwebsite.com را برای فایلهای استاتیک خود ایجاد کنیم، به این منظور در کنترل پنل خود (سی پنل، دایرکت ادمین و …) فیلدها را به شکل زیر پر میکنیم.

در قسمت Document Root دقت داشته باشید که آدرس دقیقا همانند تصویر بالا باشد. سپس فایل wp-config.php باز کرده و دستور زیر را قرار میدهیم.
;(“define(“WP_CONTENT_URL”, “http://static.yourwebsite.com
;(“define(“COOKIE_DOMAIN”, “www.yourwebsite.com
حال زیردامنه اماده شده را میتوانید فایلهای استاتیک بدون کوکی در آن قرار دهید. توجه داشته باشید ممکن است راهحل بالا برای سایت شما کار نکند یا مشکل ساز شود بنابراین قبل از هر گونه تغییرات فول بک آپ بگیرید
چند نکته:
یک: شما روشهای متعدد دیگری هم برای رفع مشکل Use cookie-free domains دارید، مثلا به زیردامنه static.yourwebsite.com یک IP سرور متفاوت تنظیم کنید و در هاست دیگر آن را لود کنید یا میتوانید زیردامنه خود را در یکی از CDNها پیاده سازی کنید، جهت اطلاعات بیشتر درباره CDNها به مقاله CDN چیست مراجعه کنید (پیشنهاد میشود برای پیادهسازی چنین عملی در سایت خود از یک کارشناس باتجربه استفاده نمایید)
دو: خطای Reduce cookie size زیر مربوط به کوکی است و خواندن ان به شما توصیه میشود چرا که در این خطا درباره نحوه کاهش کوکیها و علت آن صحبت شده است.
سه: هر سه ارور روبهرو مربوط به کش هستند و مطالعه آن قطعا برای شما مفید خواهد بود: ارور Leverage browser caching ، ارور Specify a cache validator و ارور Add Expires headers
مطلب قبلی : آموزش افزایش سرعت سایت با GTmetrix – رفع خطاهای YSlow