با آموزش تگ legend در Html همراه شما هستیم:
با استفاده از این تگ می توان یک عنوان برای کادر fieldset نوشت. این تگ به صورت دو تگ باز و بسته ی </legend><legend> می باشد.
متنی که در بین دو تگ باز و بسته ی legend قرار می گیرد عنوان fieldset را مشخص می کند.
بنابراین برای بهتر نشان دادن خروجی و مشخص کردن هر بخش از فرم بهتر است از تگ legend نیز استفاده کرد.
قطعه کد زیر نحوه نمایش تگ legend را نمایش می دهد:
<!DOCTYPE html> <html> <body> <form> <fieldset> <legend>Personalia:</legend> Name: <input type="text"><br> Email: <input type="text"><br> Date of birth: <input type="text"> </fieldset> </form> </body> </html>
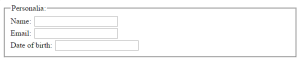
خروجی کد بالا به شکل زیر می باشد:

خصوصیت های تگ legend در form:
| خصوصیت | مقدار | توضیحات |
|---|---|---|
| align | top bottom left right | این خصوصیت در حال حاضر در Html5 پشتیبانی نمی شود. با استفاده از این خصوصیت ها می توانیم مشخص کنیم که عنوان کادر ما در چه جهتی ترازبندی شوند. |
تگ legend تمام ویژگی های عمومی و رویداد های عمومی را در Html پشتیبانی میکند.
پشتیبانی مرور گرها از تگ legend در Html:
تمامی مرور گر ها را پشتیبانی می کند.


