بعد خرید هاست و دامنه با کیفیت مثل هاست اشتراکی ارزان ایران و راه اندازی وبسایت نوبت طراحی فرا مرسد. یکی از مهم ترین بخش های سایت مدیریت کاربران است. می توان پنلی برای فعالیت کاربران طراحی نمود یا به هر نحوی ورود و خروج آنان را کتترل کرد. حتما تابه حال سایت هایی را دیده اید که امکان ورود از طریق گوگل را به سایت خود اضافه کرد اند. عضویت و ورود در وردپرس با اکانت گوگل این امکان را به شما می دهد تا کاربران بدون نیاز به پر کردن فیلدهای گوناگون تنها با چند کلیک ساده وارد سایت شوند. این کار در جلب نظر کاربران شما نقش بسیار مهمی را ایفا خواهد کرد. در این آموزش از پایگاه دانش میزبان فا قصد داریم به معرفی افزونه ای بپردازیم که با استفاده از آن می توانید امکان عضویت و ورود در وردپرس با اکانت گوگل را فراهم کنید. بدین ترتیب کاربران می توانند به سادگی به سایت شما وارد شده و فعالیت کنند. اگر شما هم به دنبال این هستید تا امکان عضویت با گوگل در وردپرس را فراهم کنید تا انتهای این آموزش با ما همراه باشید.

- عضویت و ورود در وردپرس با اکانت گوگل
- نحوه ایجاد قابلیت لاگین در وردپرس با اکانت گوگل
- لاگین به وردپرس از طریق گوکل
عضویت و ورود در وردپرس با اکانت گوگل
حتما در بسیاری از سایت ها دیده اید که در صفحه عضویت و ورود وردپرس دکمه دیگری تحت عنوان ورود با گوگل و یا عضویت با گوگل قرار داده شده است که با کلیک روی این دکمه و با دادن دسترسیهای لازم می توانید امکان عضویت در سایت وردپرسی را با اکانت جیمیل فراهم کنید. همانطور که در آموزش افزودن فیلد دلخواه در صفحه ثبت نام وردپرس مشاهده کردید خیلی از مدیران سایت های وردپرسی تمایل دارند تا علاوه بر اطلاعات پایه ای مثل ایمیل، نام کاربری، رمز و… اطلاعات بیشتری از کاربران خودشان داشته باشند. اطلاعاتی که هنگام عضویت در سایت توسط کاربران با تکمیل فیلدها مربوطه صورت می گیرد. اما مسئله ای که وجود دارد این است که پر کردن این فیلدها از حوصله کاربر خارج بوده و تمایلی به پر کردن همه آنها راندارند. بنابراین می توانید تا با قرار دادن دکمه ای در صفحه ثبت نام وردپرس امکان ثبت نام در وردپرس با گوگل را فراهم کنید. بدین ترتیب می توانند بعد از اینکه عضو سایت شدند در یک زمان مناسب سایر فیلدها را پر کنند.
1- نحوه ایجاد قابلیت لاگین در وردپرس با اکانت گوگل
افزونه ای که قصد معرفی آن را داریم با نام Google Apps Login در مخزن وردپرس به ثبت رسیده و تاکنون توانسته است بیش از 10.000 نصب فعال داشته و امتیاز بالایی را دریافت نماید. با استفاده از این افزونه می توانید تا نسبت به ایجاد امکان ورود با اکانت گوگل در وردپرس اقدام کنید.
به منظور بررسی و نصب افزونه Google Apps Login جهت ورود به سایت وردپرسی از طریق جیمیل، به صفحه افزونه در لینک زیر مراجعه نمایید.
افزونه ورود به سایت از طریق جیمیل
1- ابتدا به کمک آموزش ورود به وردپرس وارد سایت خود شوید. از طریق منوی افزونه ها> افزودن به صفحه مخصوص نصب افزونه های وردپرسی مراجعه نمایید.

3- سپس نام افزونه را یعنی Google Apps Login را در باکس جستجو مشخص شده وارد نمایید و در میان نتایجی که نمایش داده می شود افزونه حاضر را انتخاب و روی دکمه «هم اکنون نصب کن» کلیک کرده و اقدام به نصب و فعال سازی این افزونه در سایت خودتان نمایید. در صورت تمایل می توانید مقاله آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس را برای آشنایی بیشتر با نحوه نصب افزونه مطالعه نمایید.

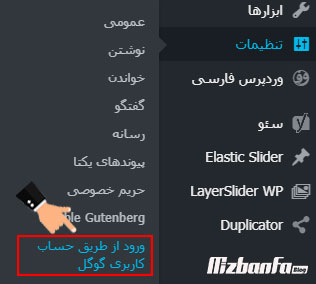
3. پس از نصب و فعال سازی افزونه می توانید همانند تصویر زیر از طریق منو تنظیمات پیشخوان وردپرس خود، گزینه «ورود از طریق حساب کاربری گوگل» را انتخاب نمایید.

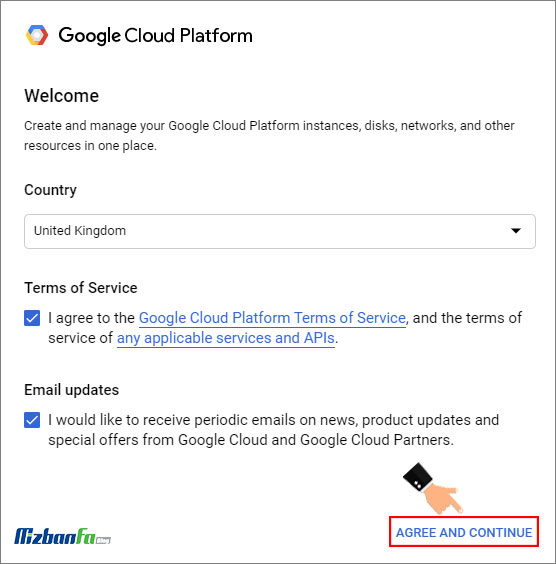
4. با کلیک روی این زیر منو شما با تصویری مشابه تصویر رو به رو خواهید شد. در این صفحه باید تیک های آبی مشخص شده را فعال کرده و روی دکمه «Agree and Contiune» کلیک کنید.
پس از طی کردن این مراحل باید یک کلید ایجاد نمایید که در ادامه به شرح مفصل آن می پردازیم.
2- تنظیمات ورود به وردپرس از طریق گوگل
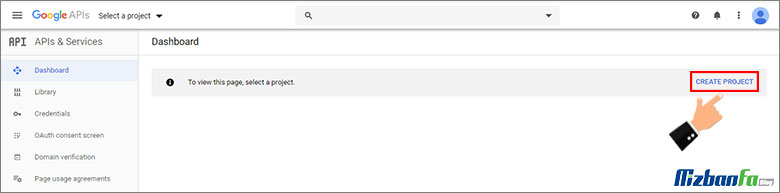
1- برای اینکه کاربران سایتتان بتوانند از طریق اکانت گوگل قادر به ورود در وردپرس باشند نیاز به یک Client ID و Client Secret دارید که از طریق بخش توسعه دهندگان گوگل باید آنها را دریافت کنید. برای این منظور به کنسول توسعه دهندگان گوگل که در آدرس https://console.developers.google.com قرار دارد، مراجعه کنید. دقت داشته باشید به دلیل تحریم بودن برای استفاده از این امکان نیاز به ابزار تغییر آی پی خواهید داشت. حال بعد از اینکه وارد این بخش شدید باید یک پروژه جدید ایجاد کنید، برای این منظور مشابه تصویر زیر در منوی «Dashboard» روی دکمه «Create Project» کلیک کنید تا وارد صفحه ایجاد پروژه شوید.

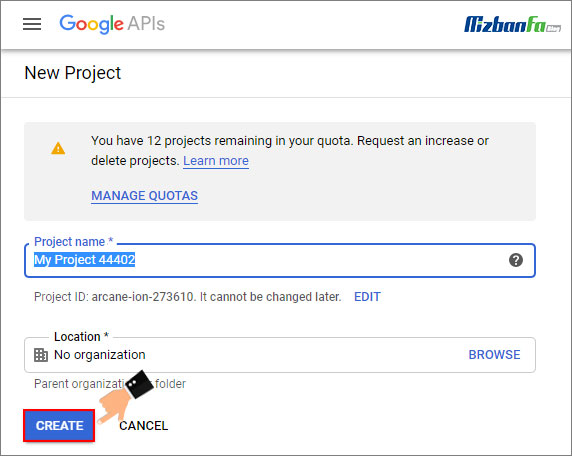
2. بعد از کلیک روی این گزینه باید در فیلد «Project name» عنوان پروژه خود را وارد کنید. در بخش «Location» نیز این امکان را خواهید داشت که سازمان مورد نظر خود را تعیین کنید. این فیلد را می توانید بدون تغییر رها کنید. سپس روی «Create» کلیک کنید و منتظر بمانید تا پروژه شما ساخته شود. 
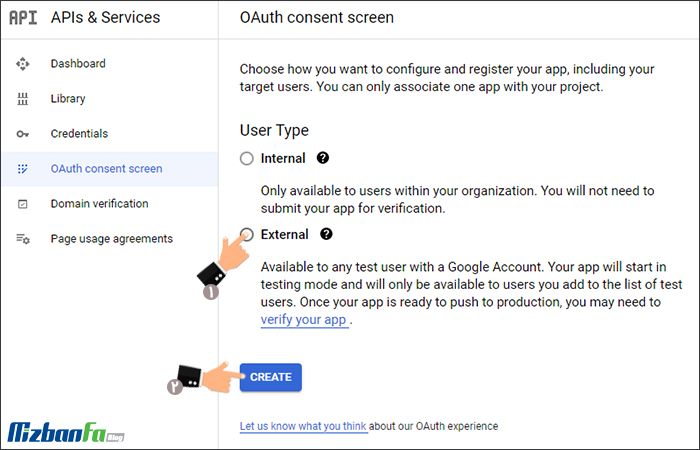
3. بعد از اینکه پروژه مورد نظر شما ساخته شد، مشابه تصویر زیر از طریق بخش «Dashboard» به پروژه ساخته شده مراجعه کرده و پس از کلیک روی منوی «Oauth consent screen» کلیک کنید تا بتوانید عنوان، لوگو و سایر جزییات وب سایت خود را وارد کنید. اما قبل از اینکه امکان تغییر موارد عنوان شده را داشته باشید، باید نوع دسترسی کاربر را به کمک بخش «User Type» تعیین نمایید. این بخش شامل دو گزینه زیر است:
- Internal: با انتخاب این گزینه تنها برای افراد فعال در مجموع خودتان در دسترس خواهد بود.
- External: این گزینه برای هر کسی که دارای حساب گوگل می باشد در دسترس می باشد.

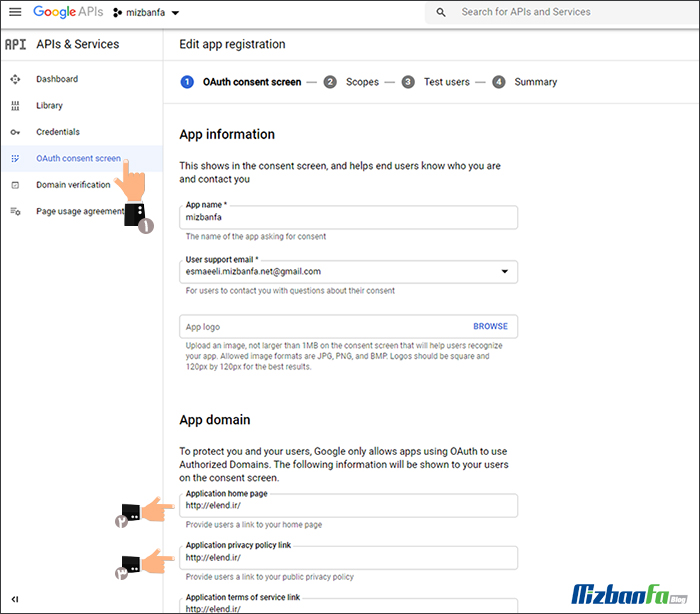
4. سپس وارد صفحه ای مشابه تصویر می شوید. در این صفحه باید اطلاعات مربوط به وب سایت خود را یک به یک وارد نمایید. این بخش شامل موارد زیر می باشد:

- Application name: در این فیلد نام سایت خود را وارد کنید. این نام در صفحه ای که از کاربر اجازه اتصال به اکانت گوگل با سایت درخواست می شود، نمایش داده می شود.
- USER Support email: در این قسمت باید ایمیلی که می خواهید به عنوان ایمیل پشتیبانی به کاربران نمایش داده شود را وارد نمایید.
- App Logo: در این فیلد شما می توانید لوگوی وب سایت خود را آپلود نمایید. افزودن لوگو به کاربران این امکان را می دهد تا بتوانند اطمینان حاصل کنند که در حال ورود به وب سایت شما هستند.
- Application Homepage link: در این بخش باید آدرس وب سایت خود را به صورت کامل و در حالت https://yourdomain.com وارد نمایید. *
- Application privacy policy link: در این فیلد لینک خط مشی های امنیتی سایت خود را درج نمایید. در صورت نداشتن چنین صفحه ای می توانید نام دامنه خود را درج کنید. *
- Application Terms of Service link: در نهایت در این فیلد نیز باید آدرس صفحه قوانین سایت را وارد کنید. در صورت نداشتن این صفحه، دامنه خود را وارد کنید. *
- Authorized domains: در این قسمت باید نام دامنه خود را وارد کرده و سپس روی دکمه Enter کلیک کنید. در واقع از طریق این قسمت شما مشخص می کنید که چه دامنه هایی امکان دسترسی را خواهند داشت. اگر تمایل داشتید دامنه دیگری نیز معرفی نمایید می توانید روی دکمه ADD DOMAIN کلیک کنید. دقت داشته باشید در این فیلد نام دامنه را بدون www، بدون پروتکل و بدون اسلش انتهایی درج نمایید. مثال: mizbanfa.net
- Developer contact information: در این قسمت ایمیلی را وارد نمایید تا اطلاعیه های گوگل در خصوص پروژه شما به آن ارسال شود.
* در سه فیلد Application Homepage link ، Application privacy policy link و Application Terms of Service link باید آدرس صفحه یا دامنه خود را به همراه پروتکل وارد نمایید. بهتر است به صفحه مربوطه مراجعه نموده و لینک آن را عینا از نوار آدرس مرورگر کپی کنید.
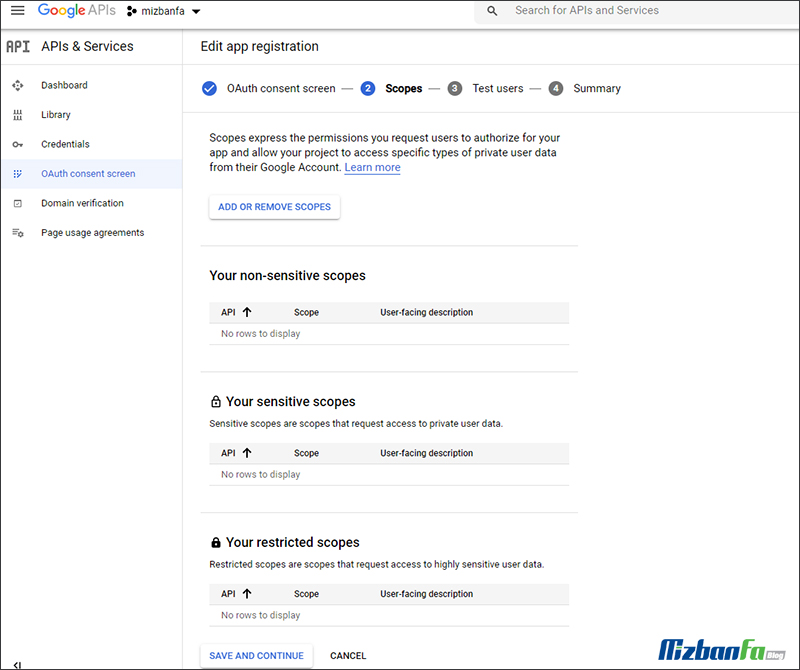
5. سپس روی دکمه «SAVE AND CONTINUE » که در انتهای صفحه قرار داره کلیک کنید. در صفحه بعدی به دسترسی های امنیتی اشاره می شود که با کلیک روی دکمه ذخیره سازی انتهای صفحه می توانید از آن گذر نمایید.
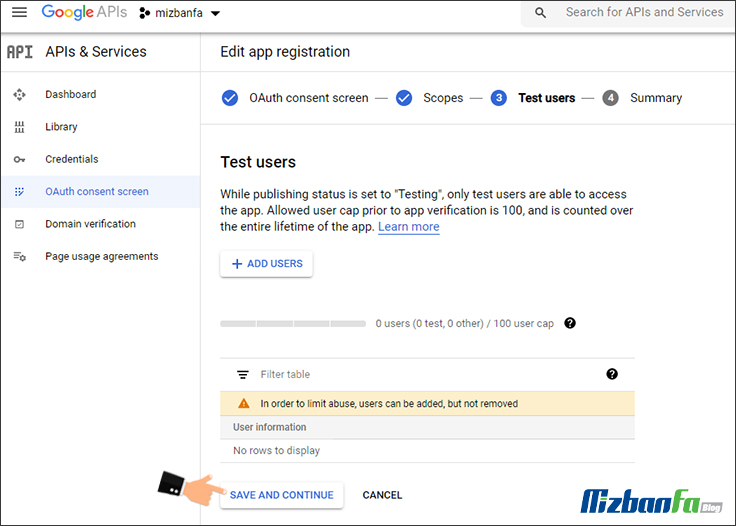
 اکنون با چنین صفحه ای مواجه می شوبد که به منظور مدیریت کاربرانی که قادر هستند به این پروژه دسترسی داشته باشند، طراحی شده:
اکنون با چنین صفحه ای مواجه می شوبد که به منظور مدیریت کاربرانی که قادر هستند به این پروژه دسترسی داشته باشند، طراحی شده:

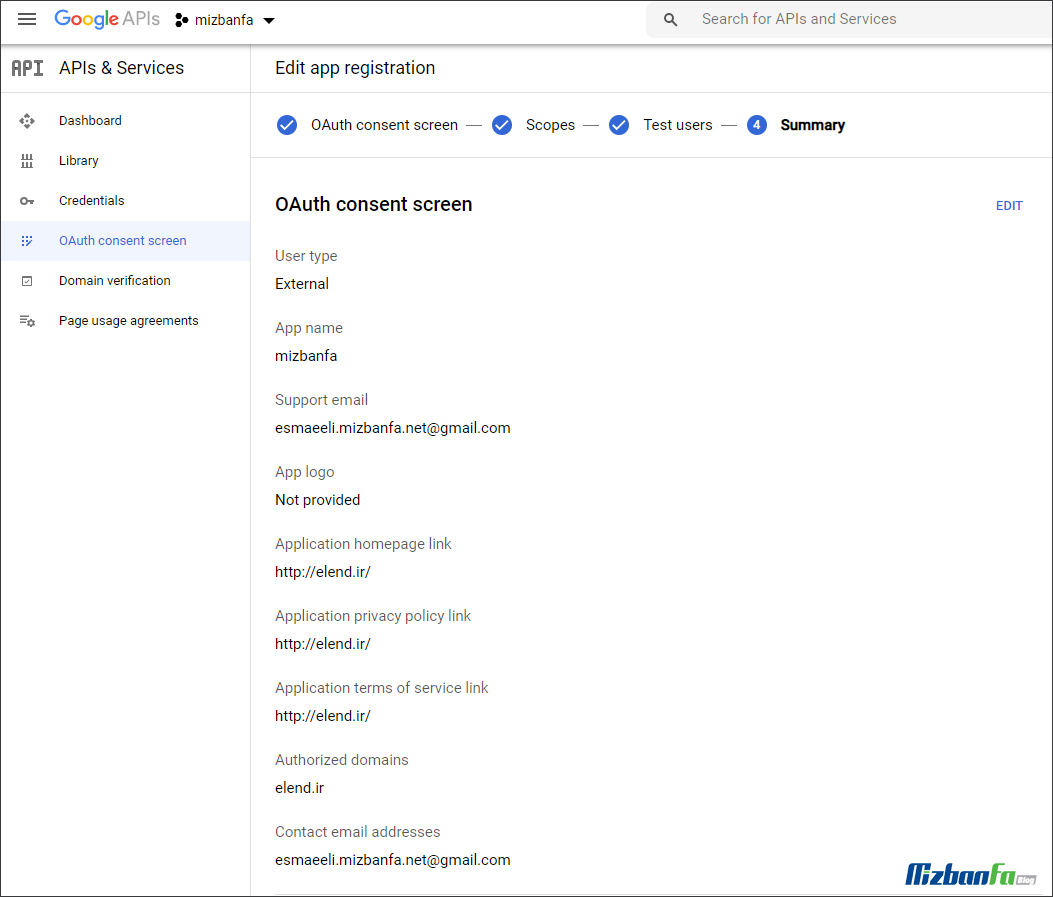
مجددا روی دکمه ذخیره سازی کلیک کنید. خلاصه ای از اطلاعاتی که وارد نمودید نمایش داده می شود. تمامی گزینه ها را بررسی کنید خطاهای موجود را با کلیک روی لینک Edit سمت راست صفحه اصلاح کنید.

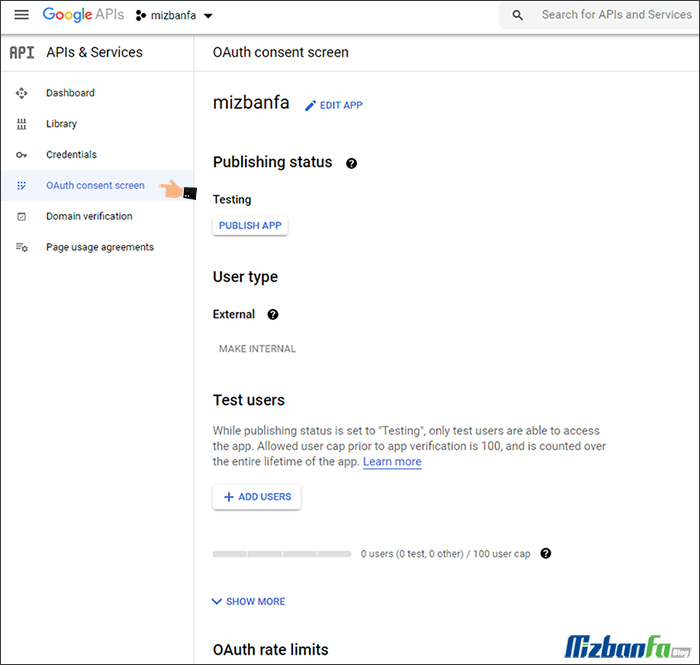
6. نهایتا روی دکمه Back To dashboard کلیک کنید. بعد از پشت سر گذاشتن مراحل عنوان شده و ذخیره تغیرات اعمال شده با صفحه ای مشابه تویر زیر مواجه خواهید شد.

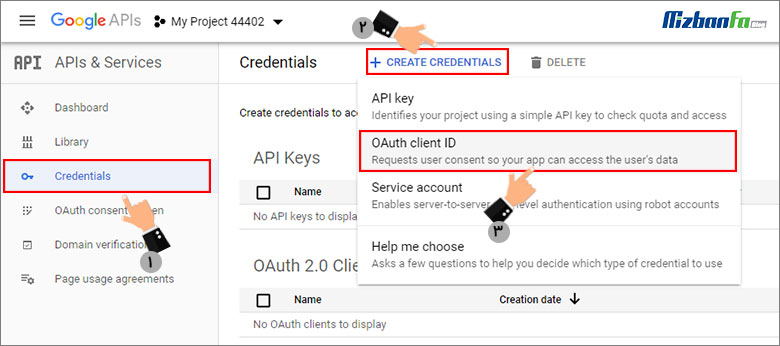
7. حال لازم است که Client ID و Client Secret خود را دریافت کنید تا بتوانید افزونه ای که روی وردپرس خود نصب کرده اید را راه اندازی نمایید. به همین منظور باید مشابه تصویر زیر روی سربرگ «Credentials» کلیک کنید. سپس روی گزینه «CREATE CREDENTIALS» کلیک کرده و از میان گزینه های نمایش داده شده «Oauth client ID» را انتخاب نمایید.

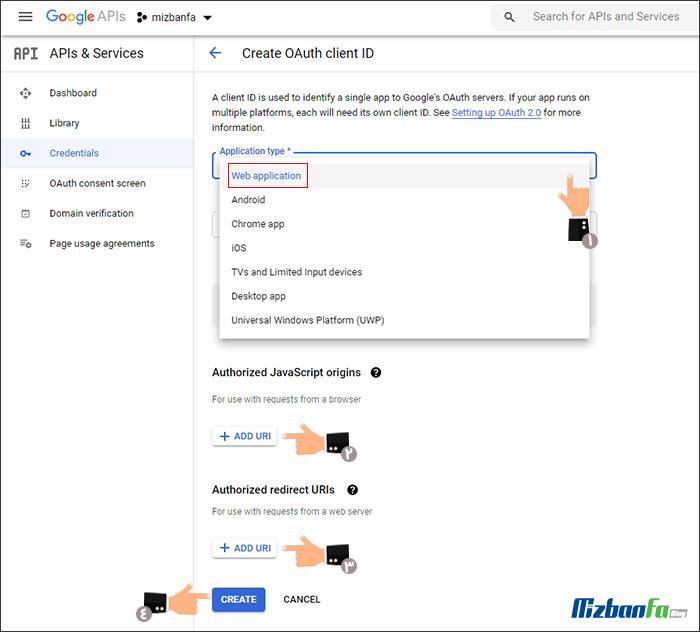
8. در صفحه ای که برایتان نمایش داده می شود تیک گزینه «WEB application» را فعال کرده و سپس جزییات صفحه ورود در وردپرس را وارد کنید. این جزئیات عبارتند از:

- Name: نام کاربر را در این قسمت وارد می کنید.
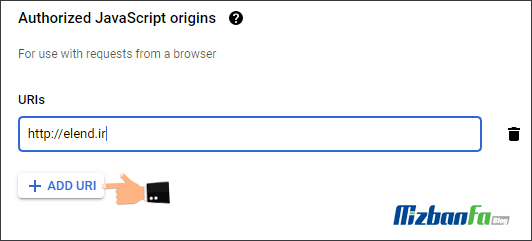
- Authorized JavaScript origins: در این بخش باید نام دامنه خود را به صورت کامل وارد کرده و سپس روی دکمه Enter کلیک کنید.

- Authorized redirect URLs: این بخش مربوط به URL هایی است که به صورت ریدایرکت به دامنه شما فرستاده می شوند. در این قسمت نیز باید آدرس ورود به سایت خود را به صورت کامل وارد کرده و سپس روی دکمه Enter کلیک کنید.
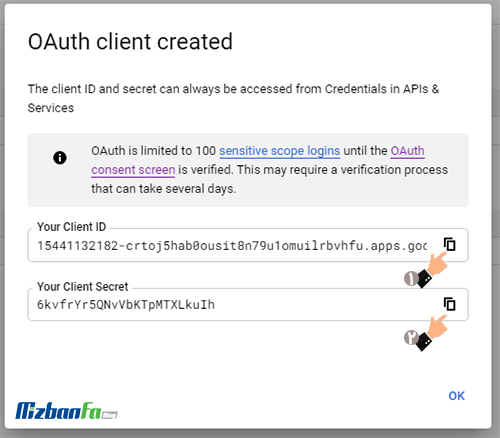
9. در نهایت بعد از کلیک روی دکمه «Create» در کنسول گوگل صفحه ای مشابه تصویر زیر برای شما باز می شود که به ترتیب Client ID و Client Secret در آنها ساخته شده است.

3- افزودن قابلیت لاگین به سایت از طریق گوگل
اکنون مجددا به پیشخوان وردپرس برگردید. به بخش تنظیمات افزونه مراجعه نمایید.
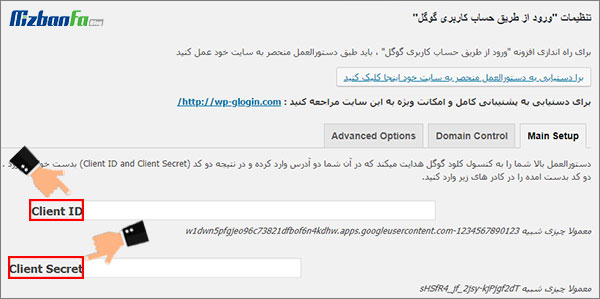
10. کلیدهایی که در مرحله 9 دریافت نمودید را به صورت جداگانه کپی کرده و سپس در تنظیمات افزونه در پیشخوان وردپرس وارد کرده و تنظیمات را ذخیره نمایید.

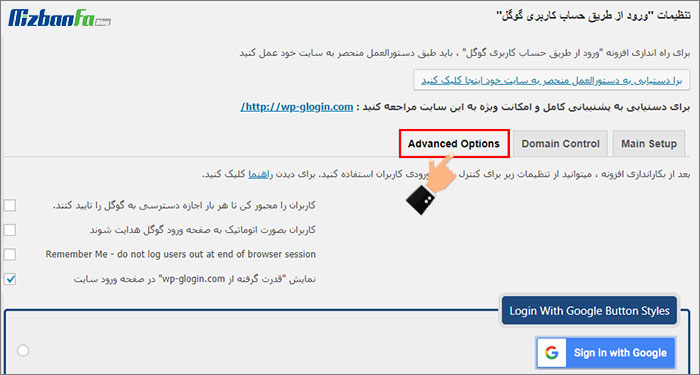
11. حالا بعد از اینکه کدهای مورد نظر را در API تنظیمات افزونه وارد کرده و تنظیمات را ذخیره کردید مشابه تصویر زیر به تب Advanced options مراجعه کرده و تنظیمات را به دلخواه خود سفارشی سازی کنید.

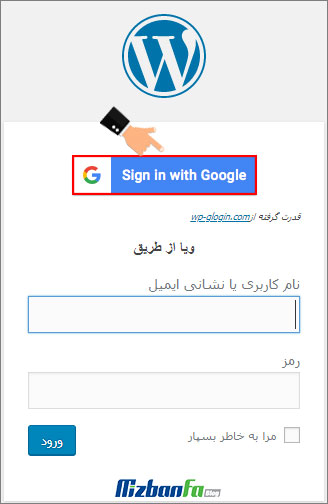
12. حال از این به بعد کاربرانی که در سایت شما عضو میشوند قادر هستند تا بدون نیاز به وارد کردن رمز و نام کاربری از طریق ایمیلی که در سایت شما عضو شدهاند وارد بخش کاربری خود در وردپرس شوند.

یکی از مهم ترین دارایی های هر سایت، کاربران آن است. به منظور رفاه کاربران می توان امکاناتی فراهم نمود تا برخی امور مثل ورود به سایت ساده تر شوند. حتما با سایت هایی که امکان ورود از طریق گوگل را فراهم کرده اند برخوردید. چنین سایت هایی قابلیتی دارند که می توان در خصوص ورود به سایت با جیمیل اقدام کرد. در این مقاله آموزشی به معرفی افزونه و همچنین نحوه اتصال سایت به گوگل پرداختیم. امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشد و با استفاده از آن توانسته باشید تا امکان ورود به وردپرس با استفاده از گوگل را فراهم کنید. اگر در رابطه با این آموزش سوال و یا مشکلی برای شما پیش آمده می توانید در بخش دیدگاهها اعلام کنید تا در کوتاه ترین زمان ممکن پاسخگوی شما عزیزان باشیم.

نوشته فعال سازی عضویت و ورود در وردپرس توسط اکانت گوگل اولین بار در پایگاه دانش میزبانفا پدیدار شد.