سیستم رنگ ها در متریال دیزاین می تواند به شما کمک کند یک تم رنگی ایجاد کنید که نشان دهنده برند یا سبک شما باشد.
استفاده از رنگ و پالت ها
سیستم رنگ ها در متریال دیزاین به شما کمک می کند تا رنگ را به روشی معنادار در UI خود اعمال کنید. در این سیستم ، شما رنگ اصلی و ثانویه را برای برند خود انتخاب می کنید. انواع تاریک و روشن هر رنگ را می توان به روش های مختلف بر روی رابط کاربری شما اعمال کرد.
رنگ و مضمون
تم های رنگی متناسب با یکدیگر طراحی شده اند علاوه بر تضمین قابل تشخیص بودن متن ، المان ها و سطوح UI را نیز از یکدیگر متمایز می کنند. ابزار پالت متریال دیزاین ۲۰۱۴ برای کمک به شما در انتخاب رنگ ها موجود است.

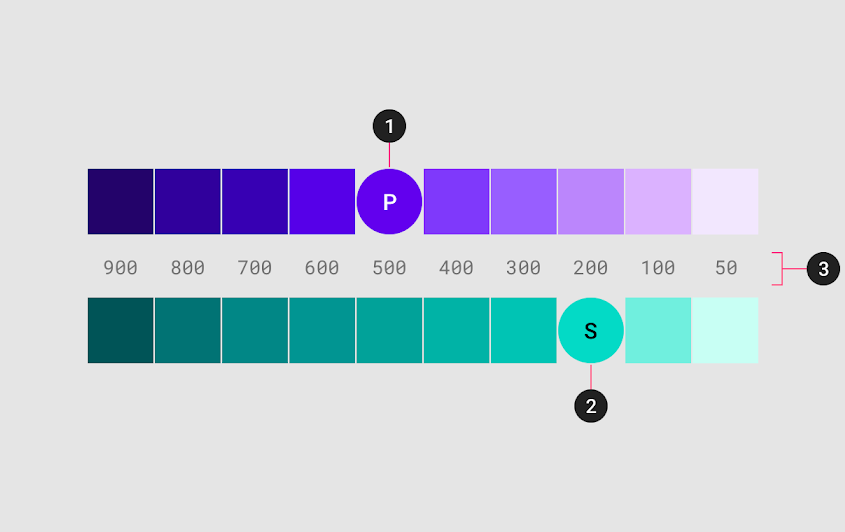
یک نمونه پالت اولیه و ثانویه
۱٫ رنگ اصلی
۲٫ رنگ ثانویه
۳٫ انواع روشن و تاریک
اصول
مبتنی بر برجستگی المان ها
رنگ نشان می دهد که کدام المان ها متناسب با هم هستند ، چگونه با المان های دیگر ارتباط برقرار می کنند و سطح برتری آنها چیست. المان های مهم باید بیشتر از همه برجسته شوند.
خوانایی
متن و المان های مهم ، مانند نمادها ، هنگام ظاهر شدن در پس زمینه های رنگی ، باید دارای استانداردهای خوانایی باشند.
رسایی
رنگ های برند را در لحظات به یاد ماندنی نشان دهید که سبک برند شما تقویت شود.

نمونه رنگ های استفاده شده در طرح اصلی
رنگ اصلی
رنگ اصلی ، رنگی است که بیشتر در صفحه ها و اجزای برنامه شما نمایش داده می شود. از رنگ اصلی شما می توان برای ایجاد رنگ استفاده کرد .
انواع اولیه تاریک و روشن
از رنگ اصلی شما می توان برای ایجاد یک تم رنگی برای برنامه تان استفاده کرد ، از جمله انواع رنگ اصلی تیره و روشن.
عناصر UI را تشخیص دهید
برای ایجاد تضاد بین عناصر UI ، می توانید از انواع روشن یا تاریک رنگ اصلی خود استفاده کنید. همچنین می توانید از این موارد برای تشخیص عناصر درون یک جز مانند المان آیکون درون دایره استفاده کرد.

این رابط کاربری از یک رنگ اصلی و دو رنگ متفاوت از همان طیف استفاده می کند
رنگ ثانویه
یک رنگ ثانویه روش های بیشتری برای تأکید و تمایز محصول شما فراهم می کند. داشتن رنگ ثانویه اختیاری است و باید برای تأکید بر انتخاب قسمت های رابط کاربری خود به صورت محدود استفاده شود.
اگر رنگ ثانویه ندارید ، از رنگ اصلی شما می توان برای تأکید روی المان ها نیز استفاده کرد.
رنگ های ثانویه برای:
- دکمه های عملکرد متغیر
- کنترل های انتخابی ، مانند اسلایدرها و سوئیچ ها
- برجسته کردن متن انتخاب شده
- نوارهای پیشرفت
- پیوندها و عناوین
انواع ثانویه تاریک و روشن
درست مثل رنگ اصلی ، رنگ ثانویه شما نیز می تواند انواع تیره و روشن داشته باشد. یک تم رنگی می تواند از رنگ اصلی ، رنگ ثانویه و انواع تیره و روشن هر رنگ استفاده کند.

این رابط کاربری از تم رنگی متشکل از رنگ اصلی ، یک رنگ از طیف رنگ اصلی و رنگ ثانویه استفاده می کند.
رنگ های سطح ، پس زمینه و خطا
رنگ سطح و پس زمینه معمولاً نشان دهنده برندتجاری نیستند:
رنگ های سطح بر روی اجزای سازنده ، مانند کارت ها ، برگه ها و منوها تأثیر می گذارد.
رنگ پس زمینه در پشت محتوای قابل پیمایش ظاهر می شود. پس زمینه و سطح رنگ پایه سفید (#FFFFFF) است.
رنگ خطا نشان دهنده خطاهای موجود در اجزا ، مانند متن نامعتبر در یک قسمت متن است. رنگ خطای پایه قرمز (# B00020) است.

UI که رنگ های پایه را برای پس زمینه ، سطح و رنگ خطا را نشان می دهد :
۱٫ رنگ زمینه پایه: #FFFFFF
۲٫ رنگ سطح پایه: #FFFFFF
۳٫ رنگ خطای پایه: # B00020
رنگ تایپوگرافی و آیکون گرافی
رنگ های “رویی(on)”
سطوح مختلف برنامه از رنگ هایی از دسته های خاص در پالت رنگ شما مانند یک رنگ اصلی استفاده می کند. هر زمان المان هایی مانند متن یا آیکون ها در جلوی آن سطوح ظاهر می شوند ، این المان ها باید از رنگ هایی استفاده کنند که در برابر رنگ های پس زمینه شان واضح و خوانا باشد.
به این دسته از رنگ ها ، “رویی(on)” گفته می شود که المان های رنگی را نشان می دهند. همان المان هایی که در روی سطوح رنگ های زیر استفاده می شوند : یک رنگ اصلی ، رنگ ثانویه ، رنگ سطح ، رنگ پس زمینه یا رنگ خطا. وقتی رنگی روی رنگ اصلی “رویی(on)” ظاهر می شود ، ” رنگ اصلی رویی(on)” نامیده می شود. آن ها با استفاده از دسته رنگ اصلی (مانند رنگ اصلی) با پیشوند “رویی(on)” برچسب گذاری شده اند.
رنگ های “رویی(on)” در درجه اول بر روی متن ، آیکون گرافی و استروک ها اعمال می شوند. گاهی اوقات ، آنها را روی سطوح نیز اعمال می شود.
مقادیر پیش فرض برای رنگهای “رویی(on)” #FFFFFF و # ۰۰۰۰۰۰ است.

یک UI که رنگ های پایه را برای متن و آیکون گرافی به نمایش می گذارد:
۱٫ پایه در رنگ اصلی #FFFFFF
2. پایه در رنگ دوم #FFFFFF
3. پایه در رنگ پس زمینه # B00020
4. پایه روی رنگ سطح # B00020
5. پایه رنگ خطا # B00020
رنگ های قابل تشخیص
برای اطمینان از پس زمینه قابل تشخیص در پس زمینه متن روشن یا تاریک ، پس زمینه شما می تواند از انواع روشن یا تاریک رنگ اصلی و ثانویه استفاده کند.
روش دیگر ، این رنگ ها می توانند برای تایپوگرافی که در مقابل پس زمینه های روشن و تاریک ظاهر می شود ، استفاده شوند.

برنامه هایی که از متن سفید استفاده می کنند باید دارای پس زمینه هایی باشند که در برابر متن سفید قابل تشخیص هستند. این علامت های سفید نشان می دهد که متن سفید در برابر نمونه های مختلف رنگ پس زمینه در دسترس است.

برنامه هایی که از متن سیاه استفاده می کنند باید دارای پس زمینه ای باشند که در مقابل رنگ سیاه قابل تشخیص باشد. این علامت های سیاه نشان می دهد که متن سیاه در برابر نمونه های مختلف رنگ پس زمینه در دسترس است.
به نقل از وب سایت material
نوشته سیستم رنگ ها در متریال دیزاین اولین بار در شرکت فروغ گستر. پدیدار شد.