با آموزش تگ fieldset در Html همراه شما هستیم:
با استفاده از تگ fieldset می توان یک کادر جداکننده در اطراف فرم خود ایجاد کنیم.
عناصر به کارفته در لیست با قرار دادن تگ fieldset به صورت دسته بندی و دارای چارچوب قرار می گیرند.
با استفاده از تگ legend نیز می توانید یک عنوان برای تگ fieldset انتخاب نمایید.
قطعه کد زیر نمونه ای از چگونگی استفاده از تگ fieldset می باشد:
<!DOCTYPE html> <html> <body> <form> <fieldset> <legend>Personalia:</legend> Name: <input type="text"><br> Email: <input type="text"><br> Date of birth: <input type="text"> </fieldset> </form> </body> </html>
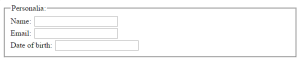
خروجی قطعه کد بال به شکل زیر می باشد:

خصوصیت های تگ fieldset در form:
| خصوصیت | مقدار | توضیحات |
|---|---|---|
| disabled | disabled | با استفاده از این خصوصیت می توانیم مشخص کنیم که گروهی از عناصر در ارتباط باهم دریک فرم باید غیر فعال شوند. |
| form | form_id | توسط این خصوصیت می توانیم تعداد یک یا بیشتر فرم هایی را که fieldset به آن ها متعلق است را مشخص نماییم. |
| name | text | با استفاده از این خصوصیت می توانیم یک نام برای تگ fieldset خود مشخص نماییم. |
تگ fieldset تمام ویژگی های عمومی و رویداد های عمومی را در Html پشتیبانی میکند.
پشتیبانی مرور گرها از تگ fieldset در Html:
تمامی مرور گر ها را پشتیبانی می کند.


